- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- MediaContent popup element contains a chart with l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
MediaContent popup element contains a chart with line's type or column's type or bar 's type and with a series porpertie (ChartMediaInfoValueSeries[])
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I want use a MediaContent popup element contains a chart with line's type or column's type or bar 's type and with a series propertie (ChartMediaInfoValueSeries[]).
https://developers.arcgis.com/javascript/latest/api-reference/esri-popup-content-support-ChartMediaI...
https://developers.arcgis.com/javascript/latest/api-reference/esri-popup-content-BarChartMediaInfo.h...
https://developers.arcgis.com/javascript/latest/api-reference/esri-popup-content-ColumnChartMediaInf...
https://developers.arcgis.com/javascript/latest/api-reference/esri-popup-content-LineChartMediaInfo....
I want an array for ChartMediaInfoValueSeries[] with my custom values.
However, I don't understand the help and how it works and there is no sample.
Here it is my sample :
https://codepen.io/blaurancin/pen/xxWrQMW?editors=1000
https://codepen.io/blaurancin/live/xxWrQMW
<html dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Line Chart | ArcGIS API for JavaScript 4.24</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.24/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.24/"></script>
<style>
html,
body,
#mapDiv {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/core/reactiveUtils"],
(Map, MapView, FeatureLayer, reactiveUtils) => {
// setup the map
const map = new Map({
basemap: "hybrid"
});
const view = new MapView({
container: "mapDiv",
map: map,
center: [-81.31557659295213, 48.12557766494745],
zoom: 6,
popup: {
dockEnabled: true,
dockOptions: {
buttonEnabled: false,
breakpoint: false
}
}
});
const featureLayer = new FeatureLayer({
url: "https://services.arcgis.com/6iGx1Dq91oKtcE7x/ArcGIS/rest/services/Census_Data/FeatureServer/2",
popupTemplate: {
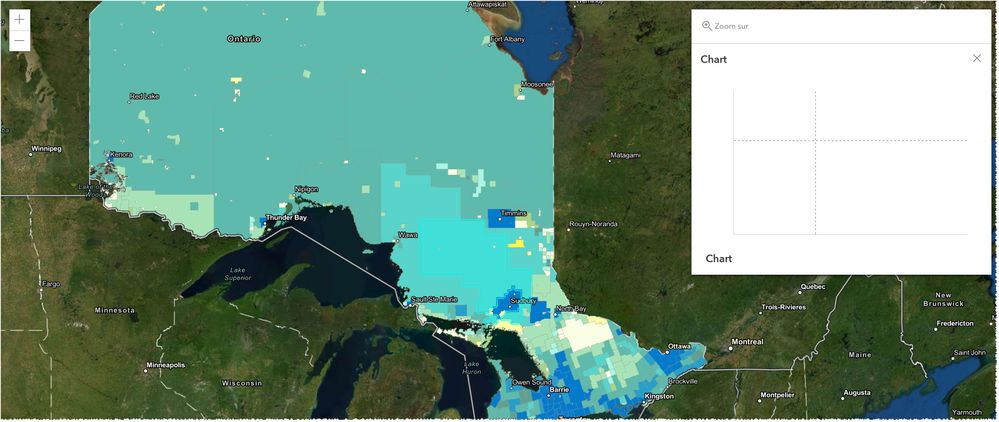
title: "Chart",
content: [
// {
// // It is also possible to set the fieldInfos outside of the content
// // directly in the popupTemplate. If no fieldInfos is specifically set
// // in the content, it defaults to whatever may be set within the popupTemplate.
// type: "fields", // FieldsContentElement
// fieldInfos: [{
// fieldName: "Population ",
// visible: false,
// label: "Population",
// format: {
// places: 0,
// digitSeparator: true
// }
// },
// {
// fieldName: "LaborForce",
// visible: false,
// label: "LaborForce",
// format: {
// places: 0,
// digitSeparator: true
// }
// },
// {
// fieldName: "Household",
// visible: false,
// label: "Household",
// format: {
// places: 0,
// digitSeparator: true
// }
// },
// {
// fieldName: "Job",
// visible: false,
// label: "Job",
// format: {
// places: 0,
// digitSeparator: true
// }
// },
// ]
// },
{
type: "media",
mediaInfos: [{
title: "<b>Chart</b>",
type: "line-chart",
caption: "",
value: {
// fields: ["Population", "LaborForce", "Household", "Job"],
series: [{fieldName: "val1", value: 10}, {fieldName: "val2", value: 50}, {fieldName: "val3", value: 100}, {fieldName: "val4", value: 150}, {fieldName: "val1", value: 200},],
normalizeField: null,
tooltipField: ""
}
}, ]
}
]
},
outFields: ["*"]
});
map.add(featureLayer);
// reactiveUtils.when(
// () => view?.stationary === true,
// async () => {
// console.log(view);
// });
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
Please, could you help me ?
How can I use my own values (without a field) for media's type of a popup ?
Thank you so much for your help,
Bertrand
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Bertrand_Laurancin -
The ChartMediaInfoValueSeries class is a read-only support class that represents information specific to how field data should be plotted in a chart so you cannot build your own charts using this class.
You can take advantage of other charting APIs if you're looking to build custom charts not based on field info within your popups. Here's an example of how to do this via ChartJS and popup CustomContent: https://codepen.io/laurenb14/pen/vYRdEaj
There are a couple examples of working with ChartJS in our samples as well:
- https://developers.arcgis.com/javascript/latest/sample-code/featurelayerview-query-distance/
- https://developers.arcgis.com/javascript/latest/sample-code/arcade-execute-chart/
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Bertrand_Laurancin -
The ChartMediaInfoValueSeries class is a read-only support class that represents information specific to how field data should be plotted in a chart so you cannot build your own charts using this class.
You can take advantage of other charting APIs if you're looking to build custom charts not based on field info within your popups. Here's an example of how to do this via ChartJS and popup CustomContent: https://codepen.io/laurenb14/pen/vYRdEaj
There are a couple examples of working with ChartJS in our samples as well:
- https://developers.arcgis.com/javascript/latest/sample-code/featurelayerview-query-distance/
- https://developers.arcgis.com/javascript/latest/sample-code/arcade-execute-chart/
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @LaurenBoyd ,
Thank you for your help.
Finally i used chartJS :
https://codepen.io/blaurancin/pen/JjLrKqr
The documentation indicates :
"function - Content may be defined with a JavaScript function that returns any of the above-mentioned elements. This is useful when your popup requires additional processing or functionality than what is provided with the four content types listed above. For example, assume that you would like to display charts using third-party JavaScript libraries or categorize information into separate tabs"
Thank you,
Regards,
Bertrand