- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Jquery Datatable create a manual ID field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Jquery Datatable create a manual ID field
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I would like the user to be able to input an ID (same ID for all selected features) to a table via an input textbox. I keep getting mixed results.
This wont work:
var input;
$("#tesr").change(function () {
console.log($("#tesr").val());
input = $("#tesr").val();
});
$.each(featureSet.features, function (index, value) {
row = [];
row.push(input);
$.each(value.attributes, function (index2, value2) {
row.push(value2);
});
data.push(dojo.clone(row));
});if it is hard coded then it will work as wanted:
$.each(featureSet.features, function (index, value) {
row = [];
row.push("22");
$.each(value.attributes, function (index2, value2) {
row.push(value2);
});
data.push(dojo.clone(row));
});I am not sure what I am missing. Thanks,
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
In your hard coded example you are using a string "28" and in your other I am not sure if it is a string or a number. That may be your issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I tried jquery .text() but no luck. How would I pass the input text box value to string?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In js it is just .toString();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I finally made it work with Robert's solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Use the "keyup" event instead of the "change" event as listener for setting the value for "input". The .val() function should return the input text value, otherwise go old school and use document.getElementById('tesr').value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
//keyup results
var input = $("#tesr").keyup(function () {
console.log($("#tesr").val());
$("#tesr").val();
});
cols.push({ 'sTitle': "ID" });
//create columns
$.each(featureSet.fields, function (index, value) {
cols.push({ 'sTitle': value.name });
});
//create rows and push into data
$.each(featureSet.features, function (index, value) {
row = [];
row.push(input);
$.each(value.attributes, function (index2, value2) {
row.push(value2);
});
data.push(dojo.clone(row));
});
}Results:
[object Object]
document.getElementById('tesr').value gets me an empty column values.
Any idea why?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The only output for your Results should be in the keyup function and element #tesr refers to the input and not the column values. Also, what are you trying to achieve with $("#tesr").val(); in the keyup function?
For future, can you please use the syntax editor. Also, for your JSON objects, be consistent with the definition by using double quotes only e.g. cols.push({ "sTitle": "ID" });
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for noticing the JSON inconsistency. Also, I would love to use the code syntax editor but dont see it in the reply toolbar.

What I am trying to achieve is to create a new ID column where the user manually input his ID value in a textbox. This column is added to a table of query results.
I have tried many ways to pass the ID values to this ID column but no success. (I have also tried the keyup function the way you describe).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
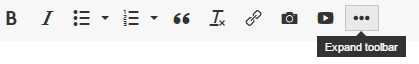
This is what my toolbar looks like when posting - notice the Expand toolbar option. If you click on that you'll get an option for More, under which the Syntax Highlighter resides. See this post for a possible reason why: where is my syntax highlighting!!! | GeoNet