- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: map.setExtent(extent,true) not working on webm...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
map.setExtent(extent,true) not working on webmaps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everyone,
I have the following issue :
I don't get to set the extent of my webmap.
Please find below the code used.
I tried many ways: using graphics, feature layers, document element,.
The code does a spatial selection based on a dropdownlist value:
Please kindly advice where could be the error.
"
var mapid = "bd44b693be444c3a9a4a620661e7ce66";
var map = new esri.Map("mapDiv");
var mapDeferred = esri.arcgis.utils.createMap(mapid, "mapDiv").then(function(response)
{
map = response.map;
//Define a feature layer
var ZonesQueryFeatureLayer = new esri.layers.FeatureLayer("http://10.10.1.108:6080/arcgis/rest/services/ZS_MapDoc/FeatureServer/5", {
id: 'ZonesQueryFeatureLayer',
mode: esri.layers.FeatureLayer.MODE_SELECTION,
outFields: ["*"]
});
response.map.addLayer(TCAZonesQueryFeatureLayer);
//connect event to onchange of a zone selection from the dropdownlist(Ref. ResultQID)
dojo.connect(dojo.byId('#ResultQID'), "onchange", function(evt) {
console.log("option changed to: " + evt.target.value);
ZonesQueryFeatureLayer.clearSelection();
var selectQuery = new esri.tasks.Query();
selectQuery.where = "Zone_Name LIKE '"+ evt.target.value +"'";
selectQuery.outFields = ["*"];
ZonesQueryFeatureLayer.selectFeatures(selectQuery, esri.layers.FeatureLayer.SELECTION_NEW, function (features) {
//after highlighting feature (or not), zoom to feature to show detailed map
if (features !== undefined && features.length !== 0) {
//should be only one result returned, so using first array value [0]
ZonesQueryFeatureLayer.getMap().setExtent(features[0].geometry.getExtent(), true);
// I also tried:
//map.setExtent(features[0].geometry.getExtent(), true);
//mapDeferred.setExtent(features[0].geometry.getExtent(), true);
//document.getElementById("mapDiv").setExtent(features[0].geometry.getExtent(), true);
}
else {
alert("zone not found/Please select a proper Zone.")
}
});
dojo.stopEvent(evt);
});
});
}
"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try this:
ZonesQueryFeatureLayer.selectFeatures(selectQuery, esri.layers.FeatureLayer.SELECTION_NEW, function (features) {
//after highlighting feature (or not), zoom to feature to show detailed map
if (features !== undefined && features.length !== 0) {
map.setExtent(graphicsUtils.graphicsExtent(ZonesQueryFeatureLayer.getSelectedFeatures()), true);
} else {
alert("zone not found/Please select a proper Zone.")
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
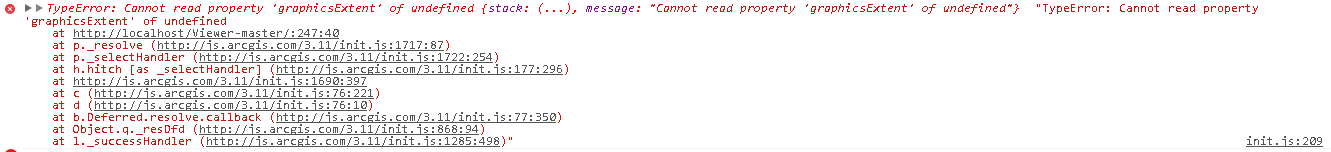
Here is what I get after modifying the code to this:
//map.setExtent(esri.graphicsUtils.graphicsExtent(ZonesQueryFeatureLayer.getSelectedFeatures()), true);
// I also tried:
//map.setExtent(esri.GraphicsUtils.graphicsExtent(ZonesQueryFeatureLayer.getSelectedFeatures()), true);
// I am not using a dojo.require so I prefer working with the objects as is...
