- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to check if graphic is a circle?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am looking for a way to check whether a shape clicked on by a user is a circle [esri/geometry/Circle]. I've tried using evt.graphic.geometry.type but it is coming back as 'polygon'. What's the best way to check it?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, it appears the object returned by the Draw widget is not a true Circle object, but a Polygon object. Therefore, the circle specific properties are not available. Bummer!
We can still work with this though.
Since you know the currently selected draw tool is the circle tool, you can save this as an attribute on the graphic itself when the graphic is created.
Something like:
graphic.attributes.shape = "circle";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't think there is a way to see it besides polygon. How are your shapes created? Maybe in your creation you could add an attribute that defines what kind of shape it is and you could later pull that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Circles have properties in the API such as center, radius, etc. Maybe you can test the graphic for the presence of a valid value? If it has one, then it's a circle. Kind of like feature sniffing to test for a particular browser.
Otherwise, a crude but probably not foolproof alternative would be test for type=polygon and geometry.width = geometry.height (pseudo code, obviously).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is the best solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
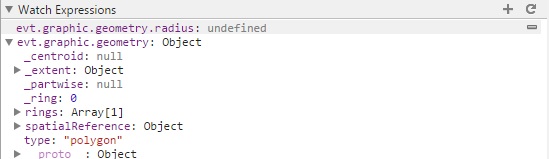
To follow up, I tested points, lines, and polygons. "graphic.geometry.radius" returns undefined for those types but it will return a value for circles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Steve, I'm getting undefined "graphic.geometry.radius" on all shapes, including circles. Circle was drawn using drawToolbar.activate(Draw["CIRCLE"]);

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, it appears the object returned by the Draw widget is not a true Circle object, but a Polygon object. Therefore, the circle specific properties are not available. Bummer!
We can still work with this though.
Since you know the currently selected draw tool is the circle tool, you can save this as an attribute on the graphic itself when the graphic is created.
Something like:
graphic.attributes.shape = "circle";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Johathan, I went with your idea and it worked. I set the "shape" attribute for the graphic before adding it to the map:
var graphic = new Graphic(evt.geometry, symbol);
graphic.setAttributes({ "shape": evt.target._geometryType });
Then I use it to identify the shape once user clicks on it:
if (evt.graphic.attributes.shape == "circle") {
editToolbar.activate(Edit.SCALE, evt.graphic);
}
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How about something like creating a new temporary circle graphic like this:
var point = new Point([-117.15,32.71]);
var circleGeometry = new Circle(point,{
"radius": 1
});
And then, at the appropriate time, try to update that circle variable with your graphic that may/may not be a circle:
var isCircle = false;
try {
circleGeometry = evt.graphic;
isCircle = true;
} catch(err) {
isCircle = false;
}
My theory is that, if it is a circle, you will be able to update the previously declared graphic variable. If it isn't, it will throw an error.