- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Labeling Point Graphics
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Labeling Point Graphics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
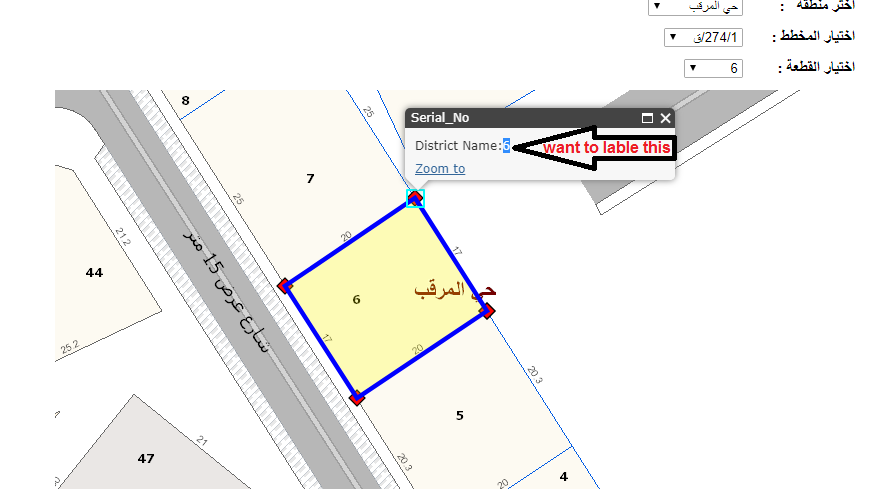
I am trying to label graphics that is returned by a query task as points but could not success. Anyone can please help. here is my code:
function zoompnt() {
require(["dojo/parser", "esri/layers/LabelClass", 'esri/layers/LabelLayer',"esri/renderers/SimpleRenderer", "dojo/promise/all", "dojo/_base/connect", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol",
"esri/Color", "dojo/_base/array", "dojo/dom", "esri/symbols/TextSymbol","esri/InfoTemplate",
"esri/config", "esri/map", "esri/geometry/Extent", "esri/layers/FeatureLayer",
"esri/symbols/SimpleFillSymbol", "esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/query", "esri/tasks/QueryTask","esri/layers/GraphicsLayer",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dojo/domReady!"], function (parser,LabelClass,LabelLayer,SimpleRenderer, all, connect, SimpleMarkerSymbol, SimpleLineSymbol,
Color, arrayUtils, dom,TextSymbol,InfoTemplate,
esriConfig, Map, Extent,FeatureLayer,
SimpleFillSymbol, ArcGISDynamicMapServiceLayer,
Query, QueryTask, GraphicsLayer) {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21";
var fir, sec;
var graLayer;
var labels;
var selFeatureLayer;
fir = document.getElementById("DropDownList2").value;
sec = document.getElementById("DropDownList3").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function (featureset) {
var selSymbol = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 0, 0, 0.5]));
var selSymbol1 = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 5, 5, 5.5]));
// create a text symbol to define the style of labels
var textColor = new Color("#666");
var textLabel = new TextSymbol().setColor(textColor);
textLabel.font.setSize("8pt");
textLabel.font.setFamily("arial");
textLabelRenderer = new SimpleRenderer(textLabel);
labels = new LabelLayer({
id: "labels"
});
var gra = "";
var i;
for (i = 0; i < featureset.features.length; i++) {
gra = featureset.features;
gra.setSymbol(selSymbol1);
map.graphics.add(gra);
graLayer = new GraphicsLayer();
var infoTemplate = new InfoTemplate("Serial_No", "District Name:${PARCEL_NO}");
graLayer.setInfoTemplate(infoTemplate);
graLayer.add(gra);
map.addLayer(graLayer);
labels.addFeatureLayer(graLayer, textLabelRenderer, "${PARCEL_NO}");
map.addLayer(labels);
gra++;
}
});
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muhammed,
You are trying to use a GraphicsLayer (GL) when the LabelLayer is expecting a FeatureLayer (FL). Also you are adding your Graphics Layer inside your loop which means you are adding many GLs (not correct). Here is your code changed to use a FL instead.
function zoompnt() {
require(["dojo/parser", "esri/layers/LabelClass", 'esri/layers/LabelLayer', "esri/renderers/SimpleRenderer", "dojo/promise/all", "dojo/_base/connect", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol",
"esri/Color", "dojo/_base/array", "dojo/dom", "esri/symbols/TextSymbol", "esri/InfoTemplate",
"esri/config", "esri/map", "esri/geometry/Extent", "esri/layers/FeatureLayer",
"esri/symbols/SimpleFillSymbol", "esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/query", "esri/tasks/QueryTask", "esri/layers/GraphicsLayer",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dojo/domReady!"
