- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How can I offset overlapping lines in Javascript A...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can I offset overlapping lines in Javascript API App?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I need to find a way to offset overlapping lines that are in the same layer (layer 0 in my service) so they don't overlap each other. I am able to offset the overlapping lines in ArcMap using the symbology settings and save my MXD document. After I saved my MXD, I refreshed my map service in ArcCatalog and cleared the Rest API cache. Then I previewed my map service in ArcCatalog the lines are offset. However, when I go to my Javascript App, they are not offset and are overlapping. My map service is coming into my javascript app as a feature service in snapshot mode. Here is a sample of the code:
roadMaintenance = new esri.layers.FeatureLayer("http://gis/ArcGIS/rest/services/RoadM/FeatureServer/0", {
mode: esri.layers.FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"],
infoTemplate: infoTemplate
});
Any idea how I can carry these overlapping lines into my app and have them offset like I do in ArcMap/ArcCatalog? I know they come to the client as graphic objects so I'm thinking that might be part of the issue. I'm using ArcGIS Server 10 with SP4. I've tested this is in Chrome, Firefox and IE with the same results (they are overlapping). I want my app to show lines offset like the attached image.
Thanks for any help you can give!
Matt Stull
Mason County GIS Department
Shelton, WA
[ATTACH=CONFIG]14518[/ATTACH]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am able to offset the overlapping lines in ArcMap using the symbology settings and save my MXD document.
It's possible/likely that the JS API doesn't support these settings in a featureLayer - cartographicLineSymbol doesn't seem to have an offset parameter.
Are you able to use a dynamic layer instead?
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Specifically:
Most symbol types can be used with a feature service; however, in some cases, the symbols may be downgraded.
For line layers, simple line symbols are supported. If other symbols are used, the feature service downgrades them to simple line symbols. For example, a cartographic line symbol in the map document may be drawn as a simple solid line in a feature service client. Also, if a line symbol has multiple layers, the feature service considers only the top layer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you manually/physically move the overlapping features? Eg using a geoprocessing script, or buffer, etc?
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Has anyone found a solution to this problem? Editing the geometry to be offset before publishing the feature service will not work for me because the amount of offset needed will vary depending on zoom level. Maybe there is a way to offset the SVG (dx, dy?) graphic after determining if two or more features overlap? I'm not yet savvy enough with SVG to code this myself (and I'm not sure how this approach would impact performance since these calculations would have to be done every time a user zooms in or out). For now, I'm thinking about adding labels so that when two features overlap and appear as 'one', the user will at least see two labels indicating two features.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
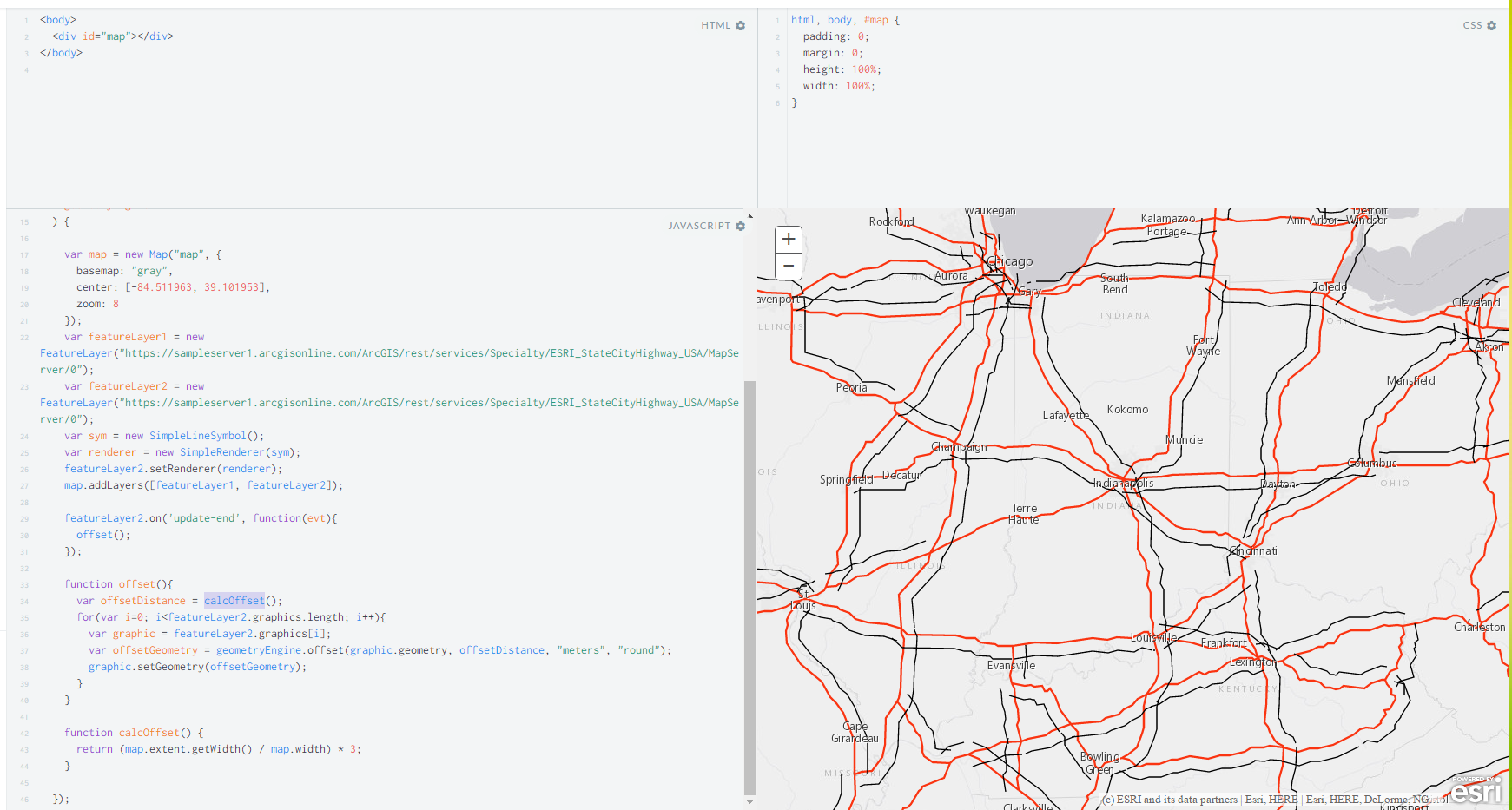
Ok folks, I've figured out a way to do this. It requires the geometryEngine module that wasn't available when this thread was started. It has some hiccups for what I want to do with it (offset lines that partially overlap and are not completely coincident within the same featureLayer) but as long as overlapping lines or portions of lines are coincident, it will work. You may have to tweak the code for your situation.
ArcGIS JavaScript Offset Lines - JSFiddle
Also, you may need to play around with the offset distance mulitplier in the calcOffset function depending on line widths (I used 3 here):
function calcOffset() {
return (map.extent.getWidth() / map.width) * 3;
}
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, if you pan the map without zoom in/out, the offset will be larger.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
a version with out offset run at every time can be found here