- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do I get individual values back from FeatureLa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I get individual values back from FeatureLayers on a click event?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
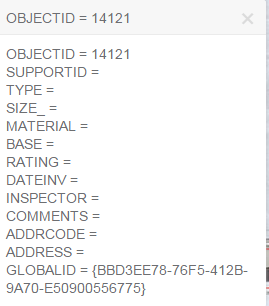
I want to be able to get individual values to populate this application: http://maps.decaturil.gov Currently when I click on a point on the map, its displays this:

How would I get just the value of the field OBJECTID for example?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just have the click event. Here is the full code: https://github.com/csergent45/streetSigns/blob/master/app/main.js
and here is an excerpt:
app.citizenRequestLayer = new FeatureLayer(config.citizenRequestLayerUrl, {
mode: FeatureLayer.MODE_ONEDEMAND,
//infoTemplate: new InfoTemplate(config.infoTemplate),
outFields: ["*"]
});
app.map.addLayer(app.citizenRequestLayer);
app.citizenRequestLayer.on("click", function (evt) {
myObject = evt.graphic.attributes.OBJECTID;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Or you can create a infotemplate for each layer if you want to make your popups look different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's an example of using a custom template:
var serviceUrl = "https://myserviceurl.com/arcgis/rest/services/etc ...";
var outFields = ["OBJECTID", "FIELD1", "FIELD2", "FIELD3"];
var content = "<tr>" + $("#ff_formVal").val() + ": <td>{FIELD3}</td></tr>"
var infoTemplate = new esri.InfoTemplate("{FIELD3}", content);
var fl = new FeatureLayer(serviceUrl, {
id: "featLayer",
mode: FeatureLayer.MODE_ONDEMAND,
outFields: outFields,
infoTemplate: infoTemplate,
wkid: 102100
});
I made some code mods after pasting, so hopefully I didn't foobar something (updates not tested)!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chris, I took a look at your code on GitHub. You declare the variable myobject on line 89 but then try to use the variable myObject on line 137. Variables are case sensitive in Javascript. Change the variable on line 137 to myobject and it should work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yea Nicholas Haney and Ken Buja, I feel like an idiot. I know that JavaScript is case sensitive. Should've checked my case when I received those errors. Thanks for getting me back on track. And this is my easy question.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »