- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Popup after Query similar to MouseClick Popup ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Popup after Query similar to MouseClick Popup ¿impossible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I am using 4.6 version of ESRI Javascript. I have tried to do a query and get a Popup of the resulting features, which looks similar to the Popup you would get when making click on a feature. But with no success.
I have a FeatureLayer with a JSON array as source, with a popUpTemplate applied that looks as expected. I have tried to apply this popUpTemplate to the query result, but the Popup I get after the query does not properly apply the given popUpTemplate. Fields are not matched, they look literally like in the popupTemplate.
ie: showing "ID={ID}" instead of its numeric value "ID=54"
I also thought to simulate programatically a user click, using varios techniques, but none worked. I read that emit method could be a possibility in older versions, but in 4.6 does not seem to work.
This is my code:
view.whenLayerView(foundLayer_CM).then(function(lyrView) {
// query all the features available for drawing.
lyrView.queryFeatures().then(function(results) {
results.forEach(function(element) {
var idElemento = element.attributes["IDALFA"];
if (idElemento==value_IDALFA){
var screenPoint;
var screenPoint2 = view.toScreen(element.geometry, screenPoint);
var screenX = screenPoint2.x;
var screenY = screenPoint2.y;
view.popup.features = [element];
view.popup.popupTemplate = pTemplate_CM;
view.popup.title = pTemplate_CM.title;
view.popup.location = element.geometry;
view.popup.open();
}
});
});
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try updating the sample I posted above to use your layer and see if the same issue happens there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What does your popup template code look like?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Kelly, thanks for your help.
This is the code:
// Set up popup template for the layer
pTemplate_CM = {
title: "CM {IDCM}",
content: [{
type: "fields",
fieldInfos: [
{
fieldName: "IDCM",
label: "IDCM",
visible: true
}, {
fieldName: "ROT_CM",
label: "ROT_CM",
visible: true
}, {
fieldName: "IDALFA",
label: "IDALFA",
visible: true
}]
}]
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is the layer you are querying the same one you are getting the popup template from? If so you can just provide the feature to view.popup.open using something like this:
view.popup.open({
features: [feature],
location: feature.geometry.centroid
});Here's a jsbin showing the above approach in action:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I will try to condensate several things in this email. I don't know if I am expecting a behavior that is not implemented that way, or if it is something I am not doing as I should:
-----------------------------------------
Unless I am wrong, it's the same layer for the query and in the mouse click event.
This is how I get the results of the query:
var foundLayer_CM;
[...]
map.layers.add(lyr);
foundLayer_CM = lyr;
[...]
view.whenLayerView(foundLayer_CM).then(function(lyrView) {
// query all the features available for drawing.
lyrView.queryFeatures().then(function(results) {
results.forEach(function(element) {
...
}
}
}
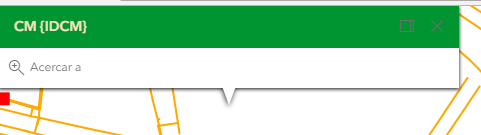
But the popUp that is displayed by view.popup.open is empty. PopupTemplate does not seem to be applied automatically.

------------------------------------------------------
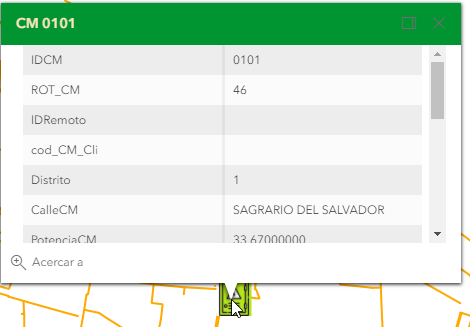
The layer popUp I can see after click on a feature on this layer is completely different. Popuptemplate is applied:

------------------------------------------------------
I also tried to make a custom popup for this query, but fields were not replaced by their corresponding value:
view.popup.title = "CM {IDCM}";

------------------------------------------------------
I tried a different method, but it is not as cute as the popup you get after mouse click. It will not display rows in table format with alternating background color:
view.popup.title = "<div>CM " + element.attributes["IDCM"] + "</div>";
view.popup.content = "";
view.popup.content += "<div>NUMOBRA: " + element.attributes["NUM_OBRA"] + "</div>";
view.popup.content += "<div>IDCM: " + element.attributes["IDCM"] + "</div>";
view.popup.content += "<div>IDALFA: " + element.attributes["IDALFA"] + "</div>";
view.popup.content += "<div>Para más detalles, haga click sobre el elemento</div>";

------------------------------------------------------
To summarize up:
* I don't know why syntax {fieldName} is not replacing properly by values, in view.popup.open
* I don't know why popupTemplate is not applied the same way in view.popup.open that it would be after mouse click (got empty popup in view.popup.open)
* I don't understand why view.popup.open is not showing fields in a table style; the layer popup that I see after a mouse click has this ability (show fields in table style) "out-of-the-box" (I even tried <table>...</table> with no success)
* Finally... ¿Is it possible to simulate programatically a mouse click to get a popUp? I tried it using Javascript, Dojo, emit, ... but I did not get it to work.
Thanks.
Manuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you try passing the feature into view.popup.open like in the example I added above?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I tried it. I got an empty popup:
view.popup.open({
features: [element],
location: element.geometry
});

This "element" is a feature obtained from a query of my layer:
view.whenLayerView(foundLayer_CM).then(function(lyrView) {
// query all the features available for drawing.
lyrView.queryFeatures().then(function(results) {
results.forEach(function(element) {
[...]
Manuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try updating the sample I posted above to use your layer and see if the same issue happens there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
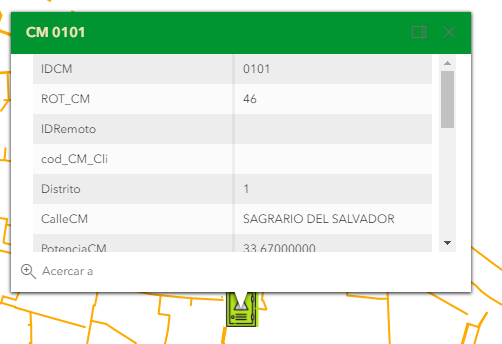
Hey!!! It worked!!!
view.popup.open({
features: [element],
location: element.geometry
});

-----------------------------------------------------------------
I really don't understand why the behaviour is so different with this code sample. Any explanation?
view.popup.features = [element];
view.popup.location = element.geometry;
view.popup.open();
--> EMPTY POPUP

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Looks like it is because you aren't specifying features and location when you call popup.open in your code but in the sample we do. So you are just telling the popup to open but not providing it with content.