Please help.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you add the require for graphicsUtils?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My objects are getting notified while calling them properly (esri.graphicsUtils or esri.Map,...)
dojo.require("esri.graphicsUtils","esri.graphicsExtent");
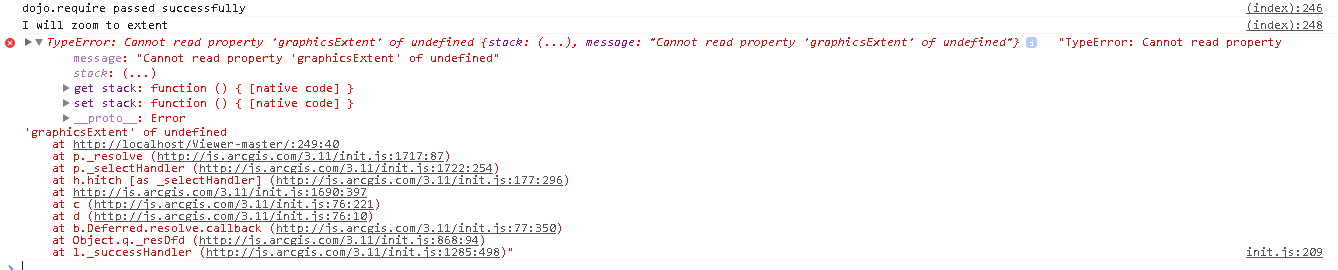
console.log("dojo.require passed successfully");
console.log("I will zoom to extent");
map.setExtent(esri.GraphicsUtils.graphicsExtent(ZonesQueryFeatureLayer.getSelectedFeatures()), true);
console.log("Supposebly Zoomed to extent");
This is what I am getting this time:

This is the same error but the map.setExtent didn't pass !
Do you mind taking a look on the code directly? I could arrange a remote session...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a sample that demonstrates it working. It seems that you are using Legacy coding practices. This sample is using AMD coding:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Create web map from id</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.11/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.11/esri/css/esri.css">
<link rel="stylesheet" href="css/layout.css">
<script src="http://js.arcgis.com/3.11/"></script>
<script>
var QueryFeatureLayer, map;
require([
"dojo/parser",
"dojo/ready",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/dom",
"esri/map",
"esri/urlUtils",
"esri/arcgis/utils",
"esri/dijit/Legend",
"esri/dijit/Scalebar",
"esri/tasks/query",
"esri/graphicsUtils",
"esri/layers/FeatureLayer",
"dojo/domReady!"
], function(
parser,
ready,
BorderContainer,
ContentPane,
dom,
Map,
urlUtils,
arcgisUtils,
Legend,
Scalebar,
Query,
graphicsUtils,
FeatureLayer
) {
ready(function(){
parser.parse();
arcgisUtils.createMap("4778fee6371d4e83a22786029f30c7e1","map").then(function(response){
//update the app
dom.byId("title").innerHTML = response.itemInfo.item.title;
dom.byId("subtitle").innerHTML = response.itemInfo.item.snippet;
map = response.map;
//add the scalebar
var scalebar = new Scalebar({
map: map,
scalebarUnit: "english"
});
//Define a feature layer
QueryFeatureLayer = new FeatureLayer("http://server.arcgisonline.com/arcgis/rest/services/Demographics/USA_Tapestry/MapServer/3", {
id: 'QueryFeatureLayer',
mode: esri.layers.FeatureLayer.MODE_SELECTION,
outFields: ["*"]
});
map.on('layer-add', function(evt){
var selectQuery = new Query();
selectQuery.where = "ST_ABBREV = 'AL' AND NAME='Calhoun County'";
selectQuery.outFields = ["*"];
QueryFeatureLayer.selectFeatures(selectQuery, FeatureLayer.SELECTION_NEW, function (features) {
if (features !== undefined && features.length !== 0) {
map.setExtent(graphicsUtils.graphicsExtent(QueryFeatureLayer.getSelectedFeatures()), true);
} else {
alert("county not found/Please select a proper county.")
}
});
});
map.addLayer(QueryFeatureLayer);
//add the legend. Note that we use the utility method getLegendLayers to get
//the layers to display in the legend from the createMap response.
var legendLayers = arcgisUtils.getLegendLayers(response);
var legendDijit = new Legend({
map: map,
layerInfos: legendLayers
},"legend");
legendDijit.startup();
});
});
});
</script>
</head>
<body class="claro">
<div id="mainWindow" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div id="header" class="shadow roundedCorners" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top'">
<div id="title"></div>
<div id="subtitle"></div>
</div>
<div id="map" class="roundedCorners shadow" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div>
<div id="rightPane" class="roundedCorners shadow" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'" >
<div id="legend"></div>
</div>
</div>
</body>
</html>