- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to get view.goTo to loop through multiple grap...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to get view.goTo to loop through multiple graphics...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there...
I'm trying to animate through a set of graphics from a featurelayer. For some reason my code only zooms to the last feature (or, just zooms through all of them so fast it gets to the end).
Here is the code I am using:
view.whenLayerView(featureLayer).then(function(layerView)
{
layerView.watch("updating", function(value)
{
if (!value)
{
// wait for the layer view to finish updating
if (loading != "done")
{
// query all the features available for drawing.
layerView
.queryFeatures(
{
geometry: featureLayer.extent,
returnGeometry: true
})
.then(function(results)
{
graphics = results.features;
graphics.forEach(function(result, index)
{
lat = result.geometry.latitude;
lon = result.geometry.longitude;
view.goTo(
{
center: [lon, lat],
zoom: 4
},
{
duration: 30000,
maxDuration: 30000,
})
});
loading = "done";
})
.catch(function(error)
{
console.error("query failed: ", error);
});
}
}
});
});
I would like the application to zoom to one graphic, wait 2 seconds, then pan over to the next graphic and so on.
Thanks in advance,
M
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Perhaps something like the following:
function stepThroughGraphics(view, graphics, index) {
if (index < graphics.length) {
var geometry = graphics[index++].geometry;
view.goTo({
center: [geometry.longitude, geometry.latitude],
zoom: 4
},{
duration: 30000,
maxDuration: 30000
}).then(function() {
window.setTimeout(stepThroughGraphics.bind(view, graphics, index), 2000);
});
} else
loading = "done";
}
//etc
view.whenLayerView(featureLayer).then(function(layerView) {
layerView.watch("updating", function(value) {
if (!value) {
// wait for the layer view to finish updating
if (loading != "done") {
// query all the features available for drawing.
layerView.queryFeatures({
geometry: featureLayer.extent,
returnGeometry: true
}).then(function(results) {
stepThroughGraphics(view, results.features, 0);
}).catch(function(error) {
console.error("query failed: ", error);
});
}
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One thing I see is that the line with window.setTimeout should instead be:
window.setTimeout(stepThroughGraphics.bind(window, view, graphics, index), 2000);
(forgot about that first argument in the call to bind...)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Perhaps something like the following:
function stepThroughGraphics(view, graphics, index) {
if (index < graphics.length) {
var geometry = graphics[index++].geometry;
view.goTo({
center: [geometry.longitude, geometry.latitude],
zoom: 4
},{
duration: 30000,
maxDuration: 30000
}).then(function() {
window.setTimeout(stepThroughGraphics.bind(view, graphics, index), 2000);
});
} else
loading = "done";
}
//etc
view.whenLayerView(featureLayer).then(function(layerView) {
layerView.watch("updating", function(value) {
if (!value) {
// wait for the layer view to finish updating
if (loading != "done") {
// query all the features available for drawing.
layerView.queryFeatures({
geometry: featureLayer.extent,
returnGeometry: true
}).then(function(results) {
stepThroughGraphics(view, results.features, 0);
}).catch(function(error) {
console.error("query failed: ", error);
});
}
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. That looks like a good approach...
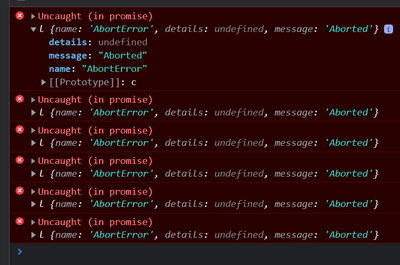
Seems it zooms to the first feature, then errors out though:
Not sure why. Will debug a bit.
Cheers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One thing I see is that the line with window.setTimeout should instead be:
window.setTimeout(stepThroughGraphics.bind(window, view, graphics, index), 2000);
(forgot about that first argument in the call to bind...)