- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Error while loading loading map.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Error while loading loading map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using React [^17.0.1] and arcgis-js-api [^4.18.1] for the app,
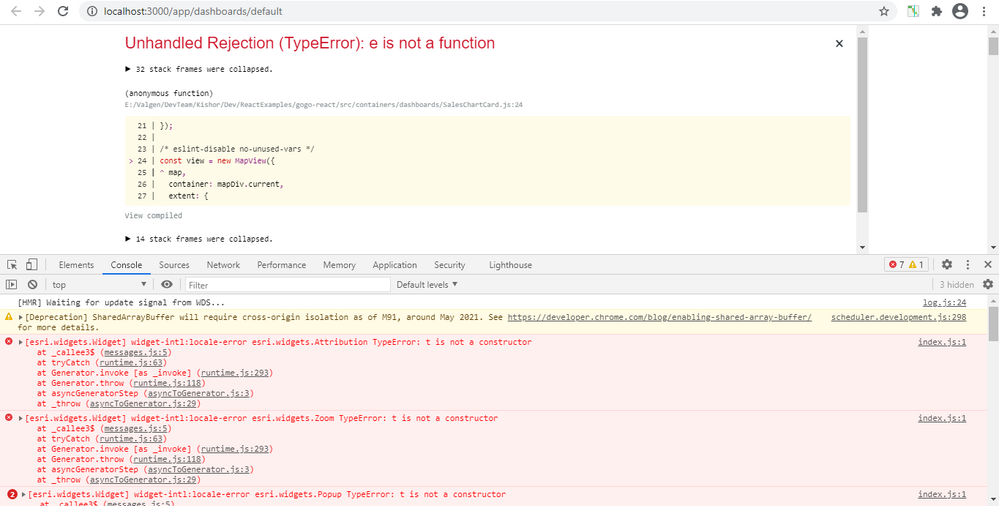
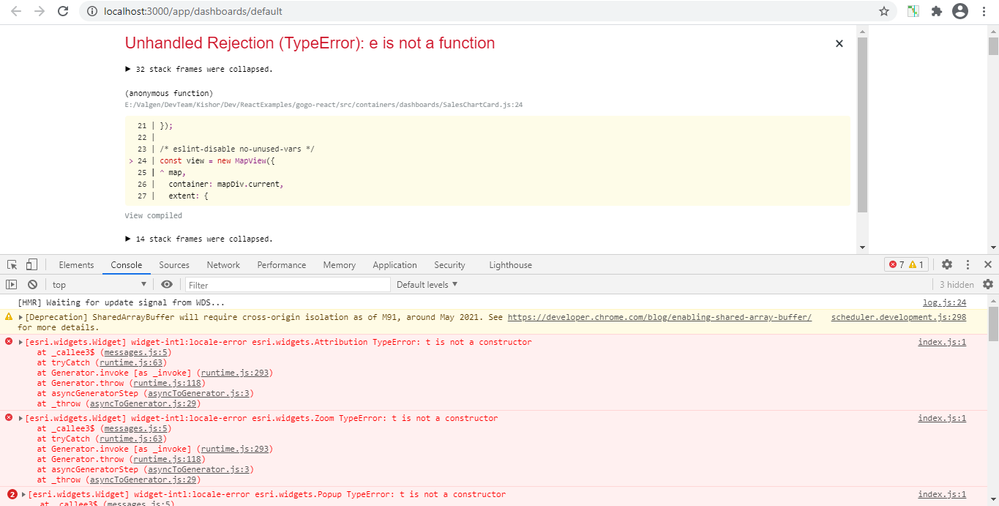
After 'npm start' I'm receiving the below errors,
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Attribution TypeError: t is not a constructor
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Zoom TypeError: t is not a constructor
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Popup TypeError: t is not a constructor
[esri.Basemap] #load() Failed to load basemap (title: 'Basemap', id: 'gray-vector') TypeError: t is not a constructor
Zoom.js:5 Uncaught (in promise) TypeError: Cannot read property 'zoomIn' of null
Code:
import React, { useState, useRef, useEffect } from 'react';
import { Card, CardBody, CardTitle } from 'reactstrap';
import ArcGISMap from '@arcgis/core/Map';
import MapView from '@arcgis/core/views/MapView';
import esriConfig from '@arcgis/core/config';
import '../../assets/css/map.css';
const SalesChartCard = () => {
esriConfig.assetsPath = '../node_modules/@arcgis/core/assets';
const mapDiv = useRef(null);
useEffect(() => {
if (mapDiv.current) {
/**
* Initialize application
*/
const map = new ArcGISMap({
basemap: 'gray-vector',
});
/* eslint-disable no-unused-vars */
const view = new MapView({
map,
container: mapDiv.current,
extent: {
spatialReference: {
wkid: 102100,
},
xmax: -13581772,
xmin: -13584170,
ymax: 4436367,
ymin: 4435053,
},
});
/* eslint-enable no-unused-vars */
}
}, []);
const [isInFullScreen, setIsInFullScreen] = useState(false);
const isInFullScreenFn = () => {
return (
(document.fullscreenElement && document.fullscreenElement !== null) ||
(document.webkitFullscreenElement &&
document.webkitFullscreenElement !== null) ||
(document.mozFullScreenElement &&
document.mozFullScreenElement !== null) ||
(document.msFullscreenElement && document.msFullscreenElement !== null)
);
};
const toggleFullScreen = () => {
const isFS = isInFullScreenFn();
const docElm = document.documentElement;
if (!isFS) {
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
} else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
} else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
} else if (docElm.msRequestFullscreen) {
docElm.msRequestFullscreen();
}
} else if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
setIsInFullScreen(!isFS);
};
return (
<Card>
<button
className="position-absolute card-top-buttons header-icon btn btn-empty d-none d-sm-inline-block"
type="button"
id="fullScreenButton"
onClick={toggleFullScreen}
>
{isInFullScreen ? (
<i className="simple-icon-size-actual d-block" />
) : (
<i className="simple-icon-size-fullscreen d-block" />
)}
</button>
<CardBody>
<CardTitle>Map</CardTitle>
<div className="mapDiv" ref={mapDiv} />
</CardBody>
</Card>
);
};
export default SalesChartCard;
package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"precommit": "lint-staged",
