- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How do I click a map dynamically.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Here is a method which will querying for a point.
QueryTask returns the point and then we add the point to the map.
I would like to dynamically click at the point location.
How can I do that.
showFacilityGeometry :function(facilityId){
var queryTask = new QueryTask("http://mapviewtest.memphistn.gov/arcgis/rest/services/AGO_GeneralServices/PMS_WOMS/MapServer/1");
var query = new Query();
query.where = "FACILITY_ID='" + facilityId + "'";
query.outFields=['*'];
query.returnGeometry = true;
this.map.graphics.clear();
queryTask.execute(query).then(lang.hitch(this,function(feature){
//Here I get a point geometry and we create symbol for that point.
var geometry = feature.features[0].geometry;
var pointSymbol = new SimpleMarkerSymbol();
pointSymbol.setColor(new Color([255, 255, 0, 0.5]));
//create graphic and add graphic
var graphic = new Graphic(geometry, pointSymbol);
this.map.graphics.add(graphic);
//Here I want to dynamically click the map at the above point??? How to do this?
//zoom to the point geometry. added padding to the extension
var PointExtent = new Extent(geometry.x - 250, geometry.y - 250, geometry.x + 250, geometry.y + 250);
PointExtent.spatialReference = new SpatialReference({ wkid: 102736 });
this.map.setExtent(PointExtent);
}));
},
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muralidhar,
Then you would do something like this:
showFacilityGeometry :function(facilityId){
var queryTask = new QueryTask("http://mapviewtest.memphistn.gov/arcgis/rest/services/AGO_GeneralServices/PMS_WOMS/MapServer/1");
var query = new Query();
query.where = "FACILITY_ID='" + facilityId + "'";
query.outFields=['*'];
query.returnGeometry = true;
this.map.graphics.clear();
queryTask.execute(query).then(lang.hitch(this,function(feature){
//Here I get a point geometry and we create symbol for that point.
var geometry = feature.features[0].geometry;
//zoom to the point geometry. added padding to the extension
var PointExtent = new Extent(geometry.x - 250, geometry.y - 250, geometry.x + 250, geometry.y + 250);
PointExtent.spatialReference = new SpatialReference({ wkid: 102736 });
this.map.setExtent(PointExtent);
//Not sure you would want these next lines anymore
//var pointSymbol = new SimpleMarkerSymbol();
//pointSymbol.setColor(new Color([255, 255, 0, 0.5]));
//create graphic and add graphic
//var graphic = new Graphic(geometry, pointSymbol);
//this.map.graphics.add(graphic);
//remove the location-error message as soon as the point on the map is selected.
this._removeErrorNode(dom.byId("select_location").nextSibling);
this._clearSubmissionGraphic();
this.addressGeometry = geometry;
this._setSymbol(this.addressGeometry, true);
// get coords string
var coords = this._calculateLatLong(geometry);
domAttr.set(dom.byId("coordinatesValue"), "innerHTML", coords);
this._setCoordInputs(geometry);
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Why u want to clic the point ? If u want to show an infowindow u have the geometry for the point already.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
//Here I want to dynamically click the map at the above point
What exactly are you wanting to accomplish with this click?
You could probably use the hitTest() method if you want to return information about the feature there:
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#hitTest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know, This question looks weird. We customised code in the Geoform.
