- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to generate a calcite radio button group from ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to generate a calcite radio button group from a view layerList
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to relocate a layerList added to an expand widget to a Calcite action bar, but I think that I'm going about it wrong. I am iterating my loaded layerList and building a calcite radio button group that is then added to the action bar. Is this the correct approach? Seems like there's a faster way.
Here's a code excerpt of my layerList.
var layerListExpand = new Expand({
content: (layerList = new LayerList({
view: view,
listItemCreatedFunction: function listItemCreatedFunction(event) {
var item = event.item;
var key = item.title.toUpperCase().replace(/ /g, '');
if (item.layer.type === 'group' || item.layer.type === 'tile') {
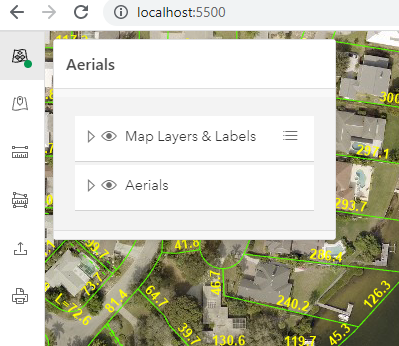
if (key === 'AERIALS') {
watchUtils.whenFalse(item.layer, 'visible', function (newVal) {
layerListFormat(item);
});
watchUtils.whenTrue(item, 'visible', function (newVal) {
layerListFormat(item);
});
}
}
},
})),
view: view,
autoCollapse: true,
expanded: false,
expandTooltip: 'Map Layers',
group: 'top-right',
mode: 'floating',
});
item.layer.layers.forEach(function (item) {
if (item.type === 'imagery-tile') {
let block = document.createElement('calcite-block');
block.setAttribute('heading', item.title);
block.setAttribute('collapsible', '');
let notice = document.createElement('calcite-notice');
notice.setAttribute('active', '');
let div = document.createElement('div');
div.setAttribute('slot', 'message');
let rbg = document.createElement('calcite-radio-button-group');
rbg.setAttribute('name', 'basic-group');
rbg.setAttribute('layout', 'vertical');
let label = document.createElement('calcite-label');
rbg.setAttribute('layout', 'inline');
rbg.innerHTML = item.title;
let rb = document.createElement('calcite-radio-button');
label.appendChild(rb);
rbg.appendChild(label);
document.querySelector(`[data-panel-id=layers-container]`).appendChild(rbg);
}
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
and then place a div with the layerList container inside the calcite-panel
You will be able to access the layerList from there..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't have a layerList container because I'm building the layerList with listItemCreatedFunction.
let layerList = new LayerList({
view: view,
listItemCreatedFunction: function listItemCreatedFunction(event) {
var item = event.item;
yields
In html
<calcite-action-bar slot="action-bar">
<calcite-action data-action-id="aerials" text="aerials"></calcite-action>
</calcite-action-bar>
<calcite-panel heading="aerials" height-scale="l" data-panel-id="aerials">
<div id="aerials-container"></div>
</calcite-panel>
I'm stuck getting the layerList added to the div.
let ac = document.getElementById('aerials-container');
//ac.appendChild(layerList);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In your code it would be:
let layerList = new LayerList ({
view: view,
container: "aerials-container",
listItemCreatedFunction: function ....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I first applied what you showed me to the print widget and a few other widgets and it all worked great, but I was still having trouble with the layerList.
let print = new Print({
view: view,
printServiceUrl: printServiceUrl,
container: 'print-block'
});It was not until your next reply that I realized the issue was due to the layerList loading before the container I put it in was available (I create the calcite-blocks in code behind when an action bar item is clicked. I moved the layerList to the click event of the action bar item where it then loads and works great. Thank you!