- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Issue on Loading Saver Side Zip File to ESRI R...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issue on Loading Saver Side Zip File to ESRI Request
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ArcGIS JavaScript API is using This Demo to upload and pass a Zipped shapefile to esriRequest using "esri/request" module.
Now my question is is there any way that we load and pass a zipped shaefile from Server and not from client side like accessing the file by Ajax?
at current demo , thr form option is filling by `uploadForm` elemt by user submit at
form: dom.byId('uploadForm'),request({
url: portalUrl + '/sharing/rest/content/features/generate',
content: myContent,
form: dom.byId('uploadForm'),
handleAs: 'json',
load: lang.hitch(this, function (response) {
if (response.error) {
errorHandler(response.error);
return;
}
var layerName = response.featureCollection.layers[0].layerDefinition.name;
addShapefileToMap(response.featureCollection);
}),
error: lang.hitch(this, errorHandler)
});Now, I need to pass a file directly to the options instead of using HTML File Dialog and Input. Something like:
//Get the zipped file from Ajax Call and pass it to a data variable var data = "www.domain.com/GIS/App.ZIP"; // assign form with data request({ ...., form: data, .... });
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bengi, below is the relevant code, and here's a modified version of the 'Add Shapefile' sample: Add Shapefile
//
// STEP #1a - GET ZIPPED SHAPEFLE FROM EXTERNAL SERVER //
//
var urlToExternalZippedShapefile = "http://apps.sfgov.org/datafiles/view.php?file=sfgis";
var zippedShapefileName = "sflnds_current";
request({
url: lang.replace("{0}/{1}.zip", [urlToExternalZippedShapefile, zippedShapefileName]),
handleAs: "blob",
load: function (zipResponse) {
//
// STEP #1b - CREATE FORM USING RETURNED ZIPPED SHAPEFILE AS BLOB //
//
var formNode = domConstruct.create("form", {
"method": "post",
"enctype": "multipart/form-data"
});
var formData = new FormData(formNode);
formData.append("file", zipResponse, zippedShapefileName + ".zip");
//
// THIS PART STAYS ALMOST SAME AS BEFORE //
//
var params = {
'name': zippedShapefileName,
'targetSR': map.spatialReference,
'maxRecordCount': 1000,
'enforceInputFileSizeLimit': true,
'enforceOutputJsonSizeLimit': true
};
var extent = scaleUtils.getExtentForScale(map, 40000);
var resolution = extent.getWidth() / map.width;
params.generalize = false;
params.maxAllowableOffset = resolution;
params.reducePrecision = true;
params.numberOfDigitsAfterDecimal = 0;
var myContent = {
'filetype': 'shapefile',
'publishParameters': JSON.stringify(params),
'f': 'json'
};
//
// STEP #2 - CALL 'GENERATE' TO CONVERT SHAPEFILE TO FEATURECOLLECTION BUT USING BLOB NOW //
//
request({
url: portalUrl + '/sharing/rest/content/features/generate',
content: myContent,
form: formData, // NOTICE HOW WE USE THE FORMDATA OBJECT THAT HAS THE EMBEDDED ZIPPED SHAPEFILE AS A BLOB //
handleAs: 'json',
load: lang.hitch(this, function (response) {
if(response.error) {
errorHandler(response.error);
return;
}
var layerName = response.featureCollection.layers[0].layerDefinition.name;
dom.byId('upload-status').innerHTML = '<b>Loaded: </b>' + layerName;
addShapefileToMap(response.featureCollection);
}),
error: lang.hitch(this, errorHandler)
});
