- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- I have usses with my TimeSlider inside a Expand wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I have usses with my TimeSlider inside a Expand widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everyone,
I am new at javascript and developing with the Javascript API.
I wanted to add my TimeSlider into a Expand Widget, I successfully did it (I guess) but since my TimeSlider is inside the expand is not working well, so maybe I am missing something or made some mistake. I hope you could help me with this matter.
Thank you so much for your time and your attention.
Excuse me for my broke englsih.
Here is the code:
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
Filter features with TimeSlider | Sample | ArcGIS API for JavaScript 4.17
</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.17/esri/themes/dark/main.css"
/>
<script src="https://js.arcgis.com/4.17/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/GeoJSONLayer",
"esri/widgets/Expand",
"esri/widgets/TimeSlider",
"esri/widgets/Legend"
], function (
Map,
MapView,
GeoJSONLayer,
Expand,
TimeSlider,
Legend) {
let layerViewAlertas;
let layerAlertas = new GeoJSONLayer({
url:
"https://raw.githubusercontent.com/Carlos29Blanco/Carlos29Blanco/develop/alertasNormal.geojson",
copyright: "Influenza Aviar",
title: "Influenza-Aviar",
// set the CSVLayer's timeInfo based on the date field
timeInfo: {
startField: "startDate", // name of the date field
interval: {
// set time interval to one day
unit: "days",
value: 7
}
},
});
let map = new Map({
basemap: "dark-gray-vector",
layers: [layerAlertas]
});
var view = new MapView({
map: map,
container: "viewDiv",
zoom: 3.6,
center: [30.68, 48.68]
});
// create a new time slider widget
// set other properties when the layer view is loaded
// by default timeSlider.mode is "time-window" - shows
// data falls within time range
let timeSliderAlertas = new TimeSlider({
container: document.createElement("div"),
playRate: 50,
/* mode: "cumulative-from-end", */
stops: {
interval: {
value: 7,
unit: "days",
}
}
});
// view.ui.add(timeSliderAlertas, "top-left");
// wait till the layer view is loaded
view.whenLayerView(layerAlertas).then(function (lv) {
layerViewAlertas = lv;
// start time of the time slider
let start = new Date();
start.setMonth(start.getMonth()-3);
// set time slider's full extent to
// until end date of layer's fullTimeExtent
timeSliderAlertas.fullTimeExtent = {
start: start,
end: new Date()
};
// We will be showing alerts with one day interval
// when the app is loaded we will show alerts that
// happened between
let end = new Date();
// end of current time extent for time slider
// showing alerts with one day interval
/* date.setDate( date.getDate() + 7) */
start.setDate(start.getDate() + 82);
// Values property is set so that timeslider
// widget show the first day. We are setting
// the thumbs positions.
timeSliderAlertas.values = [start, end];
});
// watch for time slider timeExtent change
timeSliderAlertas.watch("timeExtent", function () {
// only show alerts happened up until the end of
// timeSlider's current time extent.
layerAlertas.definitionExpression =
"startDate <= " + timeSliderAlertas.timeExtent.end.getTime();
// now gray out alerts that happened before the time slider's current
// timeExtent... leaving footprint of alerts that already happened
layerViewAlertas.effect = {
filter: {
timeExtent: timeSliderAlertas.timeExtent,
geometry: view.extent
},
excludedEffect: "grayscale(40%) opacity(20%)"
};
});
// add a legend for the alerts layer
let legendExpand = new Expand({
collapsedIconClass: "esri-icon-collapse",
expandIconClass: "esri-icon-expand",
expandTooltip: "Legend",
view: view,
content: new Legend({
view: view
}),
expanded: false
});
view.ui.add(legendExpand, "top-left");
let timeSliderDropExpand = new Expand({
collapsedIconClass: "esri-icon-collapse",
expandIconClass: "esri-icon-expand",
expandTooltip: "TimeSlider alertas",
view: view,
content: timeSliderAlertas,
expanded: true
});
view.ui.add(timeSliderDropExpand, "top-right");
expand.content = timeSlider.container
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi - thank you for sharing the video! One way to fix this would be to set the expand content to the container of the TimeSlider, instead of the TimeSlider itself, like this:
let timeSliderDropExpand = new Expand({
collapsedIconClass: "esri-icon-collapse",
expandIconClass: "esri-icon-expand",
expandTooltip: "TimeSlider alertas",
view: view,
content: timeSliderAlertas.container,
expanded: true
});
view.ui.add(timeSliderDropExpand, "top-right");
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
What issues are you seeing with the TimeSlider inside the Expand widget? I tried out your code and the TimeSlider seems to be appearing properly - but your playRate is very fast so the TimeSlider will speed through its animation once your press play.
Can you be a little more specific about the issue you are seeing?
Thanks,
Anne
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Thank you for your answer, I really appreciate it. Excuse me I really don't know how to explain it in English, I did a video instead. It is seem eveytime I move the slider dot this one goes wierd and force me to go back to the start of the slider.
Thank you in advance for your time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi - thank you for sharing the video! One way to fix this would be to set the expand content to the container of the TimeSlider, instead of the TimeSlider itself, like this:
let timeSliderDropExpand = new Expand({
collapsedIconClass: "esri-icon-collapse",
expandIconClass: "esri-icon-expand",
expandTooltip: "TimeSlider alertas",
view: view,
content: timeSliderAlertas.container,
expanded: true
});
view.ui.add(timeSliderDropExpand, "top-right");
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
The Time Slider works perfectly with your suggestion, thank you so much for you help and time!!! 🙏
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
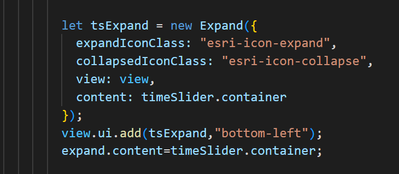
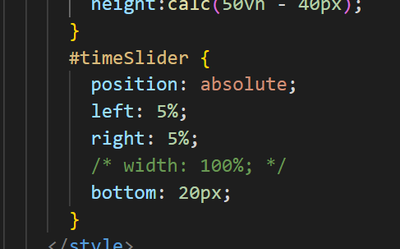
I am also having trouble getting a timeslider to be inside the expand widget. For me, it's not working at all. Here's my code and CSS:
I have tried various values for 'width' in the CSS since that is what the documentation called for.
I have also attached the full application. My timeslider is initialized in a view.whenLayerView() function, similar to LuisanalG's example above. Inserting my legend into the expand works, but not the timeslider. Nothing happens when I run the code - the timeslider still appears as it did without the Expand widget.
Any guidance will be appreciated!
Thanks!