- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Hide GroupLayer on LayerList by default (on page l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hide GroupLayer on LayerList by default (on page load)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello, does anyone know how to hide an entire GroupLayer by default? Meaning that when the page loads, one of the GroupLayers are hidden (eye icon crossed out) on the LayerList.
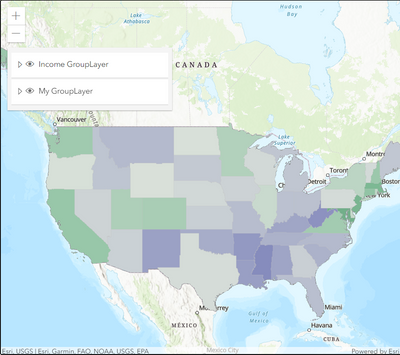
Here is what it looks like right now (on page load):
As you can see on the LayerList, both "eye" icons are not crossed out
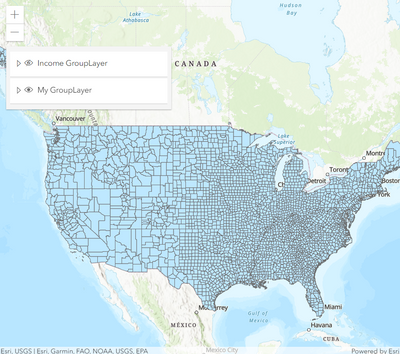
Here is what I am trying to achieve:
You can see that the first GroupLayer is toggled to be hidden. But I was only able to do this after the page loads, is there a way to code it so that the first GroupLayer would be toggled to be hidden by default? Thanks!
Here is the codepen: LayerList widget with actions | Sample | ArcGIS API for JavaScript 4.25 (codepen.io)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Set the GroupLayer's visibility to false when you construct it
var incomeGroupLayer = new GroupLayer({
title: "Income GroupLayer",
layers: [tractIncomeLayer, countyIncomeLayer, stateIncomeLayer],
visible: false
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Set the GroupLayer's visibility to false when you construct it
var incomeGroupLayer = new GroupLayer({
title: "Income GroupLayer",
layers: [tractIncomeLayer, countyIncomeLayer, stateIncomeLayer],
visible: false
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much!