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bengi, is this the same question as How to Pass File Directly to esriRequest Instead of Using Form Upload? This task will probably involve a two step process; first get the file from the server and then call the 'generate' endpoint. The important thing here is to understand the call you're trying to make: Generate: ArcGIS REST API. The call to 'generate' doesn't have a parameter for URLs and since you're dealing with a zipped shapefile you'll have to use the 'file' parameter which then means you need to send the actual zipped shapefile as a file. Since the zipped shapefile is on a different server you'll first need to get the file to the client machine before sending it to the 'generate' call. Do you have a JSBin or JSFiddle that shows what you're trying to do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bengi, below is the relevant code, and here's a modified version of the 'Add Shapefile' sample: Add Shapefile
//
// STEP #1a - GET ZIPPED SHAPEFLE FROM EXTERNAL SERVER //
//
var urlToExternalZippedShapefile = "http://apps.sfgov.org/datafiles/view.php?file=sfgis";
var zippedShapefileName = "sflnds_current";
request({
url: lang.replace("{0}/{1}.zip", [urlToExternalZippedShapefile, zippedShapefileName]),
handleAs: "blob",
load: function (zipResponse) {
//
// STEP #1b - CREATE FORM USING RETURNED ZIPPED SHAPEFILE AS BLOB //
//
var formNode = domConstruct.create("form", {
"method": "post",
"enctype": "multipart/form-data"
});
var formData = new FormData(formNode);
formData.append("file", zipResponse, zippedShapefileName + ".zip");
//
// THIS PART STAYS ALMOST SAME AS BEFORE //
//
var params = {
'name': zippedShapefileName,
'targetSR': map.spatialReference,
'maxRecordCount': 1000,
'enforceInputFileSizeLimit': true,
'enforceOutputJsonSizeLimit': true
};
var extent = scaleUtils.getExtentForScale(map, 40000);
var resolution = extent.getWidth() / map.width;
params.generalize = false;
params.maxAllowableOffset = resolution;
params.reducePrecision = true;
params.numberOfDigitsAfterDecimal = 0;
var myContent = {
'filetype': 'shapefile',
'publishParameters': JSON.stringify(params),
'f': 'json'
};
//
// STEP #2 - CALL 'GENERATE' TO CONVERT SHAPEFILE TO FEATURECOLLECTION BUT USING BLOB NOW //
//
request({
url: portalUrl + '/sharing/rest/content/features/generate',
content: myContent,
form: formData, // NOTICE HOW WE USE THE FORMDATA OBJECT THAT HAS THE EMBEDDED ZIPPED SHAPEFILE AS A BLOB //
handleAs: 'json',
load: lang.hitch(this, function (response) {
if(response.error) {
errorHandler(response.error);
return;
}
var layerName = response.featureCollection.layers[0].layerDefinition.name;
dom.byId('upload-status').innerHTML = '<b>Loaded: </b>' + layerName;
addShapefileToMap(response.featureCollection);
}),
error: lang.hitch(this, errorHandler)
});
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great, Thanks a lots John,
but I am getting an error on my side! I download the `sflnds_current.zip` file from your sample server and load it to localhost directory at
http://localhost/Portal/
I also copy entire code of the demo page you gave me and updated the urlToExternalZippedShapefile as below
var urlToExternalZippedShapefile = "http://localhost/Portal/";
var zippedShapefileName = "sflnds_current";but when I run the code I am getting this error message:
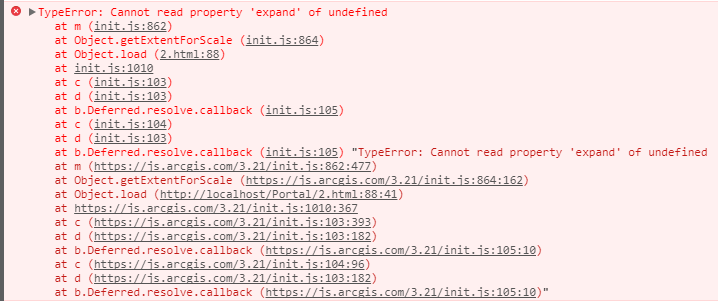
Cannot read property 'expand' of undefined

Can you please let me know what I am doing wrong here? Again Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The error seems to happen after you've gotten past the download part so it's hard to tell what is going on. Try debugging the app an add a breakpoint at the line that makes the 'getExtentForScale()' call; that might help you figure it out.