- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Hiding 'groupness' of TileLayers inside Layerl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hiding 'groupness' of TileLayers inside Layerlist
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I have a layerList with legend that works beautifully for normal layers and groups. But I'd like it to show tileLayers as normal layers instead of groups.
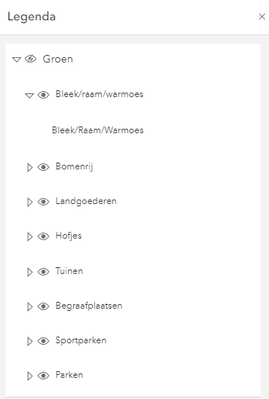
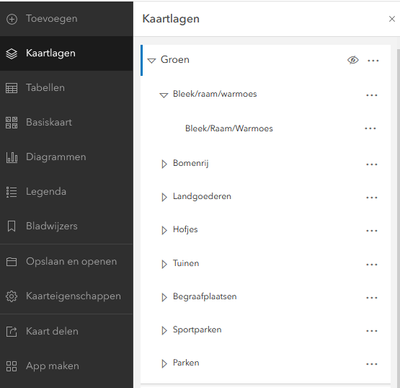
Currently it does this (only "Groen" is a group, the rest are tileLayers):
It looks the same if I open the map in the esri map viewer:
Is there any way for me to change this so that the tileLayers do not have the arrow to open them? Or should I just not work with tileLayers?
Any help would be much appreciated!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I haven't tested the code below but I think something like this would work to loop through the webmap's layers and if the layer type is "tile" then set the listMode to "hide-children". If I get a chance later today I'll try to work up a working example.
const webmaps = webmapids.map((webmapid) => {
const webmap = new WebMap({
portalItem: {
id: webmapid
}
});
// wait for the webmap to load
webmap.when(() => {
webmap.layers.forEach( (layer) => {
if (layer.type === "tile") {
layer.listMode = "hide-children"
}
})
});
return webmap;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @LeidavanHees ,
You can hide the sublayers with the listMode property set to "hide-children" on the layer.
const layer = new TileLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
listMode: "hide-children"
}https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-TileLayer.html#listMode
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your response @Sage_Wall. I think I'm missing something though.
I don't make any layers in my app, I just load a webmap that happens to have TileLayers in it:
const webmapids = [
"146f547ab7654d71a38d3a55654d56c2",
"a744f367411a43a9bb75072926d79e6f"
];
const webmaps = webmapids.map((webmapid) => {
return new WebMap({
portalItem: {
// autocasts as new PortalItem()
id: webmapid
}
});
});
Is there a way to do this still?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I haven't tested the code below but I think something like this would work to loop through the webmap's layers and if the layer type is "tile" then set the listMode to "hide-children". If I get a chance later today I'll try to work up a working example.
const webmaps = webmapids.map((webmapid) => {
const webmap = new WebMap({
portalItem: {
id: webmapid
}
});
// wait for the webmap to load
webmap.when(() => {
webmap.layers.forEach( (layer) => {
if (layer.type === "tile") {
layer.listMode = "hide-children"
}
})
});
return webmap;
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That works like an absolute charm, thank you very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I case anyone needs this in the future. It works even better when using allLayers instead of layers:
const webmaps = webmapids.map((webmapid) => {
const webmap = new WebMap({
portalItem: {
id: webmapid
}
});
// wait for the webmap to load
webmap.when(() => {
webmap.allLayers.forEach( (layer) => {
if (layer.type === "tile") {
layer.listMode = "hide-children"
}
})
});
return webmap;
});
Since that also fixes it for any tileLayers inside of groupLayers