- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: floatingPane
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a declarative floatingPane that opens on a button click. but once closed, it won't open again. Apparently, the floating pane get destroyed after closing. how do I overwrite that behavior?
<div data-dojo-type="dijit/form/Button" id="measure" data-dojo-props="iconClass:'measureIcon'" title="Measure"
onclick="showDialogMeasure()">
</div>
<!--Dialog Measurements-->
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
data-dojo-props="resizable:true, dockable:false, title:'Measurement'"
style="position: absolute; top: 30%; left: 25%; width: 280px; height: 180px; visibility: hidden; padding: 0; margin: 0;">
<div id="measurementDiv" class="divMeasurement"></div>
</div>
function showDialogMeasure() {
if (dijit.byId("dFloatingPane").style.visibility === "hidden") {
dijit.byId("dFloatingPane").show();
}
dijit.byId("dFloatingPane").show();
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Take a look at this JSBin code that seems to work properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Richard,
I had one hell of a time trying to manipulate the default floatingpane close behaviour. Then finally ended up recreating the floating pane every time i required it. Here's an extract if it helps.
createMeasurement: function () {
console.log("Entered Method: " + arguments.callee.nom);
// On show move the top position by height of toolbar. This needs to be done if using API version 3.0 or above. and not needed for API 2.8 or below.
// Same has to be done for left position using contents pane width, if contents panel is left oriented.
this.deleteWidgetsRecursive("measurementPanel");
var holder = new dojo.create('div', {
id: 'measurementPanelHolder'
});
this._floatingContainer.containerNode.appendChild(holder);
this._measurementPanel = new dojox.layout.FloatingPane({
id: "measurementPanel",
title: "Measurement",
closable: true,
resizable: false,
dockable: false,
isLayoutContainer: true,
doLayout: true,
dockTo: this._dock,
style: 'top:25px;left:0px;width:210px;height:120px;z-index:101;'
}, dojo.byId('measurementPanelHolder')).placeAt(this._floatingContainer.containerNode, "last");
this._measurementPanel.containerNode.appendChild(new dojo.create('div', {
id: 'measurementDiv',
style: 'font-family: tahoma; font-size: medium;'
}
)
);
//dojo.connect(this._measurementPanel, "onShow", dojo.hitch(this, function () { this._measurementPanel.isVisible = true; }));
this._measurementWidget = new esri.dijit.Measurement({
map: this._map,
defaultAreaUnit: esri.Units.SQUARE_KILOMETERS,
defaultLengthUnit: esri.Units.KILOMETERS
}, dojo.byId("measurementDiv")).placeAt(this._measurementPanel.containerNode);
dojo.connect(this._measurementWidget.area, "onClick", dojo.hitch(this, function () {
this._map.setMapCursor('url(cursors/Measure_Area.cur), auto');
}));
dojo.connect(this._measurementWidget.distance, "onClick", dojo.hitch(this, function () {
this._map.setMapCursor('url(cursors/Measure_Distance.cur), auto');
}));
dojo.connect(this._measurementWidget.location, "onClick", dojo.hitch(this, function () {
this._map.setMapCursor('url(cursors/Measure_Point.cur), auto');
}));
dojo.connect(this._measurementWidget, "onMeasureEnd", dojo.hitch(this, function(activeTool,geometry){
if (activeTool === "location") {
this.setCursorToActiveTool();
}
}));
dojo.connect(this._measurementPanel.closeNode, "onclick", dojo.hitch(this, function(){
this.setCursorToActiveTool();
}));
this._measurementPanel.startup();
this._measurementWidget.startup();
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's how I achieve this affect. Set the class to display none in your css.
<img id="layerID" alt="" src="images\layers.png" Title="Layers" onclick="toggle('layerList')" />
<div id="layerList" class="floating-layerMenuWhite2" style="width:250px; height:400px;">
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What I've done with the FloatingPane in my application is to create it with the closable property set to false to prevent it from being closed. The downarrow control still lets the user "close" it by hiding it.
<div id="divFloatingPane"
data-dojo-type="dojox/layout/FloatingPane"
data-dojo-props="resizable:false, dockable:true, closable:false, title:'test'"
style="position:absolute;top:50px;left:50px;width:300px;height:220px;visibility:hidden;">
</div>
In my script, I use this to get a reference to the FloatingPane
fpVideo = registry.byId("divFloatingPane");
and I can then use
fpVideo.show();
when I want to open it programmatically.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Re: floatingPane
riyasdeen_b proposition to rewrite the entire code for just closing and reopening the floating pane, I think is too much. kenbuja's short-cut looks interesting, but still trying to figure out how to may be add a close link in the title bar to hide the panel on click event....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
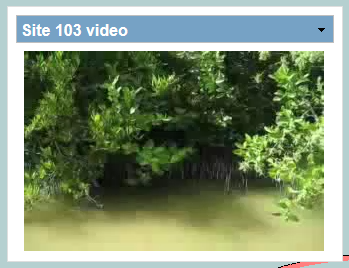
Richard, this is what my floating pane looks like

The down arrow in the upper right corner is what hides the pane. If you want access to the hide event, this is the code that fires it
aspect.after(fpVideo, 'hide', function () { console.log("aspect hide"); });
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Ken,
but my floatingPane does not seem to have that down arrow. how do you get the narrow down to show up like yours?
as you can see bellow, my floatingPanel after setting to false the closable option and still no down narrow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try setting dockable to true
<!--Dialog Measurements-->
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
data-dojo-props="resizable:true, dockable:true, closable:false, title:'Measurement'"
style="position: absolute; top: 30%; left: 25%; width: 280px; height: 180px; visibility: hidden; padding: 0; margin: 0;">
<div id="measurementDiv" class="divMeasurement"></div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
still nothing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In my FloatingPane, I also have resizable set to false
