- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Looking to anchor a floating pane in the same ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Looking to anchor a floating pane in the same position after it is closed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
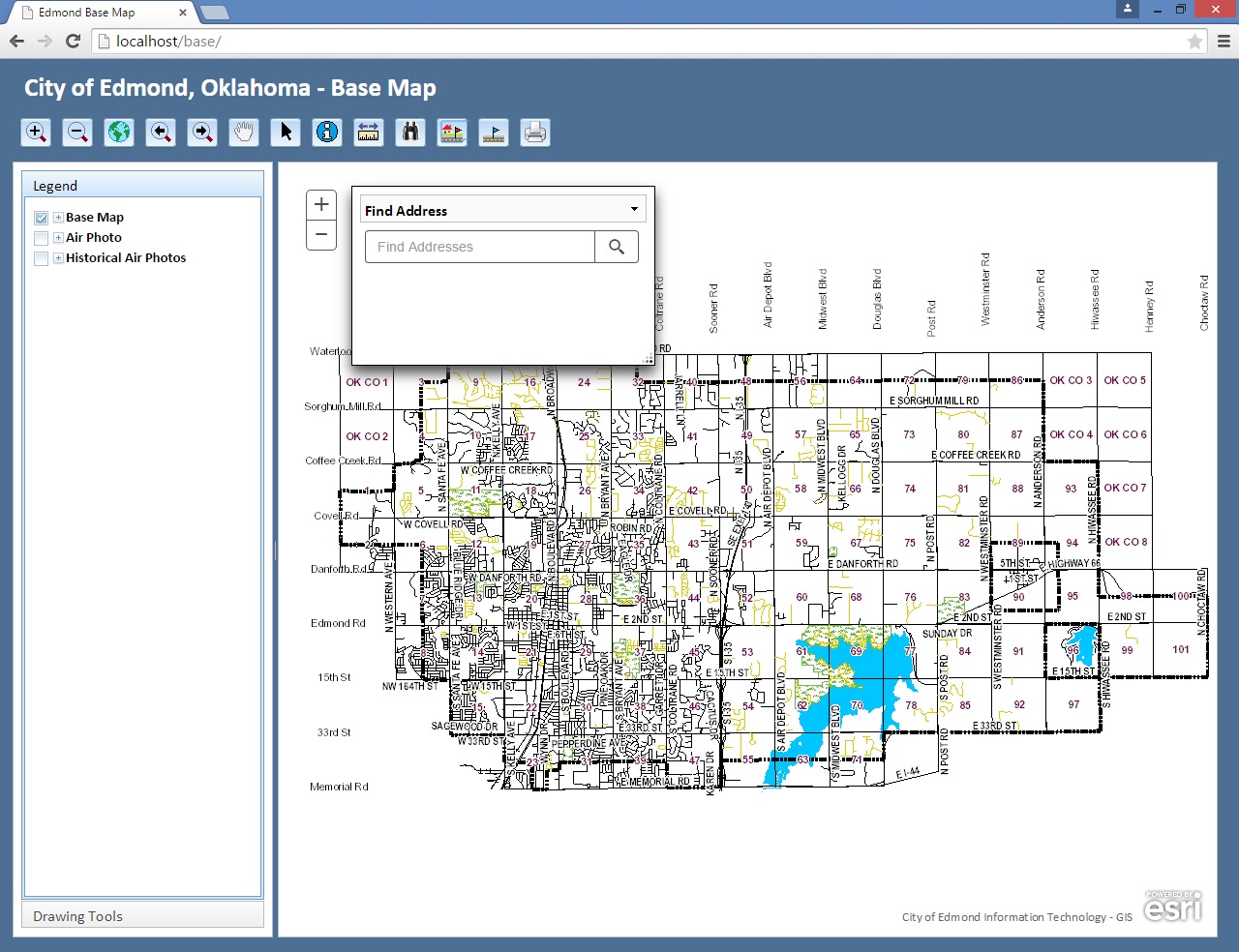
Hello everyone. I have recently added a number of main toolbar tools to floating panes. The user can click on an icon from the main toolbar, then the floating pane is activated. When they close the floating pane, it appears again, but in a different position several pixels to the right and down and this behavior is repeated until the floating pane eventually disappears from the screen. Below is a screen shot of what is happening.
