- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: JavaScript - Floating Panes for Tools - Floati...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JavaScript - Floating Panes for Tools - Floating Pane affecting Map Extent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello everyone. I have recently tried something new with an application. I have added a button to the main toolbar and when it is clicked, a measurement widget appears within a floating pane. The tool works well, but I noticed that it affects my initial map extent when the application is first loaded. Also, when closing the floating pane then re-opening, it shifts the floating pane to the right and down a few pixels.
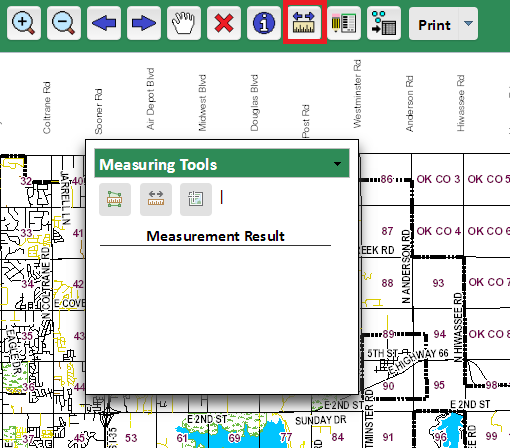
My question is, what should I look at to correct these issues. Here is a screenshot of the button that fires the floating pane and the floating pane that contains the measurement widget:

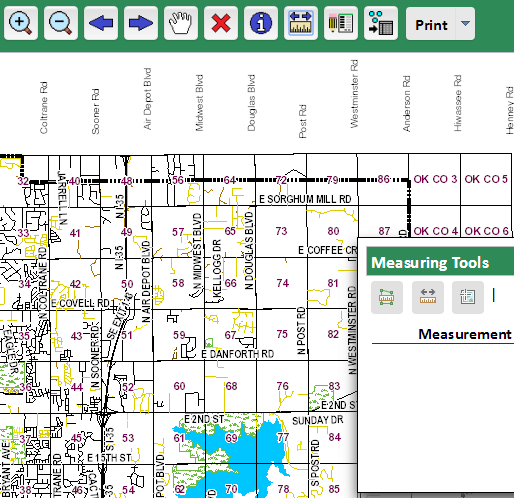
After closing the pane, then reopening (repeat step a couple of times). Notice how the pane shifted to the right and down and part of it is cut off on the map:

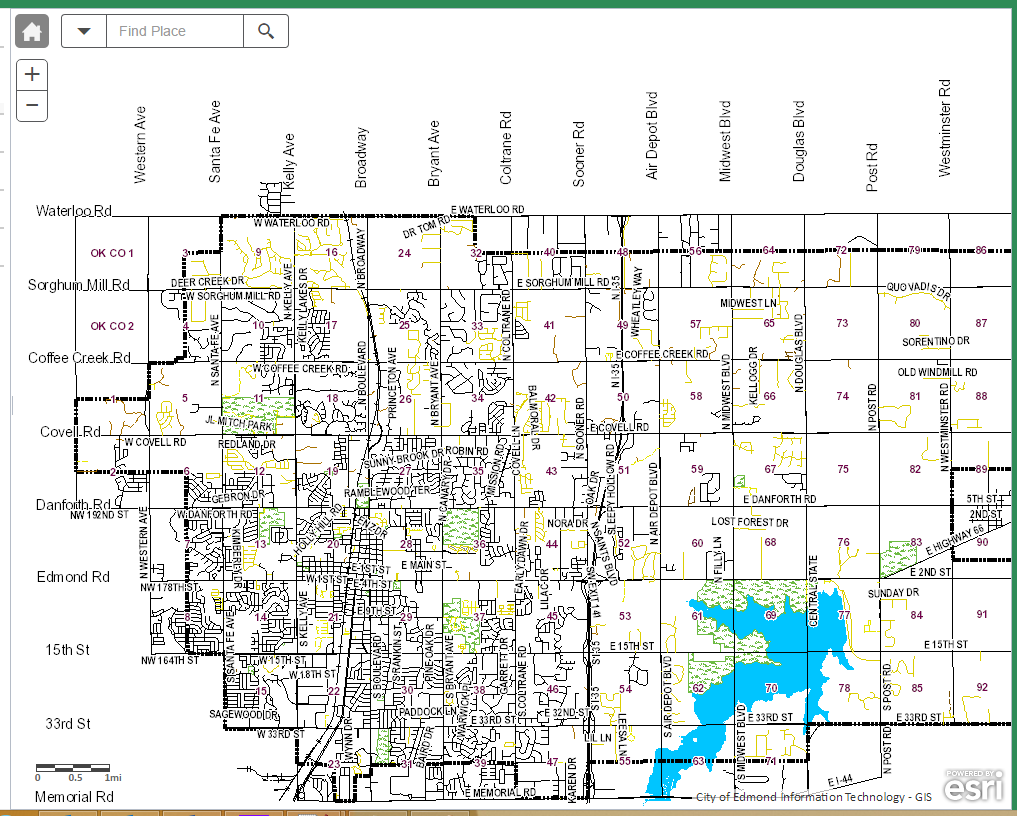
Also when the map first loads, here is the extent (not the initial extent I set):

