- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: layers-add-result event not triggered if error...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
layers-add-result event not triggered if error encountered loading a layer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I'm finding that if there is a problem loading any layer included when I addLayers to the map, the "layers-add-result" event doesn't seem to fire. I've found someone else who seems to have had the same problem (Only load layers from map services user has access to) but their solution won't work in my case and the only person who commented said they didn't see this behaviour.
So...I'm including a sample page to illustrate the problem. It's been put together from a couple of the ESRI sample pages and should run as is. The version attached works fine and you should see the question "Has this event been triggered?" in the browser's console when the map has finished loading.
However, if you break the URL of one of the layers being loaded (effectively ensuring an error occurs while trying to load one of the layers), the question doesn't appear.
I don't imagine this is the way it is supposed to work but even if it isn't, I feel certain that someone must have run into this issue before. If this event isn't triggered, what other way is there to know when the map is finished doing whatever it's going to do after the page has been loaded?
Cheers,
jtm
2015/06/15 - Later note: I'm marking Owen's answer as correct because the "layers-add-result" event is indeed being triggered as per his response. However, for more information about this situation, I refer you to my response to his.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I test this in Chrome and IE the layers-add-result event always fires, even when there is a bad URL. I have an example here: Simple Map
The only change to your code is to see if there was an error loading the layer (and the invalid URL for the second layer):
map.on("layers-add-result", function(e){
console.log("Layers have been loaded:");
for (var i = 0; i < e.layers.length; i++)
{
var result = (e.layers.error == undefined) ? "OK" : e.layers.error.message;
console.log(" - " + e.layers.layer.id + ": " + result);
}
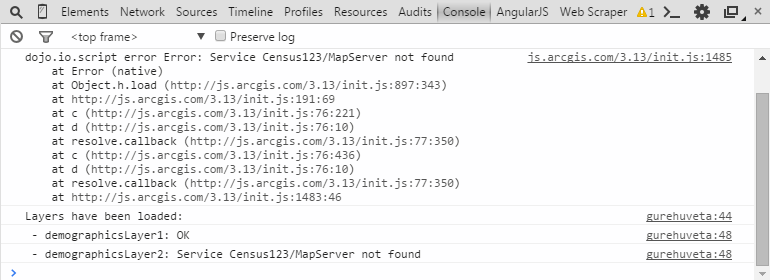
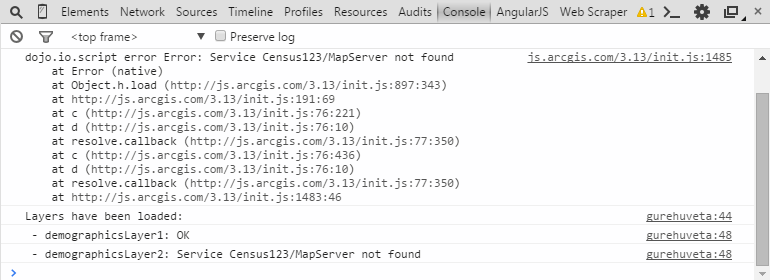
});The console output shows:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I test this in Chrome and IE the layers-add-result event always fires, even when there is a bad URL. I have an example here: Simple Map
The only change to your code is to see if there was an error loading the layer (and the invalid URL for the second layer):
map.on("layers-add-result", function(e){
console.log("Layers have been loaded:");
for (var i = 0; i < e.layers.length; i++)
{
var result = (e.layers.error == undefined) ? "OK" : e.layers.error.message;
console.log(" - " + e.layers.layer.id + ": " + result);
}
});The console output shows:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Owen,
Thank you for your reply and taking the time to try this. The fact that you were not seeing the same thing I was made me revisit this with different eyes.
I tried your sample page on jsbin and, as far as I was concerned, saw the same problem that I've been seeing all along. However, because of your console output above, I left the browser alone for a while and eventually the layers-add-result event did fire but only after the timeout to load the bad URL was exceeded. I certainly didn't expect that.
The ESRI JSAPI recognizes right away that it can't communicate with that bad URL and yet it continues trying to do 'something' with it and doesn't move on in the map loading process until whatever that is times out a minute later.
So, perhaps the problem isn't that the layers-add-result doesn't run (as I originally supposed because I didn't expect to have to wait a minute for it to do so when it was clear it couldn't load the service right away) but that the JSAPI is not aborting out of the attempt to load the service properly when it does encounter a problem.
I suppose I can attach layer-add-result event handlers to each layer and, if an error is encountered with any of them, I can display a "loading" image with a message that there appears to be problems loading some layers and ask the end user to wait. I wonder if they will...
Okay, well, I guess that's the best I can do with this situation.
Thanks again,
jtm