- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Error jimu/dijit/Report with the Table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
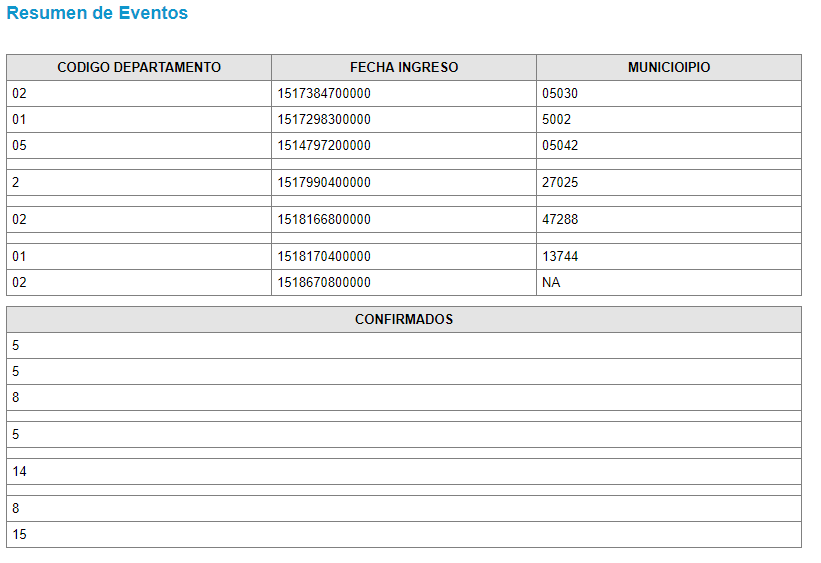
Hi Guys, i am deploying a report widget in web app builder, i guide by this code example,Report class—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers . I dont know when i change the table col size the table percist with the default value 3 Columos like i show in this example:

My Code looks like this i just copy the js file:
define(['dojo/_base/declare',
'jimu/BaseWidget',
'jimu/dijit/Report',
'jimu/dijit/PageUtils',
'esri/tasks/query',
'esri/tasks/QueryTask',
'dojo/_base/array',
'dojo/_base/lang',
'dojo/on',
'dojo/dom'],
function(declare, BaseWidget, Report, PageUtils,Query,QueryTask,array,lang,on,dom) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget], {
// DemoWidget code goes here
//please note that this property is be set by the framework when widget is loaded.
//templateString: template,
baseClass: 'jimu-widget-demo',
postCreate: function() {
this.inherited(arguments);
console.log('postCreate');
},
startup: function() {
this.inherited(arguments);
this.report = new Report({
footNotes: "Reporte Generador por Juan Manuel Angel",
printTaskUrl: "http://utility.arcgisonline.com/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%2...",
reportLayout: {
"pageSize": PageUtils.PageSizes.A4,
"orientation": PageUtils.Orientation.Portrait
}
});
console.log('Inicio Widget');
},
_onBtnPrintClicked: function(){
var DatosReporte2 = [];
var queryTask = new QueryTask("https://localhost:6443/arcgis/rest/services/EVENTOS/FeatureServer/1");
var query = new Query();
query.returnGeometry = false;
query.outFields = ["CODPTO_EVENTO","FECHA_INGRESO","MUNICIPIO","CONFIRMADOS"];
query.where = "1=1";
queryTask.execute(query, lang.hitch(this, function(results) {
DatosReporte = array.map(results.features, function (feature) {
Datos = [feature.attributes["CODPTO_EVENTO"],feature.attributes["FECHA_INGRESO"],feature.attributes["MUNICIPIO"],feature.attributes["CONFIRMADOS"]];
DatosReporte2.push(Datos);
});
}));
var printData = [
{
addPageBreak: true,
type: "map",
map: this.map
},
{
title: "Resumen de Eventos",
addPageBreak: false,
type: "table",
tableCols : 4,
data: {
showRowIndex: false,
rows: DatosReporte2,
cols: ["CODIGO DEPARTAMENTO", "FECHA INGRESO", "MUNICIOIPIO","CONFIRMADOS"]
}
},
{
title: "Photos",
type: "html",
data: '<style>table, th, td {border: 1px solid black;}</style><table><tr><td>Cell A</td><td>Cell B</td></tr></table>'
}];
this.report.print("Reporte Eventos", printData);
console.log(DatosReporte2);
}
});
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a brutal way.
At the line 71 in the report.js (server/apps/your app folder/jimu.js/dijit/Report.js), change the default table columns to 4 or any number you need. the default is 3.
71 maxNoOfCols: 4 // to store table columns
or digest the function _formatAndRenderTables starting at line 551 in the Report.js and figure out how to overwrite the table cols.
551 _formatAndRenderTables: function (tableParentNode, reportData) {
var tableInfo = reportData.data;
var i, j, colsTempArray, rowsTempArray, chunk = this.maxNoOfCols;
//table cols can be overridden by setting in the table data properties
if (tableInfo.maxNoOfCols) {
chunk = tableInfo.maxNoOfCols;
}
....
So, the good way is to add the maxNoOfCols in the table data setting
data: {
maxNoOfCols: 4,
showRowIndex: false,
rows: [],
cols: [],
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a brutal way.
At the line 71 in the report.js (server/apps/your app folder/jimu.js/dijit/Report.js), change the default table columns to 4 or any number you need. the default is 3.
71 maxNoOfCols: 4 // to store table columns
or digest the function _formatAndRenderTables starting at line 551 in the Report.js and figure out how to overwrite the table cols.
551 _formatAndRenderTables: function (tableParentNode, reportData) {
var tableInfo = reportData.data;
var i, j, colsTempArray, rowsTempArray, chunk = this.maxNoOfCols;
//table cols can be overridden by setting in the table data properties
if (tableInfo.maxNoOfCols) {
chunk = tableInfo.maxNoOfCols;
}
....
So, the good way is to add the maxNoOfCols in the table data setting
data: {
maxNoOfCols: 4,
showRowIndex: false,
rows: [],
cols: [],
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you liang ! thats work great thank you very much, thats resolve a problem from my widget.