Position #1 - after clicking on the icon from the main toolbar

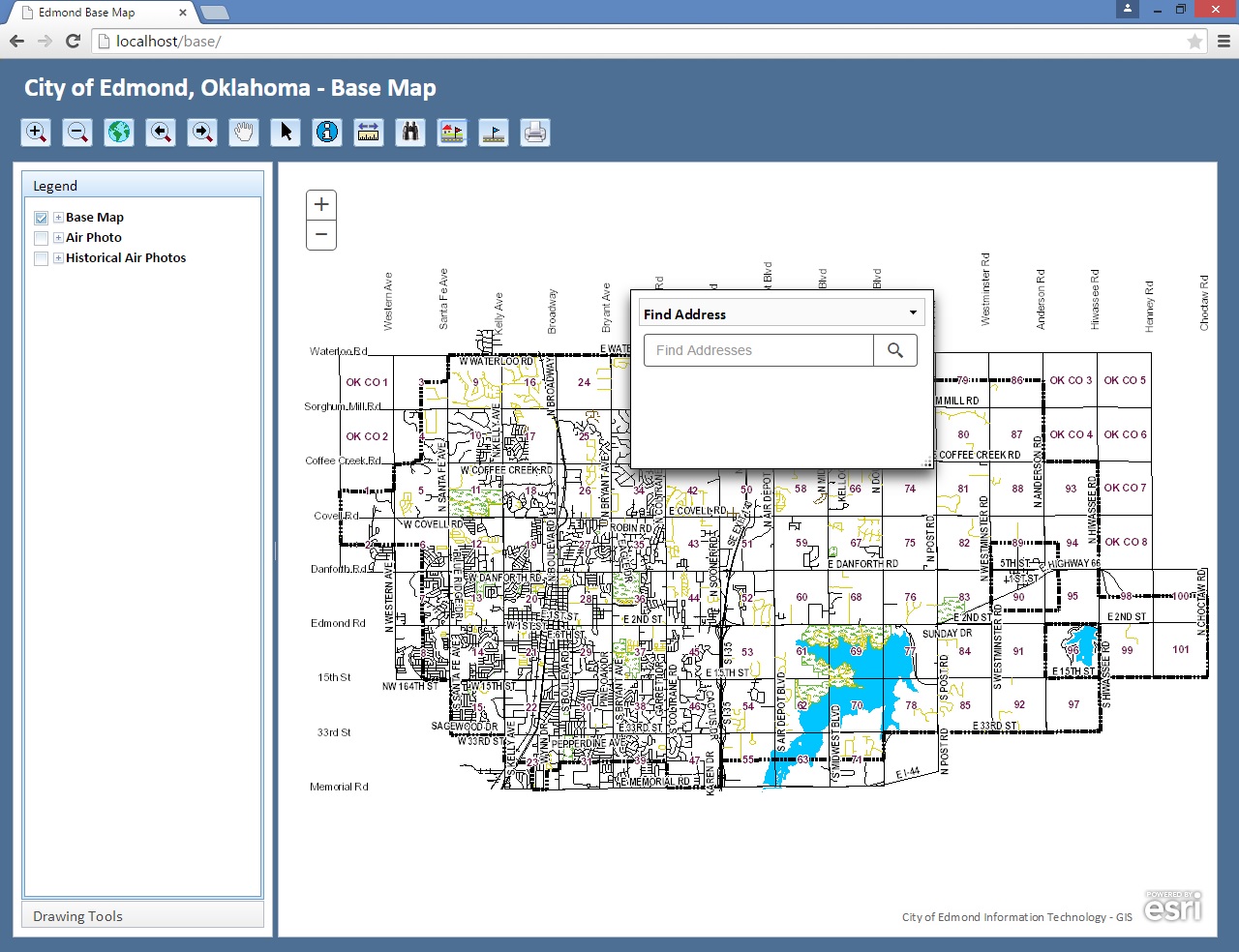
Position #2 - after closing the floating pane (when clicking on down arrow), then re-activating the pane by clicking on the icon.