], function(parser, LabelClass, LabelLayer, SimpleRenderer, all, connect, SimpleMarkerSymbol, SimpleLineSymbol,
Color, arrayUtils, dom, TextSymbol, InfoTemplate,
esriConfig, Map, Extent, FeatureLayer,
SimpleFillSymbol, ArcGISDynamicMapServiceLayer,
Query, QueryTask, GraphicsLayer) {
var labelLayerUrl = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21";
var fir, sec, graLayer, labels, selFeatureLayer;
fir = document.getElementById("DropDownList2").value;
sec = document.getElementById("DropDownList3").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
var labelLayer = new FeatureLayer(labelLayerUrl, {
id: "lbl_layer",
outFields: ["*"],
opacity: 0,
mode: FeatureLayer.MODE_ONDEMAND
});
labelLayer.setDefinitionExpression(query.where);
map.addLayer(labelLayer);
qTask.execute(query, function(featureset) {
if(map.getLayer("labels")){
map.removeLayer(map.getLayer("labels"));
}
var selSymbol = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 0, 0, 0.5]));
var selSymbol1 = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 5, 5, 5.5]));
// create a text symbol to define the style of labels
var textColor = new Color("#666");
var textLabel = new TextSymbol().setColor(textColor);
textLabel.font.setSize("8pt");
textLabel.font.setFamily("arial");
textLabelRenderer = new SimpleRenderer(textLabel);
labels = new LabelLayer({
id: "labels"
});
graLayer = new GraphicsLayer();
var infoTemplate = new InfoTemplate("Serial_No", "District Name:${PARCEL_NO}");
graLayer.setInfoTemplate(infoTemplate);
var gra, i;
for(i = 0; i < featureset.features.length; i++) {
gra = featureset.features[i];
gra.setSymbol(selSymbol1);
graLayer.add(gra);
}
labels.addFeatureLayer(labelLayer, textLabelRenderer, "${PARCEL_NO}");
map.addLayers([graLayer, labels]);
});
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
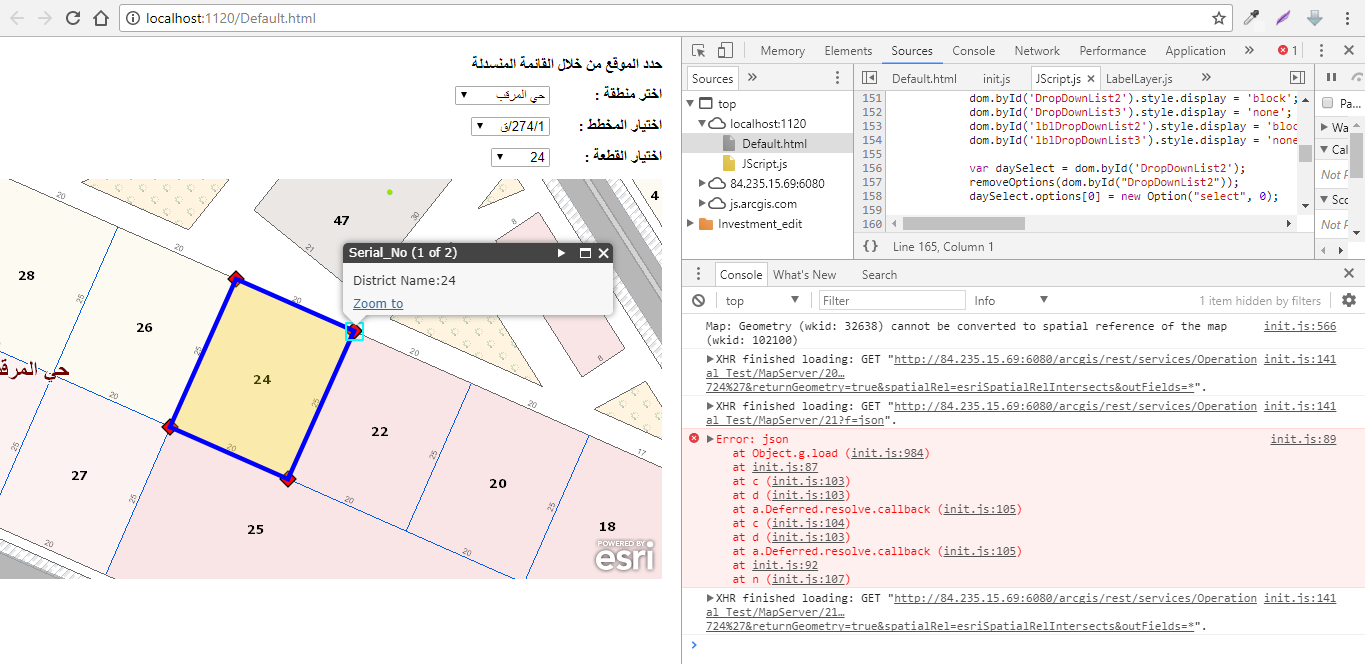
Thank you Robert for you help and guide But still it don't show label for the points. Bellow is the result..

