Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: marker hide behind layer added on basemap
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
marker hide behind layer added on basemap
Subscribe
2045
4
03-11-2021 03:33 AM
03-11-2021
03:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
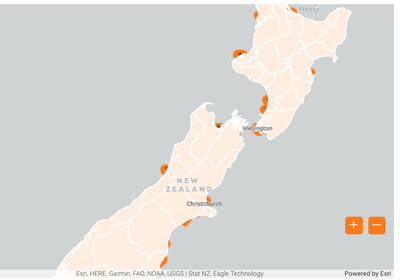
hi i am trying to show markers above webmap combined with a layer of nz boundaries, my markers hide behind this layer, when i use this webmap.
i have used gray basemap with a layer added on it in arcgis online webmap.
then i called this webmap.
i don't know how to show these markers above this webmap.
This is my code below
require(["esri/core/watchUtils","esri/views/MapView", "esri/WebMap","esri/Graphic","dojo/dom-construct","esri/widgets/Popup","esri/geometry/Point","esri/layers/FeatureLayer", "esri/identity/IdentityManager", "esri/layers/GraphicsLayer", "esri/geometry/support/webMercatorUtils"],
function(watchUtils,MapView, WebMap,Graphic,domConstruct,Popup,Point,FeatureLayer, IdentityManager, GraphicsLayer, webMercatorUtils) {
webmap = WebMap.fromJSON(<?=$basemap_string1 ?>);
/////Start view part
var view = new MapView({
map: webmap,
container: "booking_map",
center: [<?=$map_data_by_country1['long']?>,<?=$map_data_by_country1['lat']?>], // longitude, latitude
zoom:<?=$map_data_by_country1['zoom']-1?>
});
///Set min/max zoom
view.constraints = {
minZoom: <?=$map_data_by_country1['zoom']?>,
maxZoom: <?=$map_data_by_country1['zoom']+3?>
};
/***Create Instance of graphics layer***/
var graphicsLayer = new GraphicsLayer();
/***Add graphics layer to WebMap***/
webmap.addMany([ graphicsLayer]);
/************************************************************
*When view is ready
************************************************************/
view.when(function() {
var getmarkerb = <?php echo json_encode($bcoordinate); ?>;
addMarker(getmarkerb);
});//End view.when
/************************************************************
Add marker on map MarkerGL coming from db
************************************************************/
var addMarker=function(getmarker){
var index = 0;
getmarker.forEach(function(marker){
// settings.accommodation_name[index]=(settings.gettype[index]!="Accomodation")?"":settings.accommodation_name[index];
var markerpt = new Point({
longitude: marker.x,
latitude: marker.y,
spatialReference: { wkid: 4326 }
});
var changedSymbol=changedsymbol('Access Point');
var markergra = new Graphic({
geometry: webMercatorUtils.geographicToWebMercator(markerpt),
symbol: changedSymbol,
attributes: {
newDevelopment: "new marker",
state: "new"
}
});
index++;
graphicsLayer.add(markergra);
});//End loop
}//End addMarker
/************************************************************
Create symbol for marker
************************************************************/
var changedsymbol=function(markertype){
var newurl=changedMarkerSymbol(markertype);
const changedSymbol = {
type: "picture-marker",
url: newurl,
width: "25px",
height: "25px"
};
return changedSymbol;
}
/************************************************************
send url of marker image to calling function
************************************************************/
var changedMarkerSymbol=function(markertype){
switch(markertype){
case "Access Point":
return "<?=HHQL_PLUGIN_URL?>public/images/accesspointnew1.png";
}
}//End changedMarkerSymbol
});///end WebMap
4 Replies
03-14-2021
08:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
Can anyone help, i m looking for the solution but couldn't find any
03-16-2021
01:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
thy to add your graphics layer and ser its index to 0.
https://developers.arcgis.com/javascript/latest/api-reference/esri-WebMap.html#addMany
webmap.addMany([ graphicsLayer], 0); Does it help?
BR,
Adam
03-17-2021
01:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Just try to do not use webmap. Construct the layers manually by url and add them to the map.
Just like in this example:
BR,
Adam