- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do I get the first array item and then first a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I get the first array item and then first array item value from my array?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a code sample that I have that acquires an array of values:
JS Bin - Collaborative JavaScript Debugging
There are signs that display the following. I need to get the objectID from the first sign, and then the installed value and then signId and so on. Then I would go to the next item in the array on button click. How would I do that?
OBJECTID: 9263
INSTALLED: null
SIGNID: 1169
FACING: S
VISIBILITY: Good
CONDITION_: Good
SUPPORTID: 691
TEXT:
COLOR1:
DELINEATOR: None
ILLUM: None
OFFSET: null
MOUNTHT: null
BACKING: Aluminum
WIDTH: null
HEIGHT: null
TXTSIZE: null
NUMSIZE: null
COMMENTS:
TWOSIDED: Y
ATTACHTYPE: Bolts
ATTACHNUM: null
ATTACHLOC: Main pole
SITEOBS: Clear
SIGNSHAPE:
COLOR2:
MUTCD: R1-1 (Stop Sign)
GLOBALID: {34E39E75-F785-4272-8F2E-7A13349817F0}
OBJECTID: 9264
INSTALLED: null
SIGNID: 1168
FACING: E
VISIBILITY: Good
CONDITION_: Good
SUPPORTID: 691
TEXT:
COLOR1:
DELINEATOR: None
ILLUM: None
OFFSET: null
MOUNTHT: null
BACKING: Aluminum
WIDTH: null
HEIGHT: null
TXTSIZE: null
NUMSIZE: null
COMMENTS:
TWOSIDED: Y
ATTACHTYPE: Other
ATTACHNUM: null
ATTACHLOC: Main pole
SITEOBS: Clear
SIGNSHAPE:
COLOR2:
MUTCD: D3-1 (Street sign) - Street Name & Parking Signs
GLOBALID: {C8253B28-2EEA-43B2-BFB0-2F1658741E45}
OBJECTID: 9265
INSTALLED: null
SIGNID: 1167
FACING: N
VISIBILITY: Good
CONDITION_: Good
SUPPORTID: 691
TEXT:
COLOR1:
DELINEATOR: None
ILLUM: None
OFFSET: null
MOUNTHT: null
BACKING: Aluminum
WIDTH: null
HEIGHT: null
TXTSIZE: null
NUMSIZE: null
COMMENTS:
TWOSIDED: Y
ATTACHTYPE: Other
ATTACHNUM: null
ATTACHLOC: Main pole
SITEOBS: Clear
SIGNSHAPE:
COLOR2:
MUTCD: D3-1 (Street sign) - Street Name & Parking Signs
GLOBALID: {75AE4A49-7A0E-48B0-A6DD-4FB318BFFC27}
OBJECTID: 22205
INSTALLED: null
SIGNID: 1169
FACING: S
VISIBILITY: Good
CONDITION_: Good
SUPPORTID: 691
TEXT:
COLOR1:
DELINEATOR: None
ILLUM: None
OFFSET: null
MOUNTHT: null
BACKING: Aluminum
WIDTH: null
HEIGHT: null
TXTSIZE: null
NUMSIZE: null
COMMENTS:
TWOSIDED: Y
ATTACHTYPE: Bolts
ATTACHNUM: null
ATTACHLOC: Main pole
SITEOBS: Clear
SIGNSHAPE:
COLOR2:
MUTCD: R1-1 (Stop Sign)
GLOBALID: {D0188C14-D518-42BE-B36E-CCEDB4474BD3}
I have managed to get the first letter of an attribute to increment however:
on(dom.byId("btnSupportNext"),"click",function(){
console.log("Next Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("supportId").value;
queryTask.execute(query, function (results) {
// Attempting to know how many signs are in my results
// Use gettArray.html to get array values
console.log("Results start now!");
console.log(results);
var resultItems = [];
var resultCount = results.features.length;
for (var i = 0; i < resultCount; i++) {
var featureAttributes = results.features.attributes.ATTACHLOC;
for (var attr in featureAttributes) {
console.log("Attribute: " + featureAttributes[attr]);
}
}
})
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
By setting a global variable, you can keep track of which click you're on:
var count = 0;
Increment each time the button is clicked (in your execute function):
count++;
Get the proper result (in showResults function):
var featureAttributes = results.features[count].attributes;
Finally, reset the counter when the id changes:
count = 0;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris,
I am struggling to see your issue here. When you execute the query you are returned and array and you can get a record from the array just by using the records index in the array. So if you want the first record you would use the array object like this.
