- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Popup in JSAPI 4.0 slightly shifts position when w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Popup in JSAPI 4.0 slightly shifts position when window is maximized
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We are using JSAPI 4.0 in our web application to display, amongst others, feature layers. We have set a PopupTemplate on the layers and upon clicking on the feature, the popup pops up as expected. However, if the browser window is maximized (or a maximized window is resized), the popup shifts its position sligthly in regards to the feature, so that the pointy tip of the popup no longer aligns with it. We did not observe this effect when resizing the window horizontally or vertically. Also, panning the map causes the popup to be re-drawn correctly. This is not a major issue, but we would like to know if there is something we can do about this.
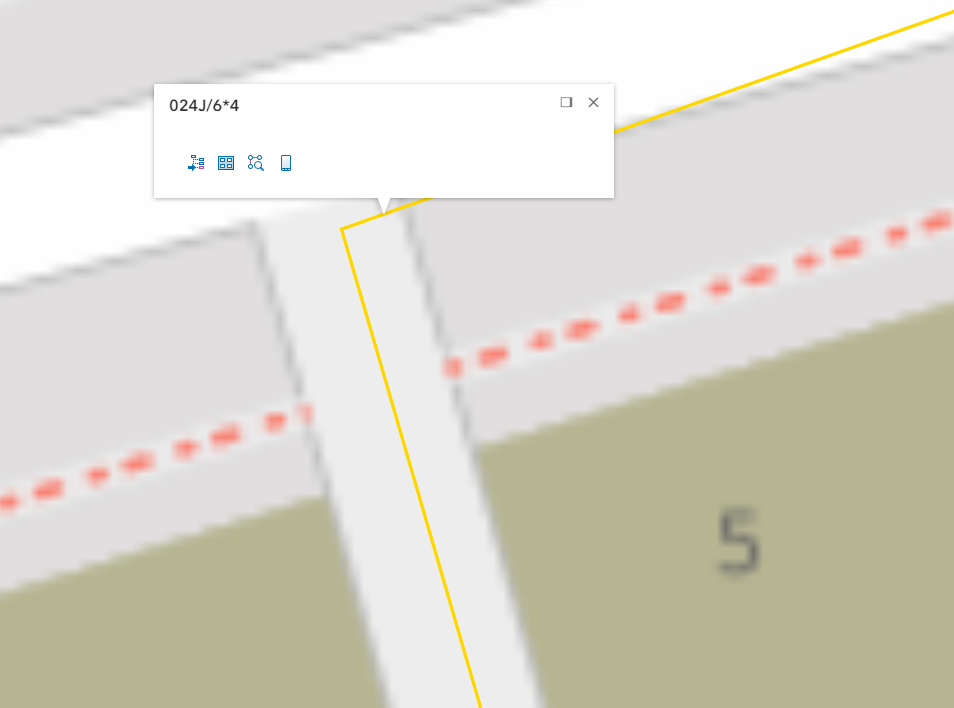
Here is the popup before resizing:

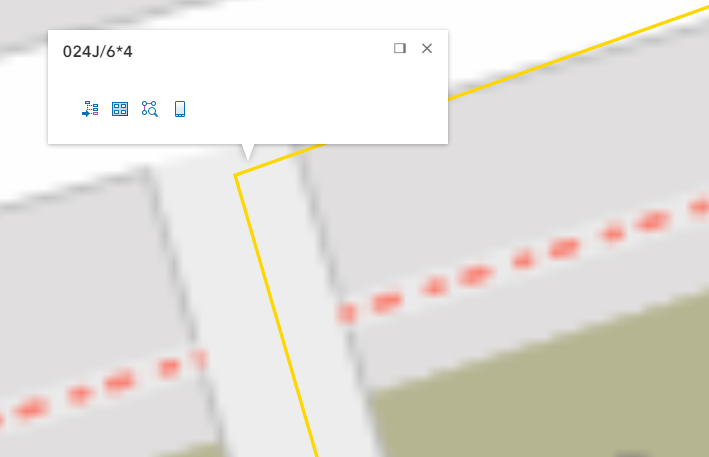
And here it is after:

The issue can be reproduced with the sample code provided by ESRI: Get started with popups - 4.0
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Similar issues have been mentioned in theses Geonet posts:
Scrolling down a page with a map
Mouse misaligned in ArcGIS API for JS
The popup anchor is definitely not repositioning on the screen resize event, but does when you pan the map again like you mentioned. I think it is "buggy" and should be fixed for the 4.1 release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Similar issues have been mentioned in theses Geonet posts:
Scrolling down a page with a map
Mouse misaligned in ArcGIS API for JS
The popup anchor is definitely not repositioning on the screen resize event, but does when you pan the map again like you mentioned. I think it is "buggy" and should be fixed for the 4.1 release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the reply. We'll just update to 4.1 when it is released.