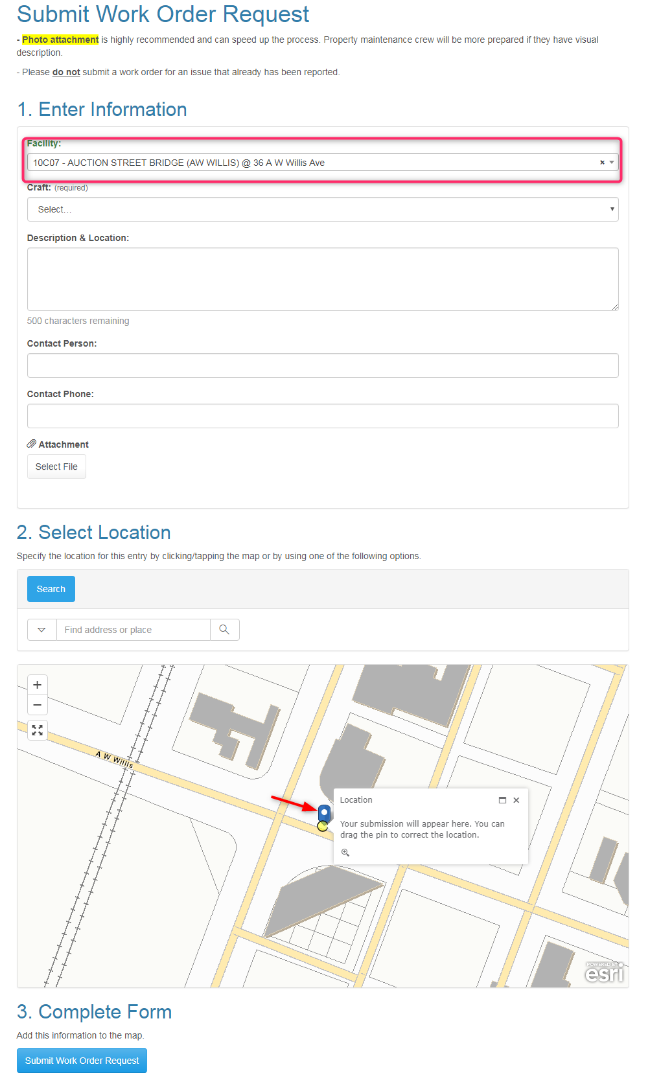
We select the Facility from the Facility Dropdown (red color) //its a point
We add this point to the map //(yellow color)
We then go and click the Map, which gives us a Blue Icon
Then we submit the form.
So instead we thought, we can select the facility and click on the map automatically, so that we can get the Blue Icon.
Following is the Esri's geoform code for clicking(This is not our code) // I am also thinking to use this code some how if there is no way of clicking.
Please suggest what we need to do here. Thanks.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Muralidhar,
Then you would do something like this:
showFacilityGeometry :function(facilityId){
var queryTask = new QueryTask("http://mapviewtest.memphistn.gov/arcgis/rest/services/AGO_GeneralServices/PMS_WOMS/MapServer/1");
var query = new Query();
query.where = "FACILITY_ID='" + facilityId + "'";
query.outFields=['*'];
query.returnGeometry = true;
this.map.graphics.clear();
queryTask.execute(query).then(lang.hitch(this,function(feature){
//Here I get a point geometry and we create symbol for that point.
var geometry = feature.features[0].geometry;
//zoom to the point geometry. added padding to the extension
var PointExtent = new Extent(geometry.x - 250, geometry.y - 250, geometry.x + 250, geometry.y + 250);
PointExtent.spatialReference = new SpatialReference({ wkid: 102736 });
this.map.setExtent(PointExtent);
//Not sure you would want these next lines anymore
//var pointSymbol = new SimpleMarkerSymbol();
//pointSymbol.setColor(new Color([255, 255, 0, 0.5]));
//create graphic and add graphic
//var graphic = new Graphic(geometry, pointSymbol);
//this.map.graphics.add(graphic);
//remove the location-error message as soon as the point on the map is selected.
this._removeErrorNode(dom.byId("select_location").nextSibling);
this._clearSubmissionGraphic();
this.addressGeometry = geometry;
this._setSymbol(this.addressGeometry, true);
// get coords string
var coords = this._calculateLatLong(geometry);
domAttr.set(dom.byId("coordinatesValue"), "innerHTML", coords);
this._setCoordInputs(geometry);
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much, it worked perfectly.