- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: how to move the navigation buttons in the Attr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to move the navigation buttons in the AttributeInspector?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have added the AttributeInspector to my web app (based on the Basic Viewer template) and it's working fine.
However, the list of attributes is long and when you click on overlapping features you have to scroll to the bottom of the list to view the navigation buttons.
Is there a way to add a "duplicate" set up navigation buttons at the top of the attribute list, or at least move them from the bottom to the top?
My code is below.
Thanks,
Joan
//JMS MODIFIED FUNCTION TO USE ATTRIBUTE INSPECTOR WIDGET, 4/4/13.
//Functions to create and destroy the editor. We do this each time the edit button is clicked.
var rezFeatLayer;
var attInspector;
function createEditor() {
console.log("-->inside createEditor function");
if (attInspector) {
return;
}
if (editLayers.length > 0) {
var templateLayers = dojo.map(editLayers, function (layer) {
return layer.featureLayer;
});
rezFeatLayer = templateLayers[0];
console.log("rezFeatLayer.url: " + rezFeatLayer.url);
rezFeatLayer.mode = esri.layers.FeatureLayer.MODE_SELECTION;
rezFeatLayer.outFields = ["*"];
//Set symbol for highlighting the selected rezoning feature, 6/11/13 jms.
var symbol = new esri.symbol.SimpleFillSymbol(outlinefillSymbol);
rezFeatLayer.setSelectionSymbol(symbol);
var eDiv = dojo.create("div", {
id: "editDiv"
});
dojo.byId('editPanel').appendChild(eDiv);
dojo.byId('editDiv').innerHTML = "<p style='margin-left:5px;'>Select Rezoning Case to Edit</p><div id='attributesDiv'></div>";
var layerInfos = [{
'featureLayer': rezFeatLayer,
'showAttachments': false,
'isEditable': true,
'showDeleteButton': false,
'fieldInfos': rezFieldInfos
}];
attInspector = new esri.dijit.AttributeInspector({
layerInfos: layerInfos
}, "div");
//added to save the edits, 3/14/14 jms
attInspector.on('attribute-change', function(evt){
var feature = evt.feature;
console.log(evt);
feature.attributes[evt.fieldName] = evt.fieldValue;
feature.getLayer().applyEdits(null, [feature], null);
});
disablePopups();
selectRezoning();
}
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joan Steinbacher you should be able to modify the location using css. Try something like this
.esriAttributeInspector .atiNavButtons{
position: absolute;
top:0;
right:0;
}
.esriAttributeInspector .atiAttributes{
margin-top:25px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the interest of time and ease of complexity, I instead added a message before the attribute list that reports the number of features selected.
So I modified the editDiv line in function createEditor (line 31 above) to :
dojo.byId('editDiv').innerHTML = "<p style='margin-left:5px;margin-top:0px;font-weight:bold;'><span id='editMessageSpan'>Click on Rezoning Case to Edit</span><span id='featureCountSpan'></span></p><div id='attributesDiv'></div>";And added messages in function showAttributes seen below.
//Added selectRezoning fn for Editor tab to select the features, 4/4/13 jms.
function selectRezoning() {
console.log("-->inside selectRezoning function");
var selectQuery = new esri.tasks.Query();
dojo.connect(map, "onClick", function(evt) {
selectQuery.geometry = evt.mapPoint;
rezFeatLayer.selectFeatures(selectQuery, esri.layers.FeatureLayer.SELECTION_NEW, showAttributes);
});
}
//Added showAttributes fn for Editor tab to show the selected the features, 4/4/13 jms.
function showAttributes(features) {
console.log("-->inside showAttributes function");
console.log("features.length: " + features.length);
if (features.length > 0) {
//dojo.byId("attributesDiv").innerHTML = attInspector.domNode;
dojo.byId('editMessageSpan').innerHTML = "";
dojo.byId('featureCountSpan').innerHTML = "Rezoning Cases selected: " + features.length;
dojo.byId('attributesDiv').appendChild(attInspector.domNode);
} else {
dojo.byId('editMessageSpan').innerHTML = "Click on Rezoning Case to Edit";
dojo.byId('featureCountSpan').innerHTML = "";
dojo.byId('attributesDiv').innerHTML = "";
}
}While I'd still like to put the default Attribute Inspector navigation ![]() up top, my main purpose is to alert the user that more than one feature got selected. So, displaying the number of selected features will serve my needs -- perhaps it will help others also.
up top, my main purpose is to alert the user that more than one feature got selected. So, displaying the number of selected features will serve my needs -- perhaps it will help others also.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
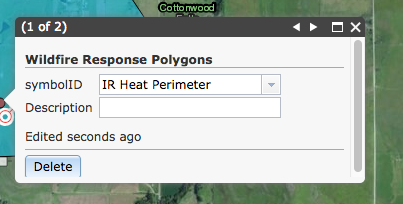
Which version of the API is your app using? The attribute inspector should display in the Popup window and if you are working with a version later than 3.4 the navigation should appear in the popup title.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using version 3.9 of the API.
My app is based on the one-pane Basic Viewer template which I downloaded 2 years ago (April 2013). The template has an Editor tab that displays provided you have an editable feature service loaded. So, the attributes aren't loaded into a Pop-up Window.
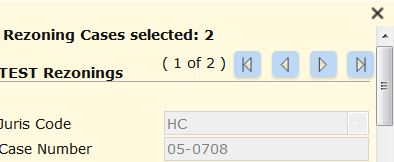
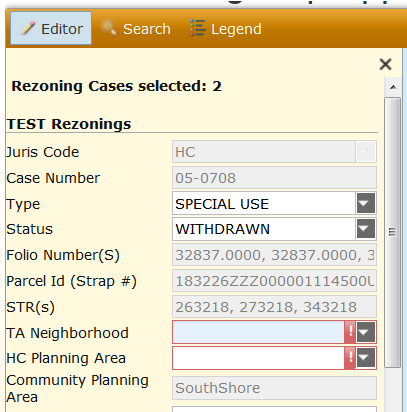
I've done a good amount of customization, so swapping out to a newer template would be a lot of work. Below is what the Editor tab looks like in my app. The navigation buttons are baked in somewhere in the Basic Viewer template or AttributeInspector widget?
Top half:

Bottom half:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Joan Steinbacher you should be able to modify the location using css. Try something like this
.esriAttributeInspector .atiNavButtons{
position: absolute;
top:0;
right:0;
}
.esriAttributeInspector .atiAttributes{
margin-top:25px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That worked great! I adjusted the values for top and right, and got it placed pretty well (see below). Thanks so much -- css is not my strong point so I appreciate the help.