- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Popup Template: Left Aligned Title
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

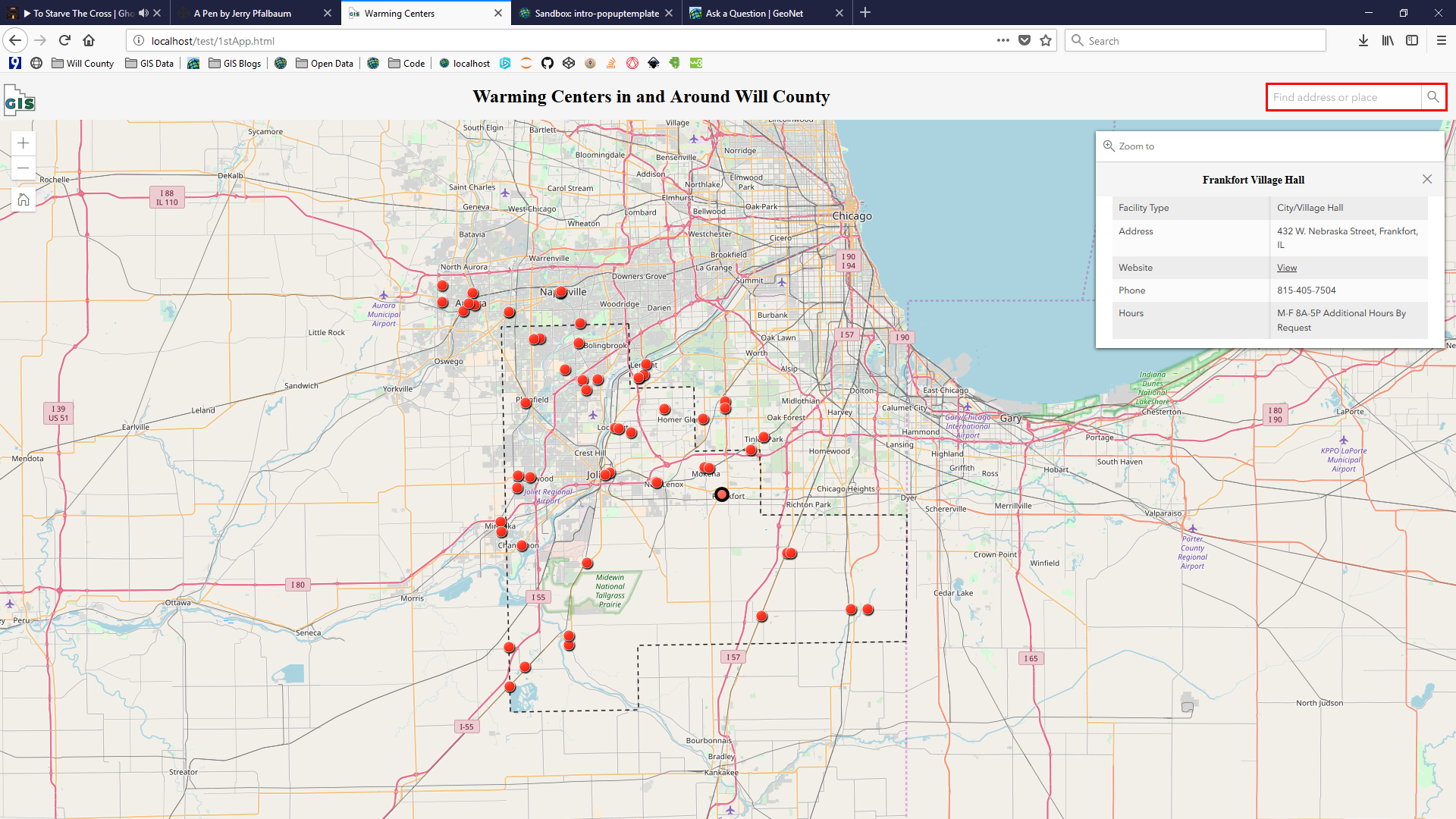
The title in the popup is currently centered. Is there a way I can get this to be left aligned?