"copy": "ncp ./node_modules/@arcgis/core/assets ./public/assets",
"postinstall": "npm run copy"
}
I tried the solution mentioned in this post
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Valgenmap can you please share the entire package.json file? Are you using arcgis-js-api or @arcgis/core? Those are both JS API with the exact same functionality, but they use different module types. arcgis-js-api is AMD and @arcgis/core is ES modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andy,
Here is my package.json
{
"name": "gogo-react",
"version": "5.3.0",
"description": "Gogo - React Bootstrap 4 Admin Dashboard Template",
"private": true,
"dependencies": {
"@arcgis/core": "^4.18.1",
"@glidejs/glide": "^3.4.1",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"availity-reactstrap-validation": "^2.7.0",
"axios": "^0.21.1",
"chart.js": "2.9.4",
"classnames": "2.2.6",
"firebase": "^8.2.2",
"formik": "^2.2.6",
"moment": "2.29.1",
"mousetrap": "^1.6.5",
"node-sass": "^4.14.1",
"prop-types": "^15.7.2",
"rc-slider": "^9.7.1",
"rc-switch": "^3.2.2",
"react": "^17.0.1",
"react-albus": "^2.0.0",
"react-autosuggest": "^10.1.0",
"react-big-calendar": "^0.30.0",
"react-circular-progressbar": "^2.0.3",
"react-contextmenu": "^2.14.0",
"react-datepicker": "^3.4.0",
"react-dom": "^17.0.1",
"react-dropzone-component": "^3.2.0",
"react-google-maps": "^9.4.5",
"react-headroom": "^3.1.0",
"react-image-lightbox": "^5.1.1",
"react-intl": "5.10.15",
"react-lines-ellipsis": "^0.14.1",
"react-perfect-scrollbar": "^1.5.8",
"react-quill": "^1.3.5",
"react-rater": "^5.1.1",
"react-redux": "^7.2.2",
"react-router-dom": "^5.2.0",
"react-scripts": "^4.0.1",
"react-scroll": "^1.8.1",
"react-select": "^3.1.1",
"react-sortablejs": "^6.0.0",
"react-table": "7.6.3",
"react-tagsinput": "^3.19.0",
"react-transition-group": "^4.4.1",
"react-yandex-maps": "^4.6.0",
"reactstrap": "^8.8.1",
"redux": "^4.0.5",
"redux-saga": "^1.1.3",
"sortablejs": "^1.13.0",
"video.js": "^7.12.1",
"web-vitals": "^1.1.0",
"yup": "^0.32.8"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"precommit": "lint-staged",
"copy": "ncp ./node_modules/@arcgis/core/assets ./public/assets",
"postinstall": "npm run copy"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/.js": [
"eslint --fix",
"git add"
]
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"devDependencies": {
"ncp": "^2.0.0",
"eslint": "^7.17.0",
"eslint-config-airbnb": "^18.2.1",
"eslint-config-prettier": "^7.1.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-react": "^7.22.0",
"husky": "^4.3.7",
"lint-staged": "^10.5.3",
"prettier": "^2.2.1"
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I suspect you are using @Anonymous User/core. If that's what's installed then you can try testing with the "next" version by running:
npm i @ArcGis/core@next
And, then remove these two lines from package.json. That might fix the issue you are seeing:
"copy": "ncp ./node_modules/@arcgis/core/assets ./public/assets",
"postinstall": "npm run copy"- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andy,
I followed the suggestions mentioned by you, then I'm receiving the same errors including the unhandled rejection.