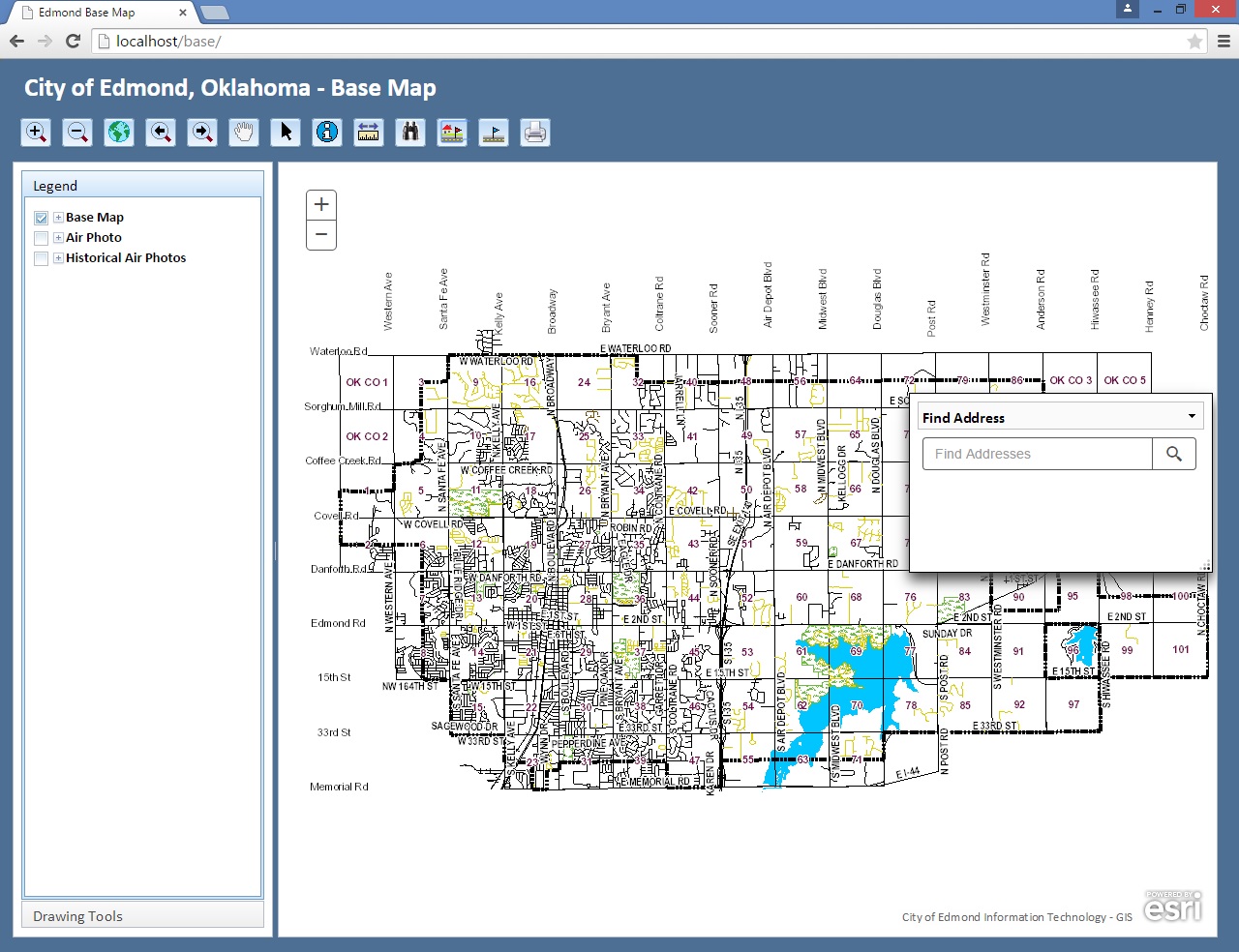
Position #3 - after closing the floating pane (when clicking on down arrow), then re-activating the pane by clicking on the icon.

Notice how the position of the floating pane changes after it is opened then closed, then open again.
How can I keep it in the same position at all times? Any feedback will be greatly appreciated. Thank you.
Ian
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
All that's needed is to add this to your css
.dojoxDock {
visibility: hidden;
}The JSBin example been updated: JS Bin - Collaborative JavaScript Debugging
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe this code posted by Ken Buja can help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim, thank your for your response, but that sample shows the floating pane minimized. if you click the down arrow, it is mimized to the bottom of the screen. I can close it completely, which is what I want, but I want it to re-appear in the same position when it is re-opened.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
All that's needed is to add this to your css
.dojoxDock {
visibility: hidden;
}The JSBin example been updated: JS Bin - Collaborative JavaScript Debugging
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken, this seems to work great, but what if I want the floating pane hidden when the application is opened. Basically, I want the user to click the button when they want to use the tool. The on and off functionality works great as well as the hidden function.
We are getting close ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can set its initial visibility to hidden. JS Bin - Collaborative JavaScript Debugging
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken, you are awesome! Thanks for the help. This sample is actually less code than what I have and it works well. I am building new applications with a number of floating panes, so this really helps me out. Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken, I noticed when you change to the 3.13 API that the Measurement Tool disappears from the floating pane. Have you noticed the same behavior?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Measurement tool is AWESOME!