- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ImageryLayer renderingRule deprecated in 4.27
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
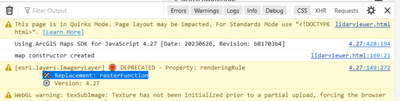
I updated my app to v. 4.27 from 4.24 and now I'm getting this warning. I changed the property from ImageryLayer to rasterFunction, however that caused the imagery not to draw. Any help appreciated.
EDIT: The app I'm working with uses webmaps. In the webmaps are map services. Here is the script:
<script>
require(["esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/Locate",
"esri/widgets/LayerList",
"esri/layers/ImageryLayer",
"esri/widgets/Legend",
"esri/widgets/Expand",
"esri/widgets/Swipe",
"esri/WebMap",
"esri/layers/support/RasterFunction",
], (Map, MapView, Search, Locate, LayerList, ImageryLayer, Legend, Expand, Swipe, WebMap, RasterFunction) => {
//webmap IDs
const webmapids = [
"e67a8eb6768641c19d4a7c5df394dbf4", //DTM
"bfc5b0242adb42bfb0fc41e54497dfc8", //DSM
"6ed3d2e495db4e859a73d2a32ce3d576", //HEDEM
"d653b18bc941458491e06e657e10f393", //Intensity
"a9ab25b1c7204764b2fabad6fc7a4635", //IR
"e6bab92ebc524072a3305ec8f128e8f8", //Soil
"2f9acebfb8db4e10bb6dddab8d3239c7", //ClosedDepressions
];
const webmaps = webmapids.map((webmapid) => {
return new WebMap({
portalItem: {
// autocasts as new PortalItem()
id: webmapid,
}
});
});
console.log("map constructor created")
// add image services used in the swipe map
const imagery2021 = new ImageryLayer({
url: "https://gis.willcountyillinois.com/image/rest/services/Orthoimagery/Orthos_2021_6IN/ImageServer",
rasterFunction: [],
// title: "2021 Orthoimagery 6in",
});
// webmaps[0].add(imagery2021);
/************************************************************
* Initialize the View with the first WebMap
************************************************************/
const view = new MapView({
map: webmaps[0],
container: "viewDiv"
});
//use promise function.when to add the imagery layer after the webmap group layer, hence, rendering it over the group layers
view.when(function () {
webmaps[0].add(imagery2021);
});
// create a new Swipe widget
const swipe = new Swipe({
leadingLayers: [imagery2021],
// trailingLayers: [imagery2021],
position: 35, // set position of widget to 35%
dragLabel: "drag left or right",
view: view
});
// add the widget to the view
view.ui.add(swipe);
/************************************************************
* On a button click, change the map of the View
************************************************************/
document.querySelector(".btns").addEventListener("click", (event) => {
const id = event.target.getAttribute("data-id");
if (id) {
const webmap = webmaps[id];
view.map = webmap;
webmap.when(function () { webmap.add(imagery2021); });
const nodes = document.querySelectorAll(".btn-switch");
for (let idx = 0; idx < nodes.length; idx++) {
const node = nodes[idx];
const mapIndex = node.getAttribute("data-id");
if (mapIndex === id) {
node.classList.add("active-map");
} else {
node.classList.remove("active-map");
}
}
}
});
// group widgets on right so expand does not cover other widgets on that side
let expand1 = new Expand({
expandTooltip: "info",
view: view,
content: document.getElementById("infoDiv"),
expandIconClass: "esri-icon-question",
group: "top-right"
});
let expand2 = new Expand({
expandTooltip: "legend",
view: view,
content: new Legend({
view: view,
style: "classic", // other styles include 'classic'
}),
expanded: false,
group: "top-right"
});
let expand3 = new Expand({
expandTooltip: "layer list",
view: view,
content: new LayerList({
view: view,
}),
group: "top-right",
});
view.ui.add([expand1, expand2, expand3], "top-right");
//add search widget
const searchWidget = new Search({
view: view,
});
const searchWidgetExpand = new Expand({
content: searchWidget,
expanded: false,
})
//add search widget to the view
view.ui.add(searchWidgetExpand, {
position: "top-left"
});
//locate widget
const locateBtn = new Locate({
view: view
});
//add locate widget to the view
view.ui.add(locateBtn, {
position: "top-left"
});
});
</script>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After creating a case, we found out it was not in the javascript. Rather, one (or all) of the layers in the webmap was causing the warning as it was rendering. I had a hand full of ArcGIS server web services (orthos and lidar) in the webmap. After creating a new webmap and adding those layers with the exact same properties, styles and effects the warning was no longer there. If anything, it's a work-around.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After looking closer the renderingRule has been depreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After creating a case, we found out it was not in the javascript. Rather, one (or all) of the layers in the webmap was causing the warning as it was rendering. I had a hand full of ArcGIS server web services (orthos and lidar) in the webmap. After creating a new webmap and adding those layers with the exact same properties, styles and effects the warning was no longer there. If anything, it's a work-around.