package.json looks like this,
{
"name": "gogo-react",
"version": "5.3.0",
"description": "Gogo - React Bootstrap 4 Admin Dashboard Template",
"private": true,
"dependencies": {
"@arcgis/core": "^4.19.0-next.20210407",
"@glidejs/glide": "^3.4.1",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"availity-reactstrap-validation": "^2.7.0",
"axios": "^0.21.1",
"chart.js": "2.9.4",
"classnames": "2.2.6",
"firebase": "^8.2.2",
"formik": "^2.2.6",
"moment": "2.29.1",
"mousetrap": "^1.6.5",
"node-sass": "^4.14.1",
"prop-types": "^15.7.2",
"rc-slider": "^9.7.1",
"rc-switch": "^3.2.2",
"react": "^17.0.1",
"react-albus": "^2.0.0",
"react-autosuggest": "^10.1.0",
"react-big-calendar": "^0.30.0",
"react-circular-progressbar": "^2.0.3",
"react-contextmenu": "^2.14.0",
"react-datepicker": "^3.4.0",
"react-dom": "^17.0.1",
"react-dropzone-component": "^3.2.0",
"react-google-maps": "^9.4.5",
"react-headroom": "^3.1.0",
"react-image-lightbox": "^5.1.1",
"react-intl": "5.10.15",
"react-lines-ellipsis": "^0.14.1",
"react-perfect-scrollbar": "^1.5.8",
"react-quill": "^1.3.5",
"react-rater": "^5.1.1",
"react-redux": "^7.2.2",
"react-router-dom": "^5.2.0",
"react-scripts": "^4.0.1",
"react-scroll": "^1.8.1",
"react-select": "^3.1.1",
"react-sortablejs": "^6.0.0",
"react-table": "7.6.3",
"react-tagsinput": "^3.19.0",
"react-transition-group": "^4.4.1",
"react-yandex-maps": "^4.6.0",
"reactstrap": "^8.8.1",
"redux": "^4.0.5",
"redux-saga": "^1.1.3",
"sortablejs": "^1.13.0",
"video.js": "^7.12.1",
"web-vitals": "^1.1.0",
"yup": "^0.32.8"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"precommit": "lint-staged"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/.js": [
"eslint --fix",
"git add"
]
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"devDependencies": {
"ncp": "^2.0.0",
"eslint": "^7.17.0",
"eslint-config-airbnb": "^18.2.1",
"eslint-config-prettier": "^7.1.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-react": "^7.22.0",
"husky": "^4.3.7",
"lint-staged": "^10.5.3",
"prettier": "^2.2.1"
}
}
The SalesChartCard.js
import React, { useRef, useEffect } from 'react';
import { Card, CardBody, CardTitle } from 'reactstrap';
import ArcGISMap from '@arcgis/core/Map';
import MapView from '@arcgis/core/views/MapView';
import esriConfig from '@arcgis/core/config';
import '../../assets/css/map.css';
const SalesChartCard = () => {
esriConfig.assetsPath = '/assets';
const mapDiv = useRef(null);
useEffect(() => {
if (mapDiv.current) {
/**
* Initialize application
*/
const map = new ArcGISMap({
basemap: 'gray-vector',
});
/* eslint-disable no-unused-vars */
const view = new MapView({
map,
container: mapDiv.current,
extent: {
spatialReference: {
wkid: 102100,
},
xmax: -13581772,
xmin: -13584170,
ymax: 4436367,
ymin: 4435053,
},
});
/* eslint-enable no-unused-vars */
}
}, []);
return (
<Card>
<CardBody>
<CardTitle>Map</CardTitle>
<div className="mapDiv" ref={mapDiv} />
</CardBody>
</Card>
);
};
export default SalesChartCard;
The Github repo: Link for your reference.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AndyGup , I removed the the line as you mentioned and also implemented the earlier changes, but still I'm receiving the same errors.
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Attribution TypeError: t is not a constructor
[esri.widgets.Widget] widget-intl:locale-error esri.widgets.Zoom TypeError: t is not a constructor
index.js:1 [esri.widgets.Widget] widget-intl:locale-error esri.widgets.Popup TypeError: t is not a constructor
[esri.Basemap] #load() Failed to load basemap (title: 'Basemap', id: 'gray-vector') TypeError: t is not a constructor
workerFactory.js:5 Uncaught (in promise) TypeError: e is not a function
Uncaught (in promise) TypeError: Cannot read property 'zoomIn' of null
Kindly can you look into updated Git repo and suggest solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Valgenmap Nice site! I didn't see the errors on npm start. Any chance you can provide a repo with just the mapping component that reproduces this issue? That will help to try and isolate the problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGup, I don't have a separate repo for the mapping component. Actually, I followed the sample provided by the ESRI and the example code by the gogo theme.
For developmental purpose in 'SalesChartCard.js' file I'm trying to implement the ESRI JS Map.
Run 'npm start' the application loads at
'http://localhost:3000/' after redirect to
'http://localhost:3000/app/dashboards/default'then the application breaks and starts to give errors.
I have adopted the changes you mentioned but still I'm facing the same issues.
Kindly look into this repo .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Valgenmap I followed your instructions and I do see the error now. But I didn't see anything obvious, and I don't understand the architecture of your app. It's too large for simple troubleshooting we can provide through this forum or through Esri tech support.
My recommendation is to create a branch and de-construct the app - keep simplifying it - until you figure out the problem. Since you know the architecture I think that wouldn't take very long. The only other alternative is to open a contract with our professional services and they can dedicate time to this level of troubleshooting.