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muhammad,
I would have to see your full code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Robert,
Please check the bellow links for full code. Please let me know if you need the server IP.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muhammad,
Here is your code cleaned and legacy style coding removed. See if this helps.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Parcel zoom</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.20/esri/css/esri.css" />
<script src="http://js.arcgis.com/3.20/"></script>
<style>
#map {
height: 50%;
width: 50%;
margin: 0;
padding: 0;
}
</style>
<script type="text/jscript" src="JScript.js"></script>
<style type="text/css">
#Coordinates {
top: -3px;
right: -206px;
}
tr.spaceUnder>td {
padding-bottom: 1em;
}
.style14 {
width: 93px;
text-align: right;
}
</style>
</head>
<body>
<form id="form1">
<table dir="RTL" align="right" cellspacing="10">
<tr>
<td width="200px" colspan=2>
<b>حدد الموقع من خلال القائمة المنسدلة</b>
</td>
<td dir="RTL" width="100px" align="right">
<b></b>
</td>
<td width="100px" align="right"> </td>
<td dir="RTL" width="100px" align="right">
<b></b>
</td>
<td width="100px" align="right"> </td>
</tr>
<tr>
<td class="style14">
<b>اختر منطقة :</b></td>
<td colspan="5" width="100px">
<b><select id="DropDownList1" class=""></select></b>
</td>
</tr>
<tr>
<td dir="RTL" width="100px">
<b><label id="lblDropDownList2" >اختيار المخطط :</label></b>
</td>
<td colspan="5" width="100px">
<b></b>
<select id="DropDownList2" class=""></select>
</td>
</tr>
<tr>
<td dir="RTL" width="100px">
<b><label id="lblDropDownList3" >اختيار القطعة :</label></b>
</td>
<td colspan="5" width="100px">
<b></b>
<select id="DropDownList3" class=""></select>
</td>
</tr>
<tr>
<td colspan="6">
<div id="map" style="width:800px;height:400px; margin:0 auto;">
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
JScript.js:
var map;
require(["dojo/parser", "dojo/on", "esri/symbols/SimpleFillSymbol", "esri/symbols/SimpleLineSymbol", "esri/SpatialReference",
"esri/Color", "dojo/_base/array", "dojo/dom", "esri/geometry/Point", "esri/layers/FeatureLayer", "esri/layers/GraphicsLayer",
"esri/map", "esri/geometry/Extent", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/renderers/SimpleRenderer",
"esri/tasks/query", "esri/tasks/QueryTask", "esri/symbols/TextSymbol", "esri/InfoTemplate", "esri/layers/LabelLayer",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dojo/domReady!"
