- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to Add A Layer?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
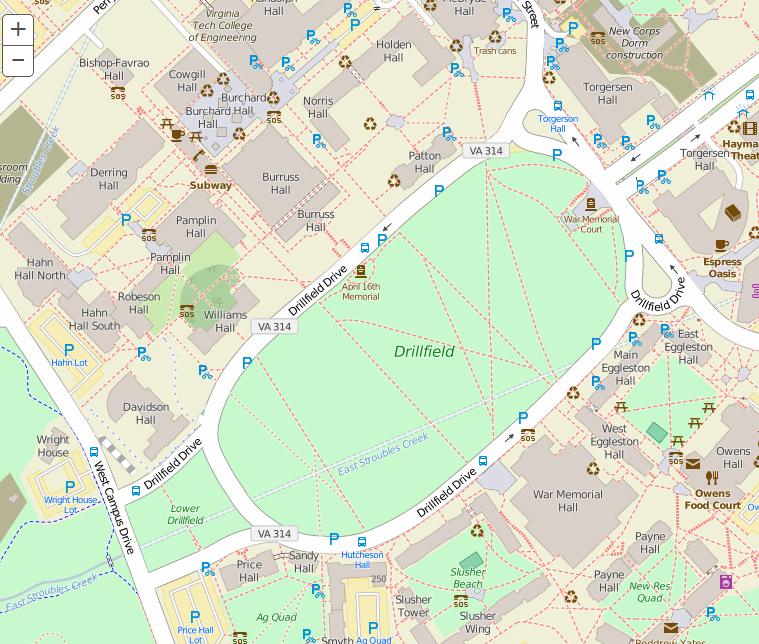
So I am in the process of making a map that has interactive capabilities and operates through a website. Right now I have the website, and the esri base map (open streets) is all that is on there. The website is essentially just the map. I am using the arcGIS javascript to upload the map and the coordinates and extents etc. A screen-shot is shown below.

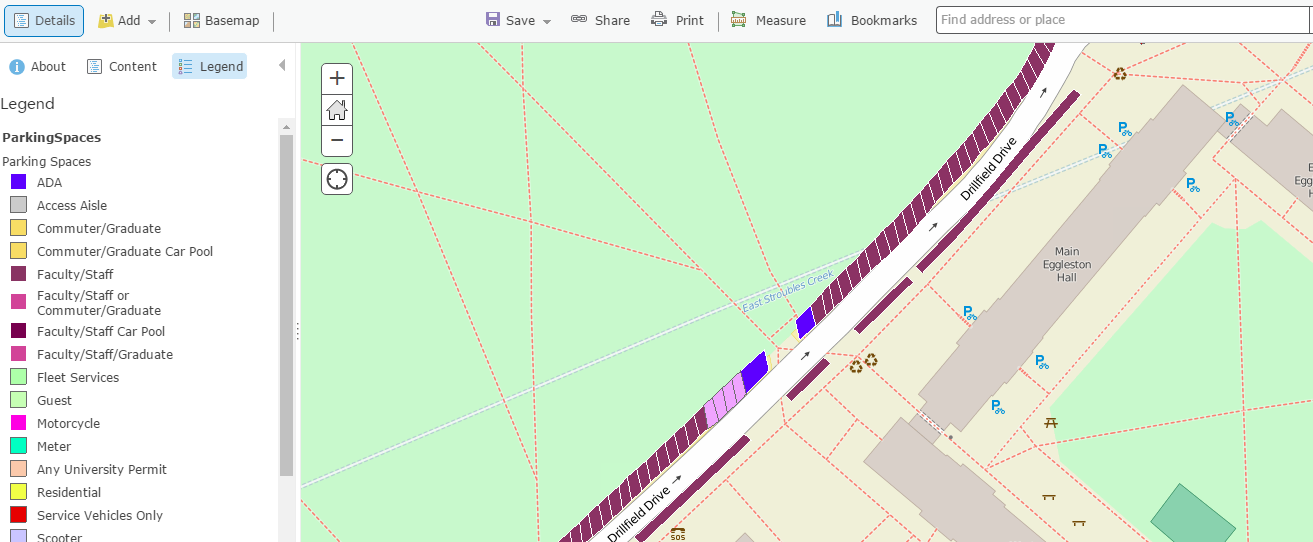
I need help with adding my layer to the map. The layer is compatible with arcGIS and esri, and I can add it the map editor, as you can see here... The rest endpoint data was obtained through a link.

->How do I add this layer to my web map?
Thank you for taking time to read my query, and I appreciate any insight, help, instructions, or links that may help in my pursuit to make this work.
Bonus question:
*** I want the user to be able to filter the data, is there a way to make certain kind of buttons that have a predetermined filtering function, that would filter multiple things at once. Say we have a visitor, and they want to see only spots visitors could park, I want them to be able to press 1 button and have the map filter in a way that has been predetermined. So how can I get these filter options to show up on the map?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Eric,
Have you gone through the sample JavaScript code here:
Feature Layer (basic) | ArcGIS API for JavaScript
This may help answer the first part of your post.
There is some code regarding to filtering here:
Using QueryTask, Query, and FeatureSet | Guide | ArcGIS API for JavaScript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hmm, do you get an error or anything? Have you tried playing around in the Sandbox and changing some variables here and there to make it work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adrian,
I was able to get the layer to work after some research.
Thanks for all your help, you definitely kept me in the right direction.
Eric Bianchi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am glad some of that was helpful! If you can, can you post your final code to show how you get it to work?
Thanks!