- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Filtering a FeatureLayerView
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Filtering a FeatureLayerView
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am new to the javascript api. I am stuck converting some arcade code into javascript.
So I can add html (bold, url, etc) to the print out.
Basically when the user clicks it will give me an APN which I want to filter/order in the DSD_HistoricPTS feature set
I believe I want to use a FeatureLayerView so the processing can take place on the clients side.
//arcade code below
var clickedParcelAPN = $feature.APN //{APN}
var filterbyAPN = 'job_apn = @clickedParcelAPN'
var PTSFilterAPN = Filter(DSD_HistoricPTS, filterbyAPN)
var PTSOrderBY_ProjectId = OrderBy(PTSFilterAPN, 'project_id')
for (var f1 in PTSOrderBY_ProjectId){
popupString += Text("Project Title: " + f1.project_title) + TextFormatting.NewLine +
("Project Number: " + f1.project_id) + TextFormatting.NewLine +
("Project Created: " + f1.date_project_create) + TextFormatting.NewLine +
etc
}
I can't figure out the javascript equivalent to Filter and OrderBy. I am sure there is a super simple solution but it has me stuck.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
You can use Query.orderByFields property to order your query results. Then pass the specified query object to FeatureLayerView.queryFeatures() method. You can choose to display the returned features on the map by adding them to graphics layer. You can also display the attributes where you need.
You can also take advantage of FeatureLayerView.filter to display only features that meet your filter criteria. Then you can use the same criteria to query the features.
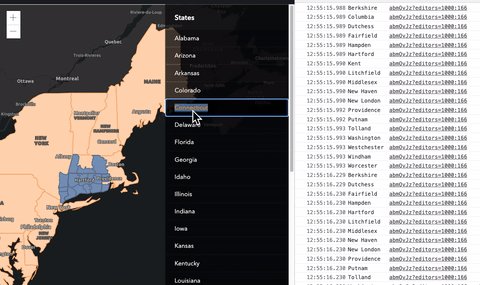
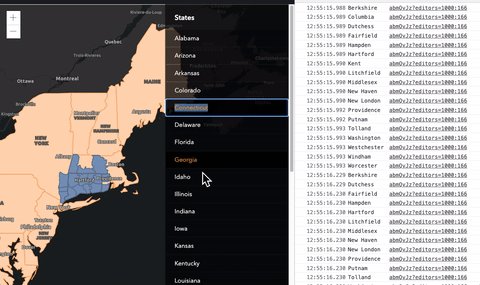
In this simple app, I am using FeatureLayerView.filter to only display counties of the selected state. Then I use the filter criteria to query the counties of that state. In the query, I set the query.orderByFields to county names. When the results are returned, they are ordered by the county names.
This is the code snippet that is most beneficial to you probably:
countiesLayerView.filter = {
geometry: result.geometry // state geometry
};
var query = countiesLayerView.filter.createQuery();
query.orderByFields = ["COUNTY"];
countiesLayerView.queryFeatures(query).then(function(results){
results.features.forEach(function(feature){
console.log(feature.attributes.county);
});
});
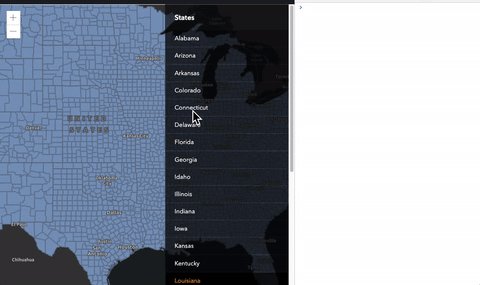
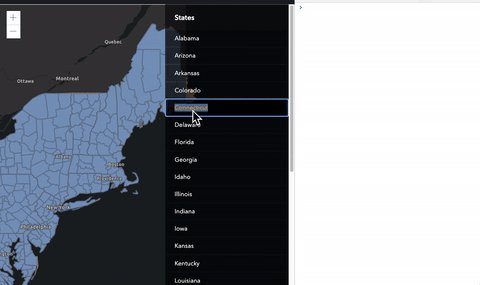
Check out this simple app. The following screenshot shows how to use the app. Hopefully it is descriptive enough.