], function(parser, on, SimpleFillSymbol, SimpleLineSymbol, SpatialReference,
Color, arrayUtils, dom, Point, FeatureLayer, GraphicsLayer,
Map, Extent, ArcGISDynamicMapServiceLayer, SimpleRenderer,
Query, QueryTask, TextSymbol, InfoTemplate, LabelLayer) {
parser.parse();
map = new Map("map", {
slider: false,
showLabels: true,
logo: false
});
dom.byId('DropDownList2').style.display = 'none';
dom.byId('DropDownList3').style.display = 'none';
dom.byId('lblDropDownList2').style.display = 'none';
dom.byId('lblDropDownList3').style.display = 'none';
on(dom.byId('DropDownList3'), "change", zoom);
on(dom.byId('DropDownList3'), "change", zoompnt);
on(dom.byId('DropDownList2'), "change", zoom2);
on(dom.byId('DropDownList1'), "change", zoom1);
//imagery is the ArcGIS Online imagery
//var imagery = new ArcGISTiledMapServiceLayer("http://00.000.00.00:8399/arcgis/rest/services/Explorer_Qassim_Map/MapServer", { id: "imagery" });
var imagery = new ArcGISDynamicMapServiceLayer("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer", {
id: "imagery"
});
map.addLayer(imagery);
//var opr = new ArcGISTiledMapServiceLayer("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer");
//map.addLayer(opr);
var point = new Point([397867.7369, 2912284.0917], new SpatialReference({
wkid: 32638
}));
map.centerAndZoom(point, 9);
var daySelect = dom.byId('DropDownList1');
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14");
var query = new Query();
query.where = "1=1";
query.outFields = ["DS_NAME_D,DS_NAME"];
query.returnGeometry = false;
qTask.execute(query, function(featureset) {
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.DS_NAME, featureset.features[i].attributes.DS_NAME_D);
}
});
function removeOptions(selectbox) {
var i;
for(i = selectbox.options.length - 1; i >= 0; i--) {
selectbox.remove(i);
}
}
function zoom() {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/20";
var fir, sec;
fir = dom.byId("DropDownList2").value;
sec = dom.byId("DropDownList3").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/20");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoompnt() {
var labelLayerUrl = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21";
var fir, sec, graLayer, labels, selFeatureLayer;
fir = dom.byId("DropDownList2").value;
sec = dom.byId("DropDownList3").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/21");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
var labelLayer = new FeatureLayer(labelLayerUrl, {
id: "lbl_layer",
outFields: ["*"],
opacity: 0,
mode: FeatureLayer.MODE_ONDEMAND
});
labelLayer.setDefinitionExpression(query.where);
map.addLayer(labelLayer);
qTask.execute(query, function(featureset) {
if(map.getLayer("labels")) {
map.removeLayer(map.getLayer("labels"));
}
var selSymbol = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 0, 0, 0.5]));
var selSymbol1 = new SimpleMarkerSymbol().setStyle(SimpleMarkerSymbol.STYLE_DIAMOND).setColor(new Color([255, 5, 5, 5.5]));
// create a text symbol to define the style of labels
var textColor = new Color("#666");
var textLabel = new TextSymbol().setColor(textColor);
textLabel.font.setSize("8pt");
textLabel.font.setFamily("arial");
textLabelRenderer = new SimpleRenderer(textLabel);
labels = new LabelLayer({
id: "labels"
});
graLayer = new GraphicsLayer();
var infoTemplate = new InfoTemplate("Serial_No", "District Name:${PARCEL_NO}");
graLayer.setInfoTemplate(infoTemplate);
var gra, i;
for(i = 0; i < featureset.features.length; i++) {
gra = featureset.features[i];
gra.setSymbol(selSymbol1);
graLayer.add(gra);
}
labels.addFeatureLayer(labelLayer, textLabelRenderer, "${PARCEL_NO}");
map.addLayers([graLayer, labels]);
});
}
function zoom1() {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14";
var fir;
fir = dom.byId("DropDownList1").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14");
var query = new Query();
query.where = "DS_NAME_D = " + fir + "";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
dom.byId('DropDownList2').style.display = 'block';
dom.byId('DropDownList3').style.display = 'none';
dom.byId('lblDropDownList2').style.display = 'block';
dom.byId('lblDropDownList3').style.display = 'none';
var daySelect = dom.byId('DropDownList2');
removeOptions(dom.byId("DropDownList2"));
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/20");
var query = new Query();
query.where = "DISTRICT_NAME_D = " + fir + "";
query.outFields = ["SUBDIV_NO"];
query.returnGeometry = false;
query.returnDistinctValues = true;
qTask.execute(query, function(featureset) {
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.SUBDIV_NO, featureset.features[i].attributes.SUBDIV_NO);
}
});
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom2() {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/13";
var fir;
