- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: FeatureLayer Promise Doesn't Resolve
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello All,
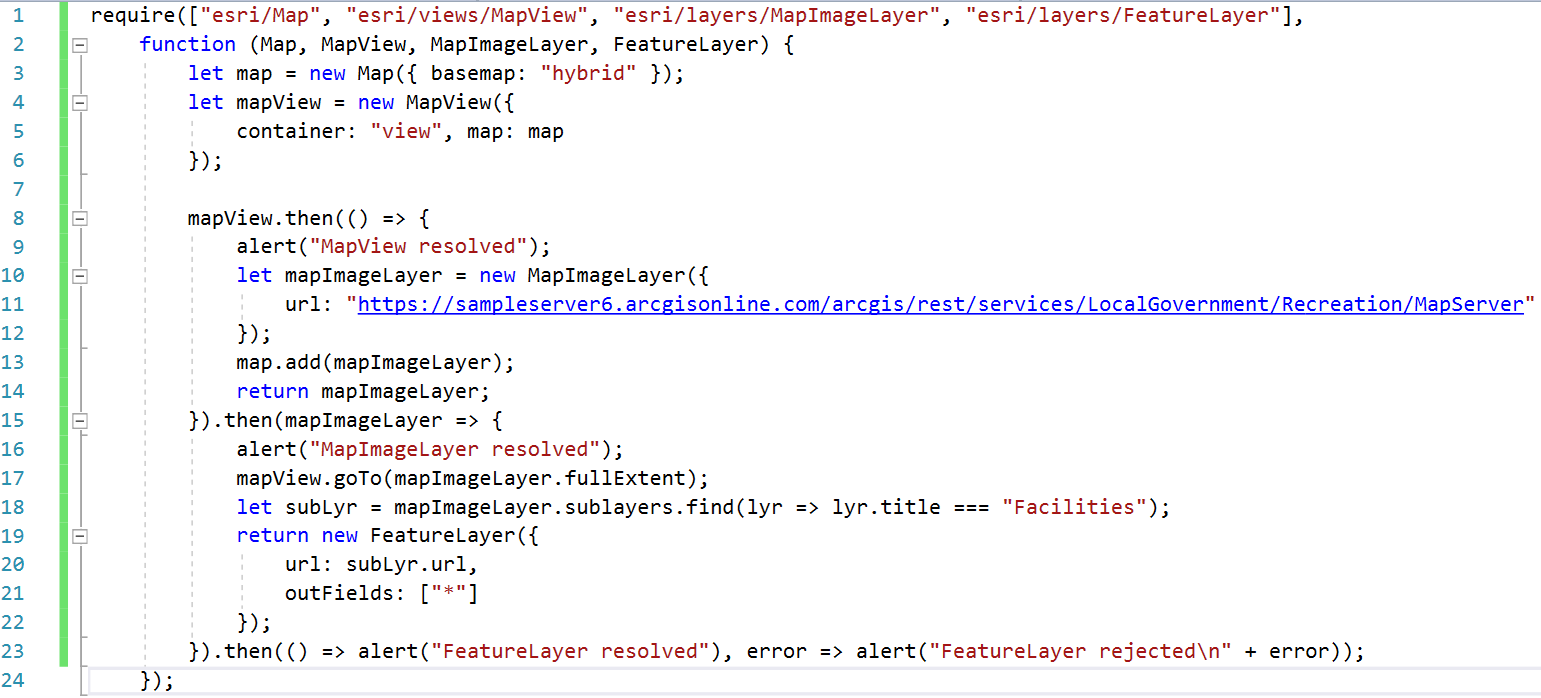
I'm creating FeatureLayer objects from SubLayer objects in order to use them as sources in a Search widget. One of the FeatureLayer objects seems to work properly as a source while the other two don't. I originally added them as sources without using the then method callback on the FeatureLayer objects. I then tried adding them within the then method callback and none of them got added because the Promises never resolved. I then wrote some test code with a completely different MapServer and the same thing happens.

Does anyone know why the FeatureLayer Promise isn't resolving?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jared,
Looking at your code, you are not adding the featureLayer to the view so it is the developer's responsibility to load the layer. Please take a look at the doc for the FeatureLayer.load():
https://jscore.esri.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#load
fl.load().then(function(){
console.log("layer loaded");
});
Hope this helps,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jared,
Looking at your code, you are not adding the featureLayer to the view so it is the developer's responsibility to load the layer. Please take a look at the doc for the FeatureLayer.load():
https://jscore.esri.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#load
fl.load().then(function(){
console.log("layer loaded");
});
Hope this helps,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The Feature Layer won't attempt to load unless you add it to the map or manually load it.
So try returning new FeatureLayer({ ... }).load(), or add the Feature Layer to your map before returning it.
I should note, I'm not sure if a sublayer in a MapImageLayer can be a FeatureLayer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
> I should note, I'm not sure if a sublayer in a MapImageLayer can be a FeatureLayer.
You can use any feature service or map service endpoint as a data source for feature layer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks everyone. Invoking the load method before the then method solved my issues.