- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: getting WebGL errors when running Angular 11 a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
getting WebGL errors when running Angular 11 app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using the following:
Angular 11.2.11
ES modules 4.19.1
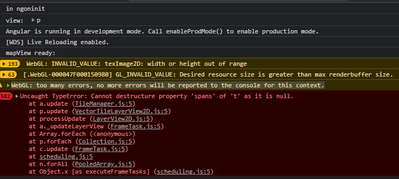
I'm trying to get a sample working of our map component library (originally done in Angular 9 and using esri-loader). For now, I have the code from the Intro to MapView - Create a 2D map sample hardcoded into the library. When I run the app locally (built library and ng serve), I get an automatic scroll of the map. The console also shows WebGL errors. Any ideas what's causing this?
I tried the Angular sample from the Esrt reources github and that runs correctly on its own.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@FentonCheng_-_DIT I'm not sure without seeing the code. Can you provide a github repo with a very simple reproducible case based on the jsapi-resources Angular sample?
Since we know that jsapi-resources sample works, it's a good starting point to add your code to it and find out what's breaking.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGupThis is where it gets interesting: I copied the map and view into the jsapi-resources sample and it worked. I tried it again in my library/test app and got the same issue (autoscrolling and WebGL errors in console).
Code of the library and test app is zipped and attached; we have internal repos for our code.
Run 'npm install', then 'ng serve mycityapp'
There are more instructions in the readme at cssample\projects\cchnlmap, but this should be enough to reproduce the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I took a quick look at the project and was at least able to get it to build. I mainly saw CSS issues.
1. You'll need to remove the import main.css from cchnlmap.components.ts.
2. And, at the top of app.component.css add:
@import 'https://js.arcgis.com/4.19/@arcgis/core/assets/esri/themes/light/main.css';
3. Add "moment" to allowedCommonJsDependencies in angular.json: https://github.com/Esri/jsapi-resources/blob/master/esm-samples/jsapi-angular-cli/angular.json#L22
4. Now app will build without warnings and errors. You still won't see the map, but it's there in the DOM. It's just not getting a height or width setting. I tried forcing it a couple different ways. You'll need to figure out how to pass the styles to the cchnlmap.component template. Here's the CSS that need to be set on the map DIV: https://github.com/Esri/jsapi-resources/blob/master/esm-samples/jsapi-angular-cli/src/app/app.compon...
Hopefully that gets you a bit closer to figuring this out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After trying on my end, we might go back to esri loader for the rewrite for now. I tried forcing the height and width within angular and it was completely ignored; even changing it on the fly from the dev tools didn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@YingWang I recommend comparing your app to the sample app here: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli. Also make sure you are following the recommendations outlined in the README.