fir = dom.byId("DropDownList2").value;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/13");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
dom.byId('DropDownList2').style.display = 'block';
dom.byId('DropDownList3').style.display = 'block';
dom.byId('lblDropDownList2').style.display = 'block';
dom.byId('lblDropDownList3').style.display = 'block';
var daySelect = dom.byId('DropDownList3');
removeOptions(dom.byId("DropDownList3"));
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/20");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + dom.byId("DropDownList2").value + "%'";
query.outFields = ["PARCEL_NO"];
query.returnGeometry = false;
query.returnDistinctValues = true;
qTask.execute(query, function(featureset) {
//map.graphics.clear();
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.PARCEL_NO, featureset.features[i].attributes.PARCEL_NO);
}
});
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_di(di) {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14";
var fir;
fir = di;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14");
var query = new Query();
query.where = "DS_NAME_D = " + fir + "";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_SIDI(si, pi) {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/13";
var fir, sec;
fir = si;
sec = pi;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/13");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_SI(si) {
var queryLayer = "http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14";
var fir;
fir = si;
var qTask = new QueryTask("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer/14");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Robert,
I still could not manage to label the points. Can you please review it once for me?? i really appreciate your help!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muhammad,
Here is your code working using LabelClass instead of the depreciated LabelLayer:
var map;
require(["dojo/parser", "dojo/on", "esri/symbols/SimpleFillSymbol", "esri/symbols/SimpleLineSymbol", "esri/SpatialReference",
"esri/Color", "dojo/_base/array", "dojo/dom", "esri/geometry/Point", "esri/layers/FeatureLayer", "esri/layers/GraphicsLayer",
"esri/map", "esri/geometry/Extent", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/renderers/SimpleRenderer",
"esri/tasks/query", "esri/tasks/QueryTask", "esri/symbols/TextSymbol", "esri/InfoTemplate", "esri/layers/LabelClass",
"esri/symbols/SimpleMarkerSymbol", "esri/symbols/Font",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dojo/domReady!"
], function(parser, on, SimpleFillSymbol, SimpleLineSymbol, SpatialReference,
Color, arrayUtils, dom, Point, FeatureLayer, GraphicsLayer,
Map, Extent, ArcGISDynamicMapServiceLayer, SimpleRenderer,
Query, QueryTask, TextSymbol, InfoTemplate, LabelClass, SimpleMarkerSymbol, Font) {
parser.parse();
map = new Map("map", {
slider: false,
showLabels: true,
logo: false
});
dom.byId('DropDownList2').style.display = 'none';
dom.byId('DropDownList3').style.display = 'none';
dom.byId('lblDropDownList2').style.display = 'none';
dom.byId('lblDropDownList3').style.display = 'none';
on(dom.byId('DropDownList3'), "change", zoom);
on(dom.byId('DropDownList3'), "change", zoompnt);
on(dom.byId('DropDownList2'), "change", zoom2);
on(dom.byId('DropDownList1'), "change", zoom1);
//imagery is the ArcGIS Online imagery
//var imagery = new ArcGISTiledMapServiceLayer("http://00.000.00.00:8399/arcgis/rest/services/Explorer_Qassim_Map/MapServer", { id: "imagery" });
var imagery = new ArcGISDynamicMapServiceLayer("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer", {
id: "imagery"
});
map.addLayer(imagery);
//var opr = new ArcGISTiledMapServiceLayer("http://00.000.00.00:6080/arcgis/rest/services/Operational_Test/MapServer");
//map.addLayer(opr);
var point = new Point([397867.7369, 2912284.0917], new SpatialReference({
wkid: 32638
}));
map.centerAndZoom(point, 9);
var daySelect = dom.byId('DropDownList1');
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14");
var query = new Query();
query.where = "1=1";
query.outFields = ["DS_NAME_D,DS_NAME"];
query.returnGeometry = false;
qTask.execute(query, function(featureset) {
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.DS_NAME, featureset.features[i].attributes.DS_NAME_D);
}
});
function removeOptions(selectbox) {
var i;
for(i = selectbox.options.length - 1; i >= 0; i--) {
selectbox.remove(i);
}
}
function zoom() {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12";
var fir, sec;
fir = dom.byId("DropDownList2").value;
sec = dom.byId("DropDownList3").value;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoompnt() {
var labelLayerUrl = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12";
var fir, sec, graLayer, labels, selFeatureLayer;
fir = dom.byId("DropDownList2").value;
sec = dom.byId("DropDownList3").value;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