The popup is docked. And there's nowhere in the CSS section to style it?
var view = new MapView({
container: "viewDiv",
map: map,
scale: 700000,
center: [-87.85, 41.5],
popup: {
dockEnabled: true,
dockOptions: {
// Disables the dock button from the popup
buttonEnabled: false,
// Ignore the default sizes that trigger responsive docking
breakpoint: false,
top,
}
}
});Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
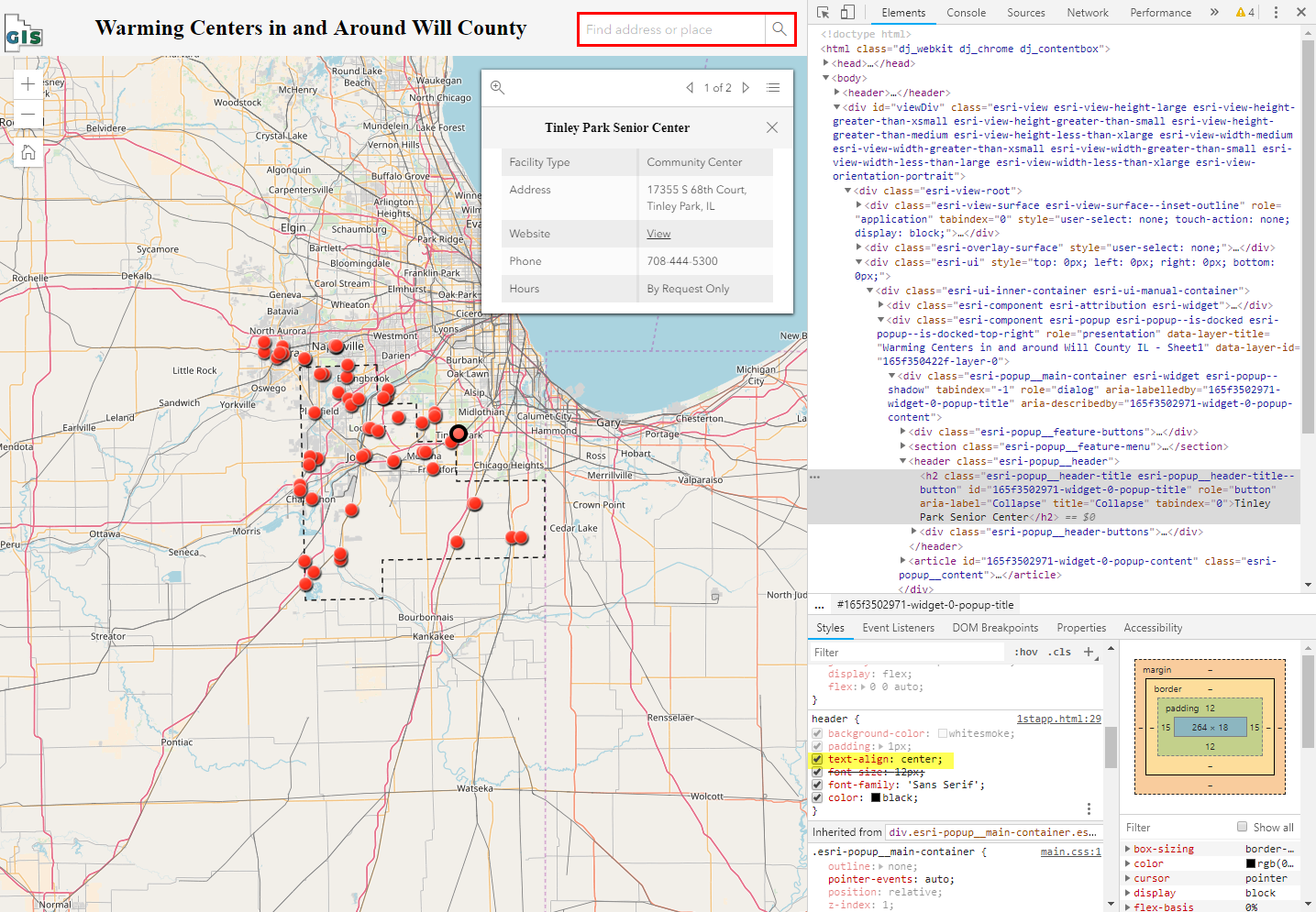
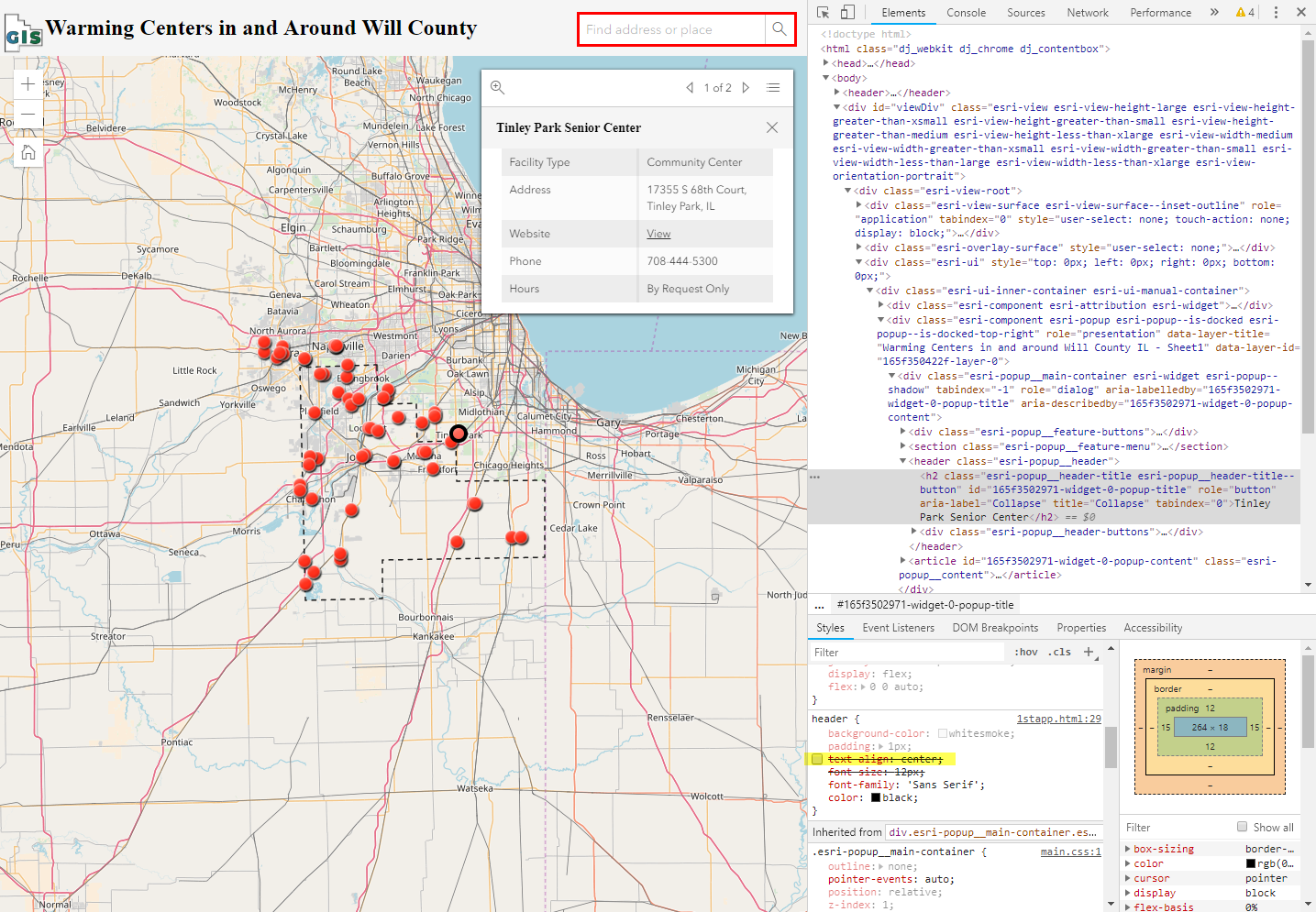
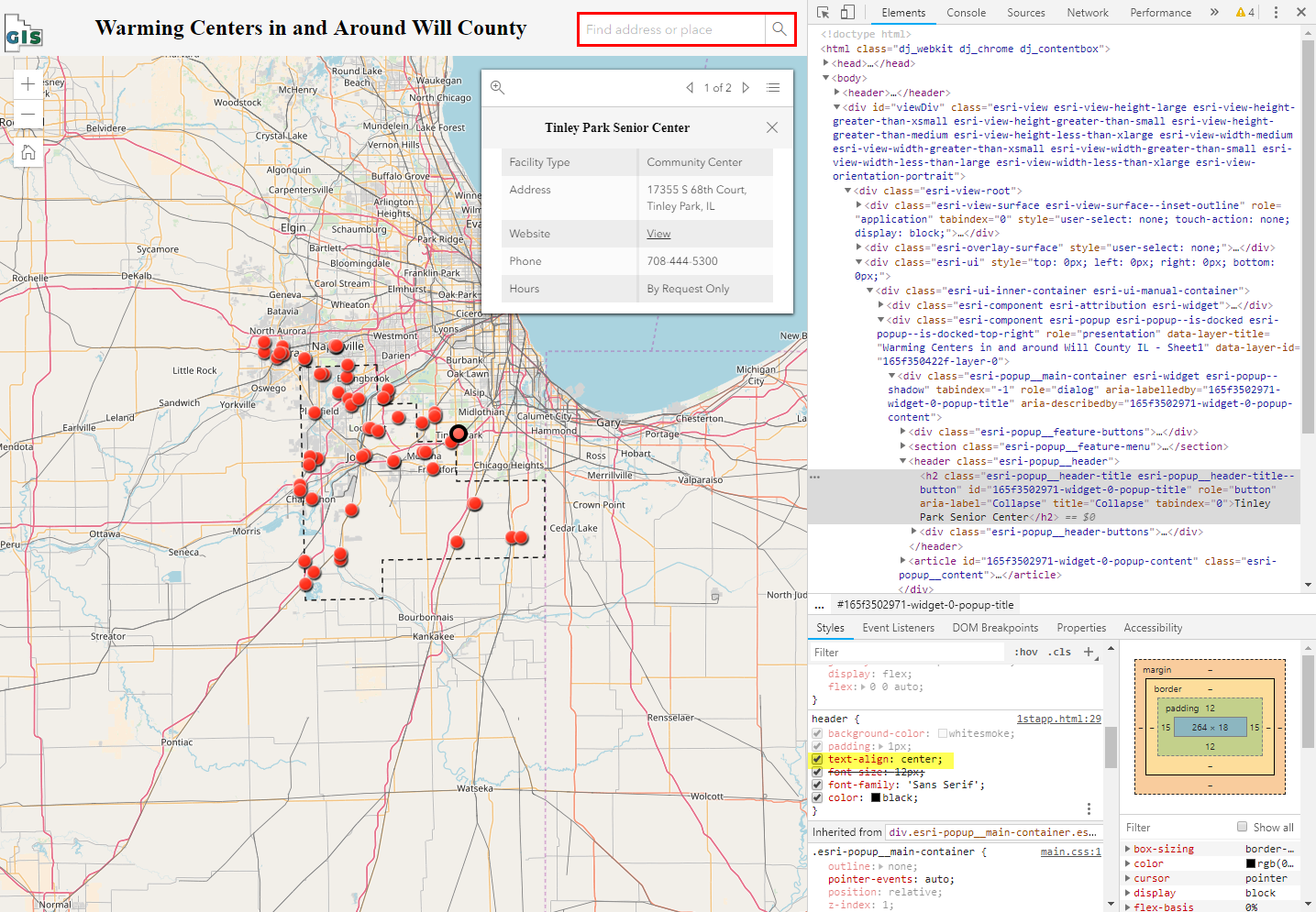
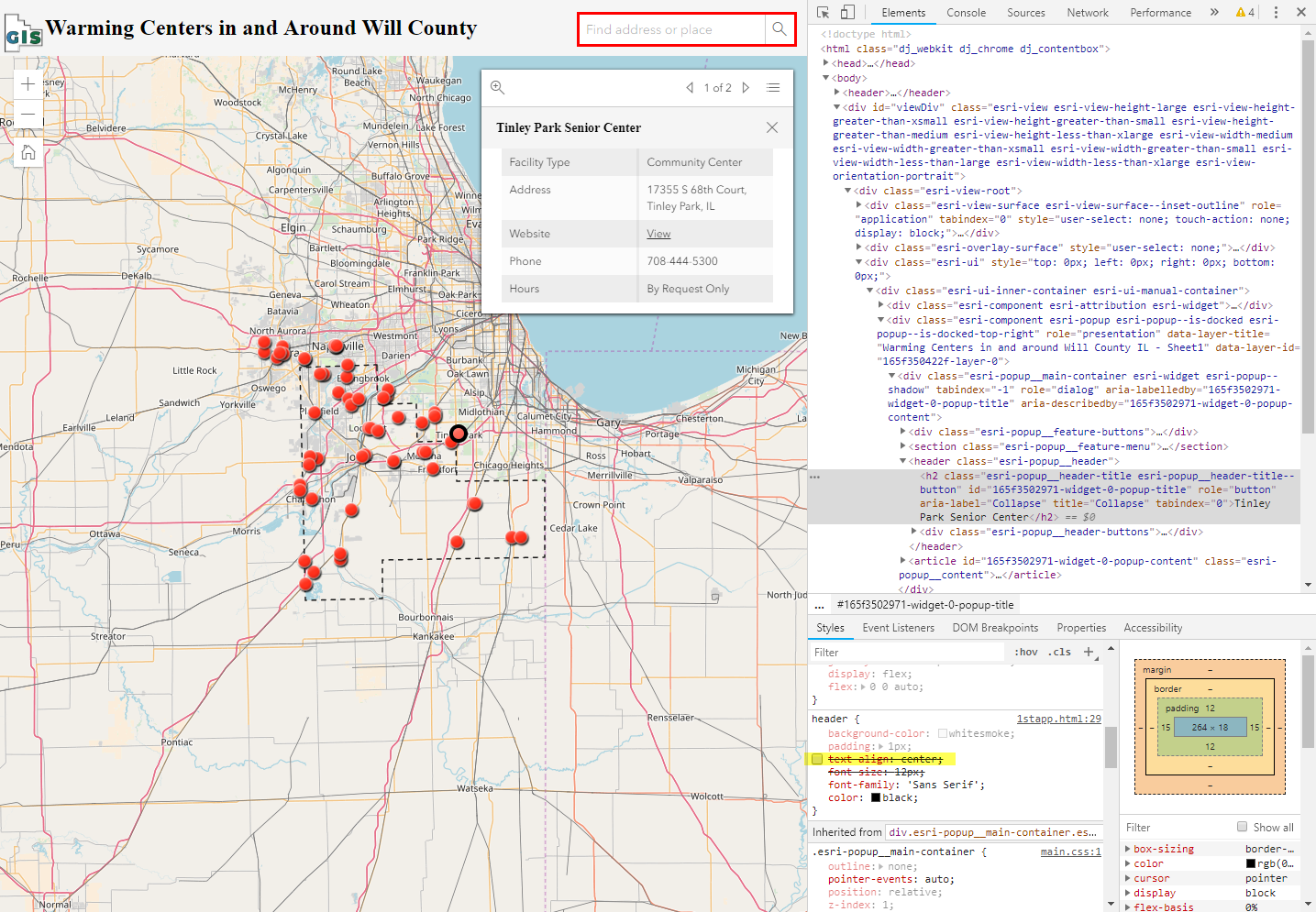
You should get used to using the Developer Tools of your browser. You can inspect elements, look at the CSS rules that affect them, and modify them to see how that changes the page. In your case, you have the header set to use "text-align: 'center'".

Turning that off affects not only the popup title, but the title of your page

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jared,
You must have some css rule that is overriding the default behavior then. When creating a fresh vanilla app using 4.8 and docking the popup, I always see the popup title left aligned...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I can't see anything in the CSS that would be related to the popup. Here's a link to the webpage in case you'd like to check it out. It's all one big HTML file.
I've tried undocking it, but the title is still centered. I've tried it without the graphic used to outline the feature layer, but no difference. I haven't taken out all elements related to the popup and started over. I might have to, however.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jared,
You have this css rule which is way to unspecific. So line 4 centers any dom header node.
header {
background-color: whitesmoke;
padding: 1px;
text-align: center;
font-size: 12px;
font-family: 'Sans Serif';
color: black;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You should get used to using the Developer Tools of your browser. You can inspect elements, look at the CSS rules that affect them, and modify them to see how that changes the page. In your case, you have the header set to use "text-align: 'center'".

Turning that off affects not only the popup title, but the title of your page

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks to you both. I just realized at the same time it was the the header in the CSS that was causing the problem. I'll have to adjust this.