- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: is there any way to customize individual eleme...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
is there any way to customize individual elements in a LayerList?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi all, I have a layer list generated from a dynamic map service layer and I'd like to make a few cosmetic changes.
I would like to make the map service name (the header at the top level of the tree) into a bigger bolder typeface and center it. I see that one can change some properties like typeface of all the elements but I just want to change that one element.
Also I'd like to make its check box invisible to the user (unnecessary for it to be there since it will always be checked) and I'd like to have the tree expanded upon loading.
Are these changes possible? Thanks much!
Dan
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's how to select that label
label[for=layerList_checkbox_0] {
font-weight: bold;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dan,
These changes should be possible. Can you post your code for the layer list and provide some screen shots of what you want changed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
thanks much Rickey! My layer list widget and my code are below. Basically I would just like to enlarge and bolden the "Shoreline Assessment Mapper" text at the top and center it. Then
remove that check box (and have it checked by default) and the layer list expanded when it loads.
map = new Map("map", {
id: "Base map",
center: [-76.7, 37.786],
scale: 2000000
});
var basestreet = new ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer", {
id: 'street'
});
basestreet.setVisibility(true);
var shorelineAssessmentMapperLayer = new ArcGISDynamicMapServiceLayer("http://cmap.vims.edu/arcgis/rest/services/ShorelineAssessmentMapper/MapServer", {
id: "Shoreline Assessment Mapper"
});
shorelineAssessmentMapperLayer.setVisibility(true);
map.addLayers([basestreet, shorelineAssessmentMapperLayer]);
var myWidget = new LayerList({
map: map,
layers: [{
layer: shorelineAssessmentMapperLayer
}],
showLegend: true,
showSubLayers: true
},"layerList");
myWidget.startup();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dan try adding:
input#layerList_checkbox_0 {
visibility: hidden;
}
to the css.
I am guessing at the checkbox # it might be a different one.
Can you provide a link to the site? It would be easier to have the whole code or the link so I can play with the css .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
great, thanks!! I'll give that a shot, appreciate it! Here's a link:
http://cmap2.vims.edu/SAM/ShorelineAssessmentMapper.html
Dan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dan I cannot reach the link. This is what I get:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The link is missing a : behind the http
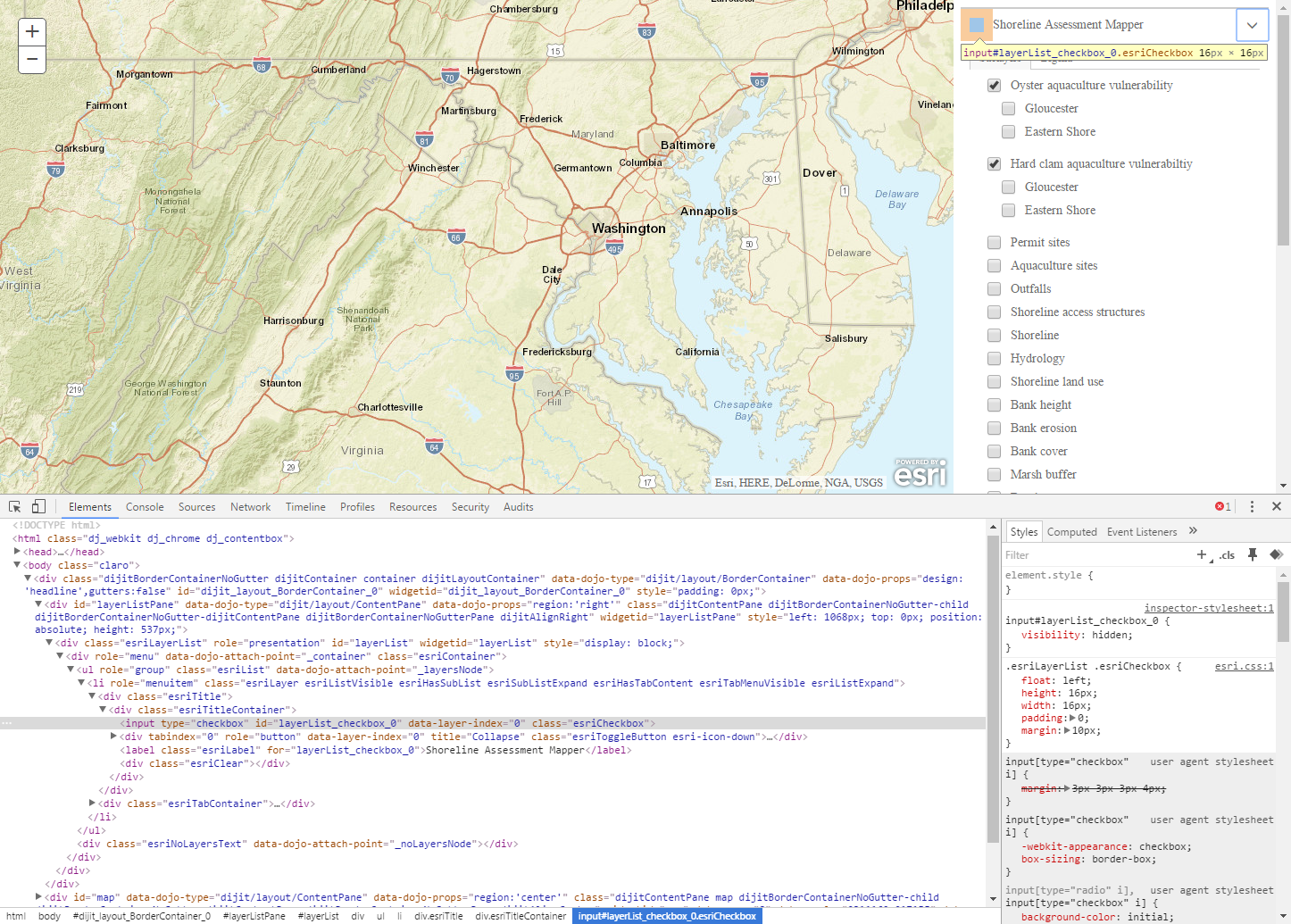
As for making changes to the items in your layout, you should get familiar with the browsers' development tools. In Chrome, for example, right click on the element and select "Inspect" to get this

You can add css styles to see how they affect your layout. In this case,
input#layerList_checkbox_0 {
visibility: hidden;
}will hide just the checkbox for the top item.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
thanks so much Ken, as a newbie I had no clue about that and it's incredibly useful..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken, thanks much for the code above, worked great. But I'm stuck on changing the properties of the label associated with the checkbox. I've tried a couple of things I found with no luck The problem is the label doesn't have an ID, just a "for" property, so I don't know how to reference it in CSS. And adding an ID to the label isn't possible because (please correct me if I'm wrong)) the HTML for the LayerList is generated dynamically when the application is run. Any suggestions?