var labelLayer = new FeatureLayer(labelLayerUrl, {
id: "lbl_layer",
outFields: ["*"],
opacity: 0,
mode: FeatureLayer.MODE_ONDEMAND
});
labelLayer.setDefinitionExpression(query.where);
map.addLayer(labelLayer);
qTask.execute(query, function(featureset) {
var selSymbol1 = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_DIAMOND,10,null,new Color([255, 5, 5, 5.5]));
// create a text symbol to define the style of labels
var textLabel = new TextSymbol({
font: new Font("16", Font.STYLE_NORMAL, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Helvetica"),
color: new Color("red")
});
graLayer = new GraphicsLayer();
var infoTemplate = new InfoTemplate("Serial_No", "District Name:${PARCEL_NO}");
graLayer.setInfoTemplate(infoTemplate);
var gra, i;
for(i = 0; i < featureset.features.length; i++) {
gra = featureset.features[i];
gra.setSymbol(selSymbol1);
graLayer.add(gra);
}
var json = {
"labelExpressionInfo": {"value": "{PARCEL_NO}"},
"useCodedValues": true
};
var lc = new LabelClass(json);
lc.symbol = textLabel;
labelLayer.setLabelingInfo([lc]);
map.addLayers([graLayer]);
});
}
function zoom1() {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14";
var fir;
fir = dom.byId("DropDownList1").value;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14");
var query = new Query();
query.where = "DS_NAME_D = " + fir + "";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
dom.byId('DropDownList2').style.display = 'block';
dom.byId('DropDownList3').style.display = 'none';
dom.byId('lblDropDownList2').style.display = 'block';
dom.byId('lblDropDownList3').style.display = 'none';
var daySelect = dom.byId('DropDownList2');
removeOptions(dom.byId("DropDownList2"));
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12");
var query = new Query();
query.where = "DISTRICT_NAME_D = " + fir + "";
query.outFields = ["SUBDIV_NO"];
query.returnGeometry = false;
query.returnDistinctValues = true;
qTask.execute(query, function(featureset) {
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.SUBDIV_NO, featureset.features[i].attributes.SUBDIV_NO);
}
});
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom2() {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/13";
var fir;
fir = dom.byId("DropDownList2").value;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/13");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
dom.byId('DropDownList2').style.display = 'block';
dom.byId('DropDownList3').style.display = 'block';
dom.byId('lblDropDownList2').style.display = 'block';
dom.byId('lblDropDownList3').style.display = 'block';
var daySelect = dom.byId('DropDownList3');
removeOptions(dom.byId("DropDownList3"));
daySelect.options[0] = new Option("select", 0);
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/12");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + dom.byId("DropDownList2").value + "%'";
query.outFields = ["PARCEL_NO"];
query.returnGeometry = false;
query.returnDistinctValues = true;
qTask.execute(query, function(featureset) {
//map.graphics.clear();
for(i = 0; i < featureset.features.length; i++) {
daySelect.options[daySelect.options.length] = new Option(featureset.features[i].attributes.PARCEL_NO, featureset.features[i].attributes.PARCEL_NO);
}
});
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_di(di) {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14";
var fir;
fir = di;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14");
var query = new Query();
query.where = "DS_NAME_D = " + fir + "";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_SIDI(si, pi) {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/13";
var fir, sec;
fir = si;
sec = pi;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/13");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%' AND PARCEL_NO LIKE '" + sec + "'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
function zoom_SI(si) {
var queryLayer = "http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14";
var fir;
fir = si;
var qTask = new QueryTask("http://84.235.15.69:6080/arcgis/rest/services/Operational/MapServer/14");
var query = new Query();
query.where = "SUBDIV_NO LIKE '%" + fir + "%'";
query.outFields = ["*"];
query.returnGeometry = true;
qTask.execute(query, function(featureset) {
map.graphics.clear();
var selectedRequest = featureset.features[0].geometry;
var selSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 0, 255]), 4.5), new Color([255, 255, 0, 0.25]));
var gra = featureset.features[0];
gra.setSymbol(selSymbol);
map.graphics.add(gra);
var ext = selectedRequest.getExtent();
map.setExtent(ext.getExtent().expand(2));
});
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Robert,
Thank you very much. I reason i was unable to see the labels was because of the scale dependency on the server side.