- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Legend Not Rendered on Legend Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
When using ES Module @Anonymous User/core 4.18.1 for angular project, Legend with visual variable was not rendered properly.
The legend worked when doing in memory build. But when doing production build by issuing command
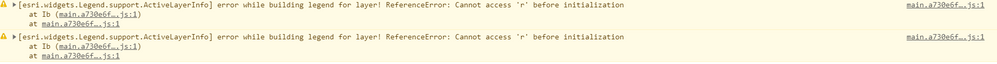
ng build --configuration=productionthe legend didn't show and this error was shown on Chrome console.
Step to reproduced the error
1) Create new project by using latest angular cli
ng new my-project
cd my-project
ng generate c map-test2) Add this simple code to add legend with visual variable
esriConfig.assetsPath = '/assets';
const map = new Map({
basemap: 'topo-vector'
});
const view = new MapView({
map: map,
container: 'map-container',
center: [-84, 32],
zoom: 5,
constraints: {
rotationEnabled: false
}
});
const renderer: any = {
type: 'simple',
symbol: {
type: 'simple-marker',
size: '6px',
outline: {
width: '0px'
}
},
visualVariables: [{
type: 'color',
valueExpressionTitle: `Legend Title`,
field: 'some_field',
stops: [{
value: 0, color: '#ff0000'
}, {
value: 20000, color: '#0f0'
}]
}]
};
const legendLayer = new FeatureLayer({
id: 'legend-id',
source: [],
fields: [{
name: 'ObjectID',
type: 'oid'
}],
opacity: 0.5,
listMode: 'hide',
objectIdField: 'ObjectID',
geometryType: 'point',
title: 'My legend',
visible: true
});
legendLayer.renderer = renderer;
map.add(legendLayer);
const legends = new Legend({
view: view
});
view.ui.add(legends, {
position: 'bottom-right'
});3) run production build
ng build --configuration=production
PS. I tested using latest angular version (11) as well as angular version 8
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There's been a few bugs fixed that might be related to your issue. Try testing using 4.19-next build, which will be released to production in a few weeks. With 4.19 the assets will load via CDN by default, but you can still load them locally if needed. So comment out your assetsPath code when you try this upgrade:
npm i @Anonymous User/core@next
Also, here's a working repo you can use to test: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There's been a few bugs fixed that might be related to your issue. Try testing using 4.19-next build, which will be released to production in a few weeks. With 4.19 the assets will load via CDN by default, but you can still load them locally if needed. So comment out your assetsPath code when you try this upgrade:
npm i @Anonymous User/core@next
Also, here's a working repo you can use to test: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, 4.19 seems to fix this issue.
Thanks