- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Improve loading time for mobile devices
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Improve loading time for mobile devices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
we're developing a small web application with the sole purpose of displaying a map and some features fetched from a feature layer service. We're using webpack with esri-loader and load all esri modules at once at the beginning. The website is served from S3 via CloudFront over a corporate wireless network to a laptop.
Here are some timing values:
Loading the website (no basemap, no data access) takes about 1.3s using the CDN (see attached Chrome ArcGIS-CDN.PNG). When using a custom build of the ArcGIS JS API, where all needed modules are compiled into dojo.js in order to avoid those many small javascript requests, it takes only about 0.1s (Chrome Custom-Build.PNG). Until the first data access it takes 1.3s or 0.9s respectively. So far so good.
Now if we simulate a mid-tier mobile device using Chrome's Developer Tools (throttled CPU & network, increased latency) the time until the first data access increases to 12s with Esri's CDN (Chrome Mid-tier ArcGIS-CDN.PNG) or 10s with our custom build (Chrome Mid-tier Custom-Build.PNG).
Loading the website (no basemap, no data access) takes about 4.5s and then it needs another 5.5s processing time until the first data access.
I have a strong suspicion that it is dojo or the ArcGIS JS API that causes this delay because Chrome's profiler tells me that the interpreter spends a lot of time in dojo.js (dojo-profile.PNG, note: no cpu throttling in this case).
I think Chrome's Simulation seems reasonable because using my private smart phone over mobile broadband takes about the same time to load the Website.
Is it possible to speed up the loading time any further or is this as good as it gets? (the custom build was made using the attached build.profile.js)
Cheers!
egubser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@egubser I do have some suggestions.
>>We're using webpack with esri-loader and load all esri modules at once at the beginning.
I have a number of initial thoughts:
1) Where possible, use a lazy loading pattern with esri-loader for modules you don't need immediately. Excellent that you are experimenting with both the built version and comparing it with the CDN. Also try to lazy load any other resources (images, 3rd party libraries, CSS) that aren't needed immediately.
2) There are approximately eight .PNG images that are loading slowly, for example: 46129.png and 46128.png. Are these your own custom images? 46129.png is 46.4KB took 296ms using Esri CDN. If these are your own images you can try to optimize them, or lazy load them if you don't need them immediately.
4) I see quite a few queries. If possible look into optimizing how many features are loaded on initial load, or perhaps lazy loading feature layers.
-Andy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andy,
thanks for your suggestions.
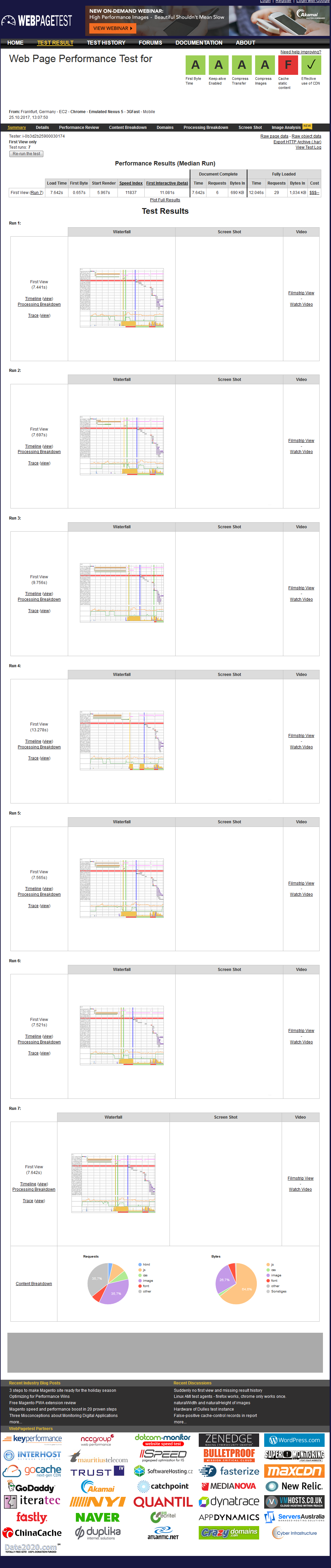
1) For comparison, I've run a simulation (Chrome Nexus 5, 3GFast) on webpagetest.org with our web app (see screenshot below) and with the map view example https://developers.arcgis.com/javascript/latest/sample-code/intro-mapview/index.html (see https://www.webpagetest.org/result/171025_2V_03fad0115f0e3ed1f2d790d4e109292e/ ). The loading time is about the same.
2) These are the basemap tiles coming from a third party. We are currently in the process of replacing them with our own.
4) Indeed, we can avoid two or three of these queries. (Note that those queries and basemap images are not included in the loading time.)

Cheers
egubser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think the problem that Elio is refering to is not related to networking (though it is important to optimize here and your suggestions are very helpful).
The most urgent problem is about the fact that - on a typical mobile device - the JS engine takes about 5.5 secs to inititiate the map framework - with no network interaction. This is the 5.5 sec gap shown in network profile of the mobile simulation. Is there a way to improve the client performance for the JavaScript initialization (other than buying faster phones)?
At the moment, I have the impression that there is no way to improve the client processing time because of the way dojo works. If we want to decrease the initialization time for this webmap, we need to say goodbye to the ArcGIS JS API and use Leaflet with tools to work with ArcGIS services. Am I wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Stephan, Elio, I have more questions for you, but it might be best to take this conversation offline so we can quickly and more thoroughly dig into your observations and use cases.
There may be a variety of things we can look at. All web app performance tweaks come with both pluses and minuses and should be explored very carefully. What works on some devices may not work so well on other devices, etc.
In the meantime, do you have sample code you can share? And, can you send me the link to your web page performance test? I'd also like to run some local tests.
Also, what device(s) are using for testing and what versions of the operating system are they running?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Elio Gubser,
So finally, did you find anything interesting to improve your map performance on mobile ?
Cheers,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the 4.6 Release, they have optimized the startup routine and reduced the initial download size by ~1 MB.
But IMO, the underlying problem remains that dojo does a lot of script processing on startup which results in higher loading times on older, less performant, hardware.
Cheers
Elio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No miracle then ... ![]()
Many thanks for the reply