- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: [JSAPI 4.8 vs 4.7]LayerList with Legend widget...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[JSAPI 4.8 vs 4.7]LayerList with Legend widget shows unwanted text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
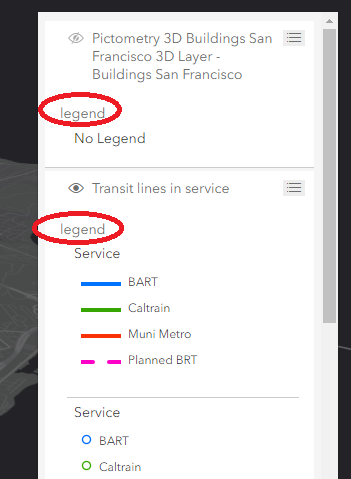
I'm trying to add Legend into LayerList widget, using the same method as this example. When I test this with a multi-layer webmap, there are some unwanted "legend" text shown in the LayerList. See the screenshot below.

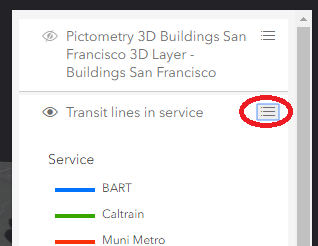
These unwanted "legend" texts only exist in v4.8 API. v4.7 is working perfectly as expected. Also, if I clicked the toggle button to hide and show legend panel, those texts will be gone. This behavior is seen in both latest Chrome and MS Edge browsers.

The source code is very simple:
// Add a legend instance to the panel of a
// ListItem in a LayerList instance
const layerList = new LayerList({
view: view,
listItemCreatedFunction: function (event) {
const item = event.item;
item.panel = {
content: "legend",
open: true
};
}
});Below is a running example:
https://codepen.io/anon/pen/RJzzep
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This issue has been fixed in latest v4.9 API. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Qi,
There does not seem to be a good way to remove that text from 4.8 currently. I tried adding this css rule:
.esri-layer-list-panel__content.esri-layer-list-panel__content--legend:before,
.esri-layer-list-panel__content.esri-layer-list-panel__content--legend:after{
content: "";
}But it does not work until you collapse the legend and reopen it using the toggle button.
Because it is innerHTML text for a div that has other components as children under it you can not just use display: none;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This issue has been fixed in latest v4.9 API. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The widget now gets below when a layer is switched on/off. A corresponding legend widget works fine.
Uncaught Error: div had a div child removed, but there is now more than one. You must add unique key properties to make them distinguishable.