- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Fully pre-load geometryEngineAsync?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Fully pre-load geometryEngineAsync?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've been really enjoying `geometryEngineAsync` in my JS apps. I'm loading v 4.18 into an Angular 11 app with `esri-loader`.
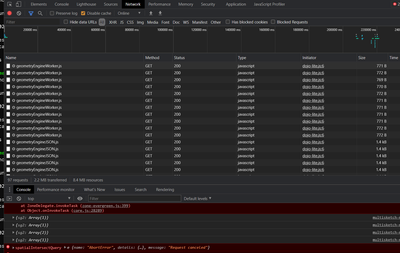
The first time I invoke the `union` method on an array of Polygons, there are numerous scripts downloaded. My questions is this: Is there a way to preload these scripts prior to calling the fuction?
The first time I render the Sketch Widget graphics, there's a bit of lag. After that it's buttery smooth.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can try a link with a preload.
<link rel="preload" href="https://js.arcgis.com/4.18/esri/geometry/geometryEngineAsync.js" as="script">
Or, you can always call loadModules for it as soon as the app starts, it will be cached for later use.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Rene,
Thanks for the quick reply! I did not know about the rel="preload" property. I'll def keep that in mind.
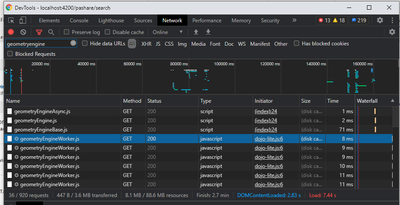
I do believe that I am calling loadModules on the initialization of my component, which is when the geometryEngine*.js scripts are added. However it appears that the worker threads don't get hydrated with the geometryEngineWorker.js scripts until the union method is invoked. Check out the waterfall here:
With fresh eyes, it seems like calling the method on an empty array after the geometryEngineAsync has loaded is giving me the desired result... The threads are loaded and ready to rip by the time the user would get around to interacting with the map.
Is there any reason not to do this?
// Angular 11 service
@Injectable({
providedIn: 'root'
})
export class UnionModulesService {
public geometryEngineAsync: __esri.geometryEngineAsync;
public Graphic: __esri.GraphicConstructor;
constructor() {}
public async loadModules(
esriStore: EsriStore
) : Promise<[__esri.geometryEngineAsync, __esri.GraphicConstructor]> {
try {
if (this.geometryEngineAsync && this.Graphic) {
return [this.geometryEngineAsync, this.Graphic];
} else {
const [geometryEngineAsync, Graphic] = await esriStore.require<
[__esri.geometryEngineAsync, __esri.GraphicConstructor]
>(['esri/geometry/geometryEngineAsync', 'esri/Graphic']);
this.geometryEngineAsync = geometryEngineAsync;
this.Graphic = Graphic;
// Call the union method on an empty array to get everything ready?
this.geometryEngineAsync
.union([])
.then((x) => console.log('warmed it up', x));
return [geometryEngineAsync, Graphic];
}
} catch (error) {
console.error('UnionModulesService.loadModules', error);
throw error;
}
}
}