Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Drawing multiple Polygons
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Drawing multiple Polygons
Subscribe
1322
3
02-09-2024 08:17 PM
02-09-2024
08:17 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everyone, I am trying to draw multiple polygons on the map. I'm able to draw them but I cant not see the vertices or the outline.
let drawnPolygons = [];
document.getElementById("drawPolygon").onclick = () => {
if (
document.getElementById("tradereport3").style.display == "none"
) {
document.getElementById("tradereport3").style.display = "block";
}
document.getElementById("tradereport1").style.display = "none";
document.getElementById("tradereport2").style.display = "none";
document.getElementById("tradereport4").style.display = "none";
const action = draw.create("polygon");
action.on(
[
"vertex-add",
"vertex-remove",
"cursor-update",
"redo",
"undo",
"draw-complete",
],
PolygonVertices
)
};
function PolygonVertices(event) {
if (event.type === "draw-complete" && event.vertices.length > 1) {
const result = createPolygon(event);
drawnPolygons.push(result)
PolygonBufferGeom()
}
}
function createPolygon(event) {
const vertices = event.vertices;
const graphicpoly = new Graphic({
geometry: {
type: "polygon",
rings: [vertices],
spatialReference: view.spatialReference,
},
symbol: {
type: "simple-fill",
color: [234, 136, 8, 0.1],
outline: {
color: [234, 136, 8, 10],
width: 1,
},
},
});
view.graphics.add(graphicpoly);
return graphicpoly
}
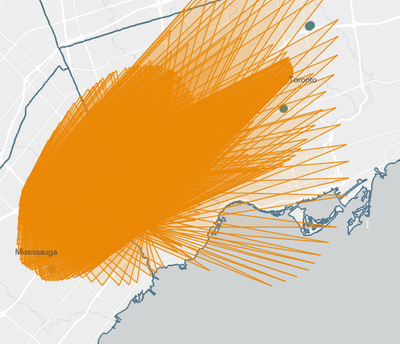
'If I don't do event.type === "draw-complete, my polygons end up following the cursor movement, like this;
3 Replies
02-12-2024
08:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Can you please clarify what the issue is here? I am not clear on what the end goal is.
02-12-2024
11:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @UndralBatsukh so when Im drawing the polygons I cant see the shape of the polygon until I finish it off, but if i remove event.tuype=="drawing" i can see the polygons while drawing but they are being created based on cursor movement
02-12-2024
12:33 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This codepen shows how to draw polygons using SketchViewModel: https://codepen.io/U_B_U/pen/WNmYRrV?editors=1000