Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Jquery Datatable create a manual ID field
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Jquery Datatable create a manual ID field
Subscribe
5511
12
12-02-2016 04:10 PM
by
Anonymous User
Not applicable
12-02-2016
04:10 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I would like the user to be able to input an ID (same ID for all selected features) to a table via an input textbox. I keep getting mixed results.
This wont work:
var input;
$("#tesr").change(function () {
console.log($("#tesr").val());
input = $("#tesr").val();
});
$.each(featureSet.features, function (index, value) {
row = [];
row.push(input);
$.each(value.attributes, function (index2, value2) {
row.push(value2);
});
data.push(dojo.clone(row));
});if it is hard coded then it will work as wanted:
$.each(featureSet.features, function (index, value) {
row = [];
row.push("22");
$.each(value.attributes, function (index2, value2) {
row.push(value2);
});
data.push(dojo.clone(row));
});I am not sure what I am missing. Thanks,
Alex
12 Replies
by
Anonymous User
Not applicable
12-08-2016
07:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks!
by
Anonymous User
Not applicable
12-07-2016
08:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

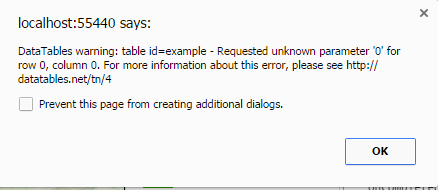
Now I am getting this error.
by
Anonymous User
Not applicable
12-07-2016
01:45 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here was my solution. It seems to solve my problem.
var testresult, table;
$("#tesr").keyup(function () {
testresult = $("#tesr").val();
});
table = $('#example').DataTable({
"columnDefs": [{
"targets":[0],
"data": null,
"defaultContent": testresult
}]
});- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »