- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Nothing appears on the pop up!!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello everybody, i'm newbie on JS for arcgis. I'm trying to query by the search default widget, intersecting the result to a feature layer and get few attributes in the pop up.
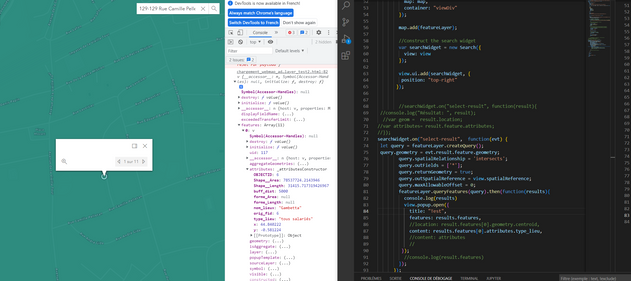
I think I see the goal but nothing appears on my pop up. I got results but even the title doesn't appear!
Is there something wrong on my code? Do I have to use a poptemplate?
I need some help.
Thank you very much
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The documentation for view.open indicates that when the "features" property is set, it will use their popupTemplates to render the content of the popup. Therefore, I believe this is why your title and content are ignored.
I think the solution would go something like this:
featureLayer.queryFeatures(query).then(function(results) {
results.features.forEach(function(graphic) {
graphic.popupTemplate = {title:"Test",content:"{type_lieu}"};
});
view.popup.open({
features: results.features,
location: evt.result.feature.geometry.centroid
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The documentation for view.open indicates that when the "features" property is set, it will use their popupTemplates to render the content of the popup. Therefore, I believe this is why your title and content are ignored.
I think the solution would go something like this:
featureLayer.queryFeatures(query).then(function(results) {
results.features.forEach(function(graphic) {
graphic.popupTemplate = {title:"Test",content:"{type_lieu}"};
});
view.popup.open({
features: results.features,
location: evt.result.feature.geometry.centroid
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes it works!! Thank you @JoelBennett !