- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Hide data in popup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hide data in popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I'm trying to see if there is a way to include data in a popup template but not have it show in the popup itself. The reason is that there are 2 fields that are needed to run the feature actions that are meaningless to the user. One is global id and the other is a long integer id. Both of these fields are used in feature actions to open up web pages based on the feature.
Here is the popup code
const popupCase = {
"title": "Address: {Property_Address}",
"content": [{
type: "text",
text: "<ul><li><b>Description:</b> {CaseDesc}<br></li>"+
"<li><b>Status:</b> {CaseStatus}<br></li>"+
"<li><b>Date of Infraction:</b> {DateOfInfraction}<br></li>"+
"<li><b>Inspector:</b> {InspectorFullName}<br></li>"+
"<li><b>Owner Name:</b> {Property_OwnerName}<br></li>"+
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li>"+
"<li><b>OriginalID:</b> {OriginalId}<br></li>"+
"<li><b>Property Id:<\b> {Property_PropertyId}</li></ul>"
}],
actions: [openSphinxAction,openPaAction]
};
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm not sure I'm following. If you want to not have things in the popup, then just leave them out, you control that, as in:
const popupCase = {
"title": "Address: {Property_Address}",
"content": [{
type: "text",
text: "<ul><li><b>Description:</b> {CaseDesc}<br></li>"+
"<li><b>Status:</b> {CaseStatus}<br></li>"+
"<li><b>Date of Infraction:</b> {DateOfInfraction}<br></li>"+
"<li><b>Inspector:</b> {InspectorFullName}<br></li>"+
"<li><b>Owner Name:</b> {Property_OwnerName}<br></li>"+
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li>"
}],
actions: [openSphinxAction,openPaAction]
};Or, if you want to keep them in the popup I think you can just modify the display style to 'none', as in:
const popupCase = {
"title": "Address: {Property_Address}",
"content": [{
type: "text",
text: "<ul><li><b>Description:</b> {CaseDesc}<br></li>"+
"<li><b>Status:</b> {CaseStatus}<br></li>"+
"<li><b>Date of Infraction:</b> {DateOfInfraction}<br></li>"+
"<li><b>Inspector:</b> {InspectorFullName}<br></li>"+
"<li><b>Owner Name:</b> {Property_OwnerName}<br></li>"+
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li>"+
"<li style="display:none;"><b>OriginalID:</b> {OriginalId}<br></li>"+
"<li style="display:none;"><b>Property Id:<\b> {Property_PropertyId}</li></ul>"
}],
actions: [openSphinxAction,openPaAction]
};I recently did this just to test some popup output, without losing what was there. Not sure why else you would use it.
Or you can modify the REST call to query out the feature information. I think this last one is not what you are looking for as you want the ID info, you just don't want to display it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The data needs to be in the popup to use with the popup feature action and open the link.
function openPaLink(){
const paId = view.popup.selectedFeature.attributes.Property_PropertyId;
let url = 'https://www.******.gov/RECard/#/propCard/' + paId;
window.open(url, '', 'width=400, height=400');
}
The style tag didn't work. I tried changing the color and display earlier with style and no luck. The browser shows
"Uncaught SyntaxError: Unexpected identifier 'display' at ...."
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li>"+
"<li style="display:none;"><b>OriginalID:</b> {OriginalId}<br></li>"+
"<li><b>Property Id:</b> {Property_PropertyId}</li></ul>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To clarify @JeffreyWilkerson's point, the view.popup.selectedFeature.attributes object has access to all the attributes of the selected feature whether or not they are displayed in the popupTemplate.
This line failed because you used the same style of quotation marks for the internal quotes.
"<li style="display:none;"><b>OriginalID:</b> {OriginalId}<br></li>"This line should work.
"<li style='display:none;'><b>OriginalID:</b> {OriginalId}<br></li>"
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
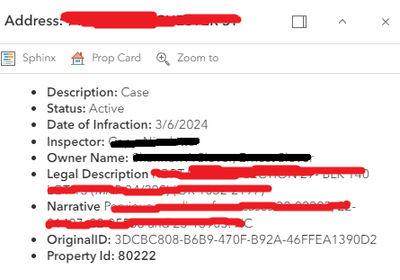
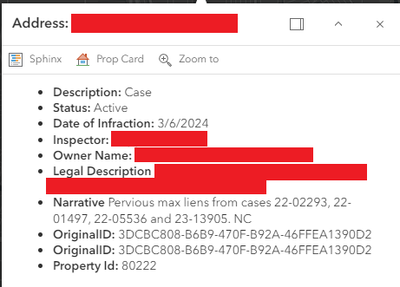
I appreciate your help. Below is a picture of inspecting the results in chrome and showing that when a field that is in the data but not in the popup is referenced in the feature action, it comes back as 'undefined'.