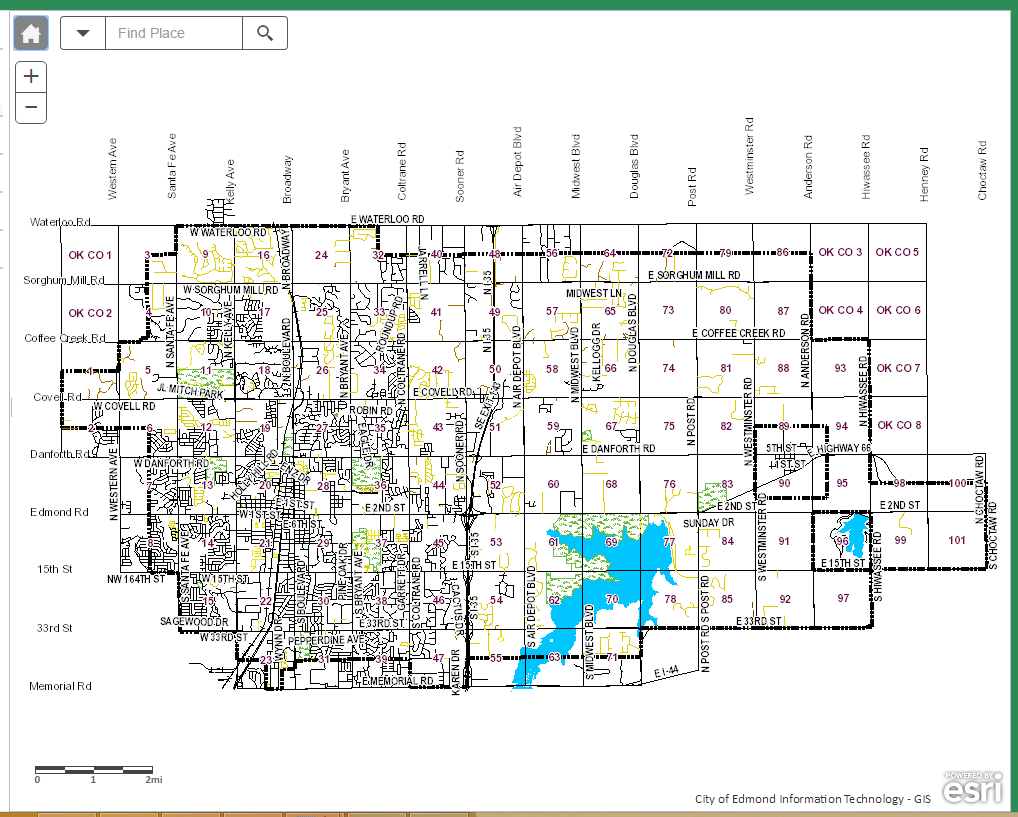
When I hit the home button twice (notice the map goes to full-extent my set initial extent):

The Floating pane DIV is causing this issue, because when I comment out the code, it works just fine.
Anyone have and recommendations on how I can maintain the initial spatial extent while the floating pane exists? How can I close the floating pane and have it re-open in the same location after it is closed?
I can share code if necessary. I will also point out that the z-index value is set to 999 for the floating pane.
Any suggestions will be greatly appreciated. Thank you!
Solved! Go to Solution.
- « Previous
-
- 1
- 2
- Next »