- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: edit templatePicker Style
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
edit templatePicker Style
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
http://help.arcgis.com/en/webapi/javascript/arcgis/jssamples/#sample/ed_template_picker
I only have one featurelayer that will be shown in the templatePicker and have gotten everything to work correctly. I am trying to get the background of the templatePicker to be transparent instead of white.
Code:
templatePicker = new esri.dijit.editing.TemplatePicker({
featureLayers: layers,
rows: 1,
columns: 1,
grouping: false
}, "templatePickerDiv");
templatePicker.startup();HTML code for the editor window that I have adjusted.
<div id="divAppContainer">
<div dojotype="dijit.layout.ContentPane" id="editContainer" class="divEditorContainer">
<div id="divEditortitleBackground">
<table>
<tr>
<td>
<img src="images/comments_small.png"/>
</td>
<td>
<div id="divEditortitle">Editor Window</div>
</td>
</tr>
</table>
</div>
<table>
<tr style="height: 30px; margin: 0px; padding: 0px;">
<td style="height: 30px; margin: 0px; padding: 0px;">
<div class='instructions' style="height: 30px; margin: 0px; padding: 0px;">
<ul style="list-style:none;padding-left:4px; vertical-align:top">
<li><b>Create Features</b></li>
</ul>
</div>
</td>
<td style="height: 30px; margin: 0px; padding: 0px;">
<div class='instructions' style="height: 30px; margin: 0px; padding: 0px;">
<ul style="list-style:none;padding-left:4px;">
<li><b>Edit Existing Features</b></li>
</ul>
</div>
</td>
</tr>
<tr>
<td style="width: 50%">
<div id="templatePickerDiv" ></div>
</td>
<td style="width: 50%">
<button dojotype="dijit.form.ToggleButton" id="btnSelectEdit" title="Edit Existing Points"
onclick="ToggleEditing();">
<img src="images/GenericPencilTarget32.png"/>
</button>
</td>
</tr>
<tr>
<td>
<button id="undo" class="UndoRedo" data-dojo-type="dijit.form.Button" data-dojo-props="disabled:true, iconClass:'undoIcon'" >Undo</button>
</td>
<td>
<button id="redo" class="UndoRedo" data-dojo-type="dijit.form.Button" data-dojo-props="disabled:true, iconClass:'redoIcon'" >Redo</button>
</td>
</tr>
</table>
</div>
</div>Here is some of the many CSS rules that I have tried that does not get me the desired effect.
.templatePicker .grid{
background-color: transparent;
}
.templatePicker .item{
background-color: transparent;
}I am pretty new to Javascript and CSS, so I assume I am either not using CSS correctly or am missing something. Any help would be greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anyone ever tried this or something similar to this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Let's bring this thread up...
I'm also running into the same issue. I've tried this, like Mark has, to no avail:
.templatePicker .grid{
background-color: transparent;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jenn,
what visual effect would you like to attain?
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
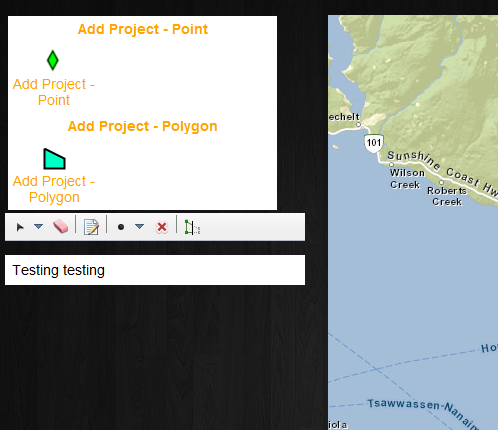
Tim,
I've included a screen shot below. As you can see, there's a background I'd like to show through the TemplatePicker (that Add Project stuff). I've figured out how to change the font colours quite easily but I'd like the background to be completely transparent. I've tried the background-color:transparent on .templatePicker .grid with no luck and just on .templatePicker but I can't seem to figure it out.

(You can ignore the 'testing testing' box - that's something else!)
Thanks,
Jenn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This may work for you or at least get you started.
.templatePicker .grid .dojoxGridCell {background-color:transparent; border-color: transparent;}
.templatePicker .grid .dojoxGridRow {background-color: transparent; border-color: transparent;}
.templatePicker .grid .dojoxGridRowOver .dojoxGridCell {background-color:transparent}
.templatePicker .grid .dojoxGridRowOdd {background-color: transparent;}
.dojoxGridScrollbox {background-color: transparent;}
.templatePicker {background-color: transparent;}
.templatePicker .grid {background-color: transparent;}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would have never come up with that - thank you! I'm new to the JavaScript API (and anything with the word Dojo in it...). It works wonderfully ![]() .
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No problem. Just use Chrome dev tools (or firebug) to open up all the child nodes of the widget and play with the styles till it works.