And the style tag isn't working.
const popupCase = {
"title": "Address: {Property_Address}",
"content": [{
type: "text",
text: "<ul><li><b>Description:</b> {CaseDesc}<br></li>"+
"<li><b>Status:</b> {CaseStatus}<br></li>"+
"<li><b>Date of Infraction:</b> {DateOfInfraction}<br></li>"+
"<li><b>Inspector:</b> {InspectorFullName}<br></li>"+
"<li><b>Owner Name:</b> {Property_OwnerName}<br></li>"+
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li>"+
"<li><b>OriginalID:</b> {OriginalId}<br></li>"+
"<li style='display:none;'><b>OriginalID:</b> {OriginalId}<br></li>"+
"<li><b>Property Id:</b> {Property_PropertyId}</li></ul>"
}],
actions: [openSphinxAction,openPaAction]
};
This code gave the below result.
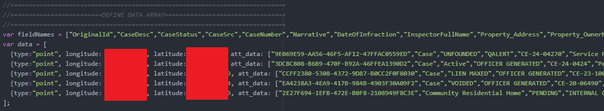
The data is coming from an array out of an API and turned into graphics and then the graphics are turned into a feature layer.
Perhaps that has something to do with the necessity of the attribute being in the popup to be accessed in the feature action function.
Principal GIS Architech
City of Port St Lucie, FL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's an example from Esri on how to setup a Popup Template:
https://developers.arcgis.com/javascript/latest/sample-code/popuptemplate-function/
I opened the Code Pen and changed the populationChange function to:
function populationChange(feature) {
const ogId = feature.graphic.attributes.STATE_NAME // Added
const div = document.createElement("div");
const upArrow =
'<svg width="16" height="16" ><polygon points="14.14 7.07 7.07 0 0 7.07 4.07 7.07 4.07 16 10.07 16 10.07 7.07 14.14 7.07" style="fill:green"/></svg>';
const downArrow =
'<svg width="16" height="16"><polygon points="0 8.93 7.07 16 14.14 8.93 10.07 8.93 10.07 0 4.07 0 4.07 8.93 0 8.93" style="fill:red"/></svg>';
// Calculate the population percent change from 2010 to 2013.
const diff = feature.graphic.attributes.POP2013 - feature.graphic.attributes.POP2010;
const pctChange = (diff * 100) / feature.graphic.attributes.POP2010;
const arrow = diff > 0 ? upArrow : downArrow;
// Add green arrow if the percent change is positive and a red arrow for negative percent change.
div.innerHTML =
"As of 2010, the total population in this area was <b>"+feature.graphic.attributes.POP2010+"</b> and the density was <b>"+feature.graphic.attributes.POP10_SQMI+"</b> sq mi. As of 2013, the total population was <b>"+feature.graphic.attributes.POP2013+"</b> and the density was <b>"+feature.graphic.attributes.POP13_SQMI+"</b> sq mi. <br/> <br/>" +
"Percent change is " +
arrow +
"<span style='color: " +
(pctChange < 0 ? "red" : "green") +
";'>" +
pctChange.toFixed(3) +
"%</span>" +
"<br /><a href='https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/US_Counties/FeatureServer/0/query?where=State_Name%3D%27" + ogId + "%27&outFields=*&f=html' target='_blank'>Test Me</a>"; // Added
return div;
};
So I set 'ogId' to be an attribute that is not part of the popup, and you can see all of the attributes here:
https://www.arcgis.com/home/item.html?id=e8f85b4982a24210b9c8aa20ba4e1bf7#overview
But you can get access to a field for the selected graphic that is not part of the popup, which is what I think you are after.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Needed to add the outFields parameter set to return all fields.
const template = {
"title": "Address: {Property_Address}",
"content": [{
type: "text",
outFields: ["*"],
text: "<ul><li><b>Description:</b> {CaseDesc}<br></li>"+
"<li><b>Status:</b> {CaseStatus}<br></li>"+
"<li><b>Date of Infraction:</b> {DateOfInfraction}<br></li>"+
"<li><b>Inspector:</b> {InspectorFullName}<br></li>"+
"<li><b>Owner Name:</b> {Property_OwnerName}<br></li>"+
"<li><b>Legal Description</b> {Property_LegalDescription}<br></li>"+
"<li><b>Narrative</b> {Narrative}<br></li></ul>"
}],
actions: [openSphinxAction,openPaAction]
};
made a code pen with one of the examples. fiddle around with the popup template to see.
https://codepen.io/BiiGreen/pen/poBbeEG