- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Need to create a custom widget with multiple widge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Need to create a custom widget with multiple widgets enclosed within.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS Maps SDK for JavaScript Tutorials: Display a scene</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.28/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.28/"></script>
<script>
require([
"esri/config",
"esri/Map",
"esri/views/SceneView",
"esri/layers/FeatureLayer",
"esri/widgets/Expand",
"esri/widgets/BasemapGallery",
"esri/widgets/AreaMeasurement3D",
"esri/widgets/LineOfSight",
"esri/widgets/LayerList",
"esri/widgets/Legend",
"esri/widgets/Compass"
], function(esriConfig, Map, SceneView, FeatureLayer, Expand, BasemapGallery, AreaMeasurement3D, LineOfSight, LayerList, Legend, Compass) {
esriConfig.apiKey = "AAPKb6723de7d64b410ca4b3106297567589haGVc4dtuVBzVw1isFbYLznf9QbiJJ27VVkAZruKb0Y3N91W2kBNUn268t7DvYPC";
const map = new Map({
basemap: "arcgis/topographic", // basemap styles service
ground: "world-elevation", //Elevation service
});
const view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -118.808, //Longitude
y: 33.961, //Latitude
z: 2000 //Meters
},
tilt: 75
}
});
// Define a pop-up for Trailheads
const popupTrailheads = {
"title": "Trailhead",
"content": "<b>Trail:</b> {TRL_NAME}<br><b>City:</b> {CITY_JUR}<br><b>Cross Street:</b> {X_STREET}<br><b>Parking:</b> {PARKING}<br><b>Elevation:</b> {ELEV_FT} ft"
}
const trailheads = new FeatureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0",
outFields: ["TRL_NAME","CITY_JUR","X_STREET","PARKING","ELEV_FT"],
popupTemplate: popupTrailheads
});
map.add(trailheads);
// Define a popup for Trails
const popupTrails = {
title: "Trail Information",
content: [{
type: "media",
mediaInfos: [{
type: "column-chart",
caption: "",
value: {
fields: [ "ELEV_MIN","ELEV_MAX" ],
normalizeField: null,
tooltipField: "Min and max elevation values"
}
}]
}]
}
const trails = new FeatureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0",
outFields: ["TRL_NAME","ELEV_GAIN"],
popupTemplate: popupTrails
});
map.add(trails,0);
// Create a BasemapGallery widget instance and set
// its container to a div element
const basemapGallery = new BasemapGallery({
view: view,
container: document.createElement("div")
});
// Create an Expand instance and set the content
// property to the DOM node of the basemap gallery widget
const bgExpand = new Expand({
view: view,
content: basemapGallery
});
//Area Measurement
const measurementWidget = new AreaMeasurement3D({
view: view
});
const areaExpand = new Expand({
view: view,
content: measurementWidget
});
const lineOfSight = new LineOfSight({
view: view
});
const lineOfSightExpand = new Expand({
view: view,
content: lineOfSight
});
// LayerList
const layerList = new LayerList({
view: view
});
// Use an Esri icon font to represent the content inside
// of the Expand widget
const layerListExpand = new Expand({
expandIconClass: "esri-icon-layer-list",
view: view,
content: layerList
});
const legend = new Legend({
view: view
});
const legendExpand = new Expand({
expandIconClass: "esri-icon-legend",
view: view,
content: legend
});
const compass = new Compass({
view: view
});
const compassExpand = new Expand({
view: view,
content: compass
});
view.ui.add([bgExpand, areaExpand, lineOfSightExpand, layerListExpand, legendExpand, compassExpand], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
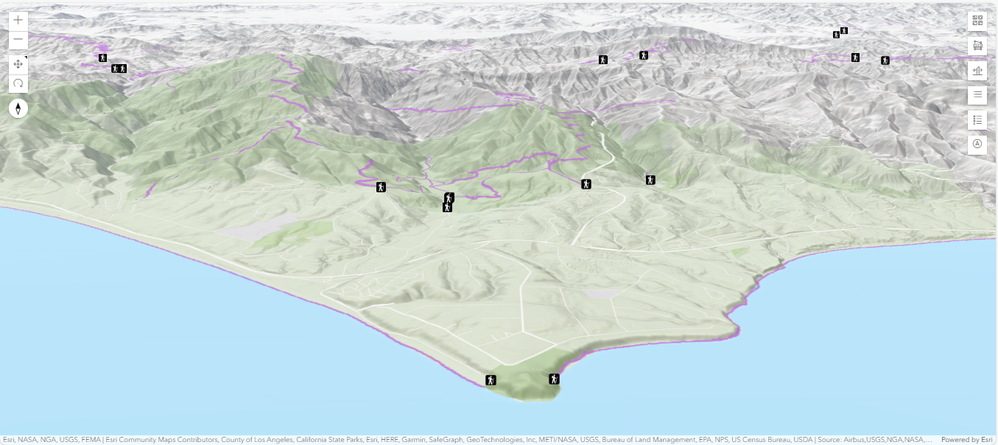
My Result:
* Widgets on the right
I need my widget to include multiple widgets within, how to achieve that?
This is my goal widget. Mine should be expandable like this with multiple widgets within.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You should remove your api key from your snippet.
You can probably accomplish what you want to do with Calcite components.
Here is a tutorial similar to what you want.
https://developers.arcgis.com/calcite-design-system/tutorials/create-a-mapping-app/
The action-bar also support a horizontal layout.
https://developers.arcgis.com/calcite-design-system/components/action-bar/
The calcite tutorials and documentation should help you accomplish what you're trying to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you, will check this out