Using the 4.0 beta api (this happens in beta 3 as well as 2), I cannot always get the map to fill its container. I end up with an odd inner map with lots of padding around it. Sometimes it will work fine and fill the entire container (mostly), notice it does not fill the area under the zoom and compass.
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: divid,
map: map,
width: "auto"
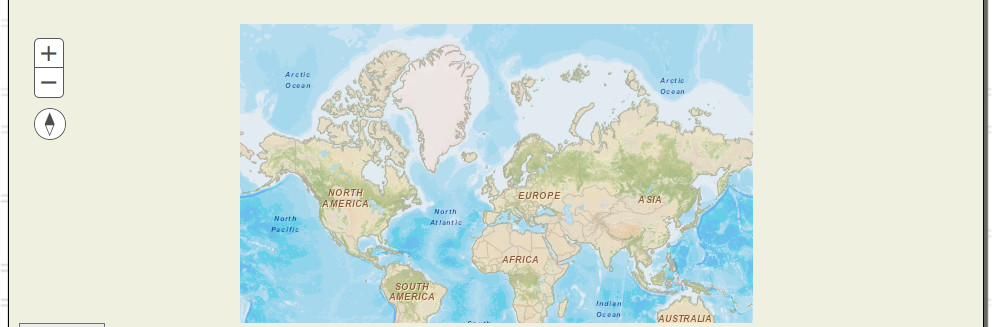
});This is a wide/short map. When the default base map is loaded it looks like this:

I can zoom in manually and it sort of starts to fill the container

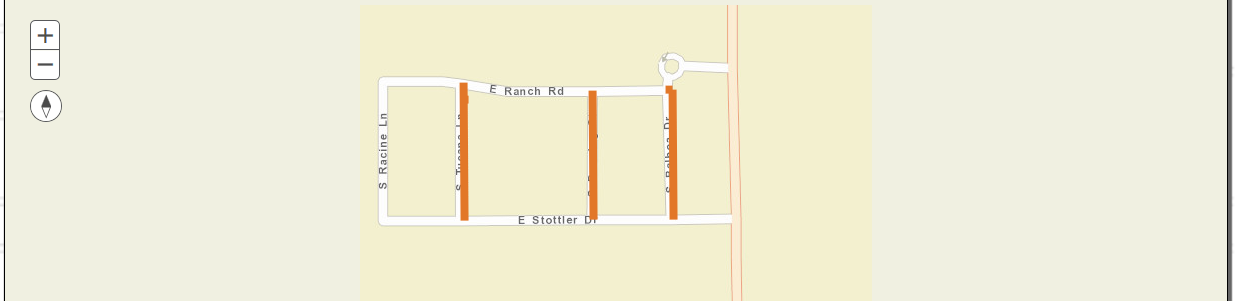
But, if (from the default extent...first image), I add some graphics and .animateTo the graphics, it ends up like this:

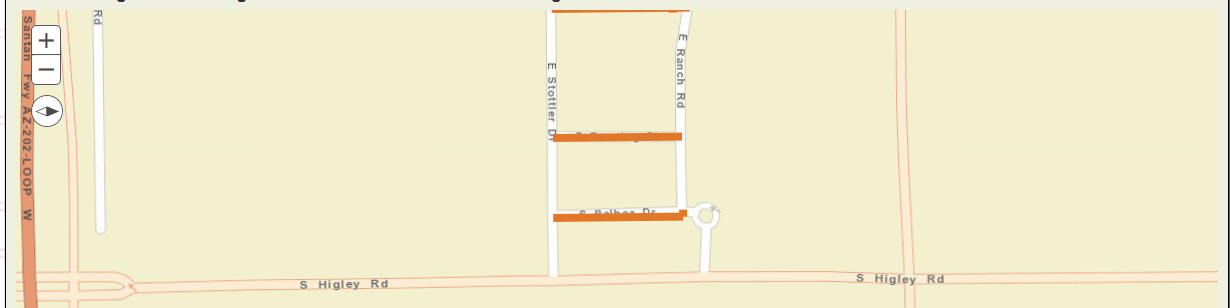
I can always get the map back to filling the container by ctl right clicking and rotating the map 90 degrees like this:

Is there something I am missing? Any ideas for how can I get this map to fill its container?