var theRecord = results.features[0];
var theRecordAtts = theRecord.attributes;
for the second record you would just increment 0 by 1
theRecord = results.features[1];
Sorry if this is oversimplified and I am just missing your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
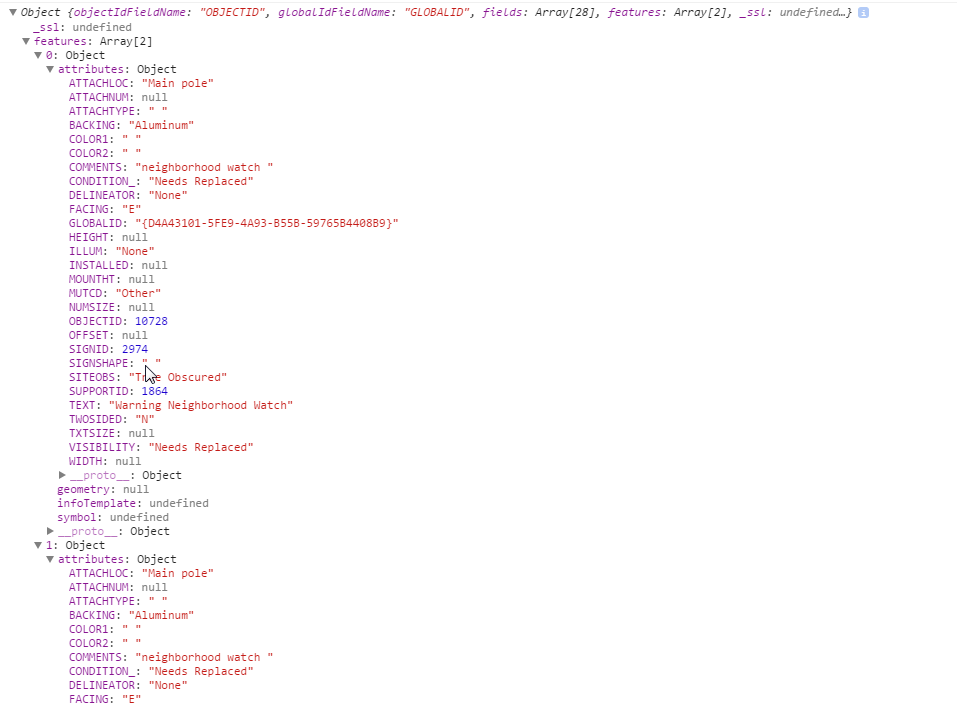
Simple is good, but I am trying to get the following. I have an array of two as seen below. For each item in the array, I need to fill in a form, so I only want one item in the array but I need the features.itemInArray.attributes and then the value of ATTACHLOC, ATTACHNUM, ATTACHTYPE and so on for the first button click. The value for ATTACHLOC in the following picture would be Main Pole.
And then I would click on the button again and then I want to populate the values from the second item in the array, but for each attributes item value.
Does this help?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As Robert mostly says, you would use:
results.features.attributes.ATTACHLOCwhere i indicates which object to return. Using a global variable, you can track whether i should be 0 or 1.
edit: to get each attribute value, one at a time:
var featureAttributes = results.features.attributes;
for (var key in featureAttributes) {
console.log(featureAttributes[key]);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
your code says featureAttributes but you are assigning a value of the feature
var featureAttributes = results.features.attributes.ATTACHLOC;it should be
var featureAttributes = results.features.attributes;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That actually gives me all of the attributes and I need one a at a time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
But you're needlessly trying to loop through that one attribute with the next lines of your code.
var featureAttributes = results.features.attributes.ATTACHLOC;
for (var attr in featureAttributes) {
console.log("Attribute: " + featureAttributes[attr]);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know. I want it to increment by one with each click. I believe I may need to set my values before the click event as there appears to be nothing from stopping the loop. It just appears to run completely with each click.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
By setting a global variable, you can keep track of which click you're on:
var count = 0;
Increment each time the button is clicked (in your execute function):
count++;
Get the proper result (in showResults function):
var featureAttributes = results.features[count].attributes;
Finally, reset the counter when the id changes:
count = 0;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That worked well. Here is my final code for anyone that may have a similar question for both previous and next buttons:
// Cycle through sign information with the previous button
on(dom.byId("btnSupportPrevious"),"click",function(){
console.log("Previous Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("supportId").value;
queryTask.execute(query, function (results) {
ii--;
// Attempting to know how many signs are in my results
// Use gettArray.html to get array values
var resultItems = [];
var resultCount = results.features.length;
if (ii > -1) {
console.log("Results start now!");
console.log(results);
var featureAttributes = results.features[ii].attributes.GLOBALID;
for (var attr in featureAttributes) {
console.log("Attribute: " + featureAttributes);
}
} else {
console.log("This is where you will get the support information");
//document.getElementById("btnSupportNext").disabled = true;
}
})
});
var ii;
// Cycle through sign information with the next button
on(dom.byId("btnSupportNext"),"click",function(){
console.log("Next Works");
var query = new esriQuery();
var queryTask = new QueryTask(config.signLayerUrl);
query.returnGeometry = false;
query.outFields = ["*"];
query.where = "SUPPORTID = " + dom.byId("supportId").value;
queryTask.execute(query, function (results) {
ii++;
// Attempting to know how many signs are in my results
// Use gettArray.html to get array values
var resultItems = [];
var resultCount = results.features.length;
if (ii < resultCount) {
console.log("Results start now!");
console.log(results);
var featureAttributes = results.features[ii].attributes.GLOBALID;
for (var attr in featureAttributes) {
console.log("Attribute: " + featureAttributes);
}
} else {
console.log("This is where you will get the support information");
//document.getElementById("btnSupportNext").disabled = true;
}
})
});
on(dom.byId("btnSignPrevious"),"click",function(){
console.log("Previous Works");
});
on(dom.byId("btnSignNext"), "click", function () {
console.log("Next Works");
});And I updated my application on Github: csergent45/streetSigns at aad189ff1daba057c241f38038f172d045c5bf63 · GitHub