- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Draw a 3D symbol over the surface
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
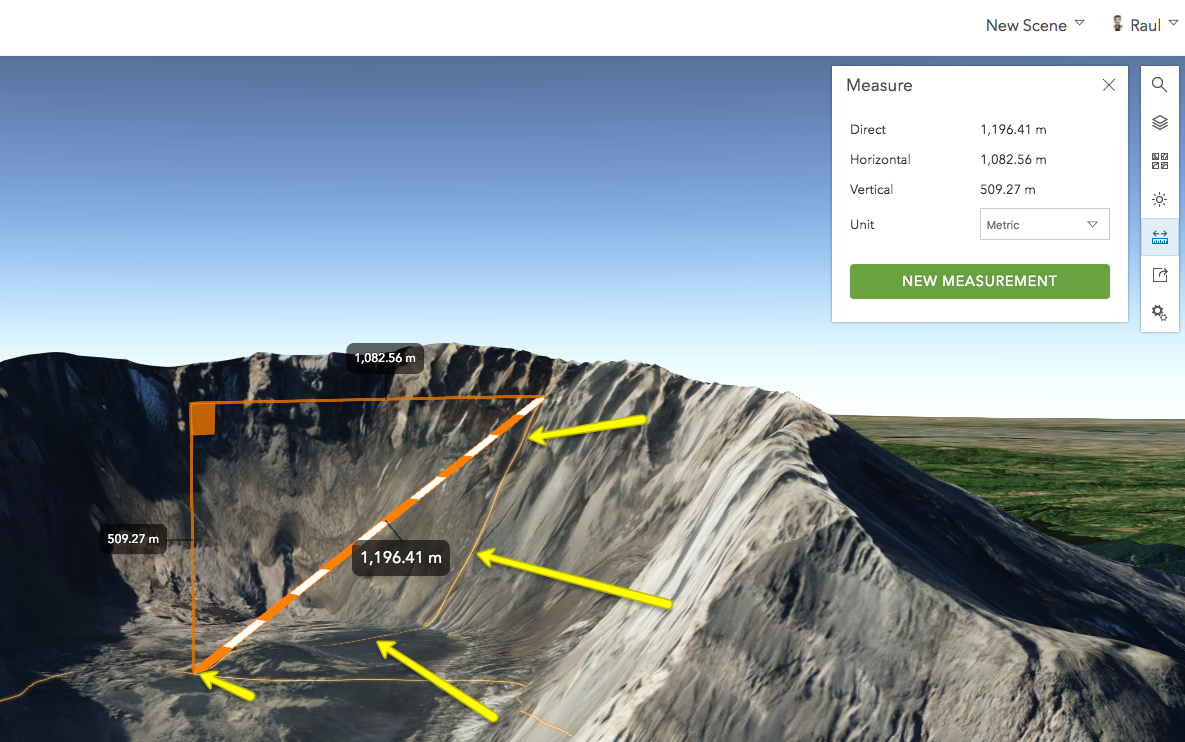
Is there any way in the JavaScript API 4.x I can draw 3D Symbols considering the elevation layer? (any tool?) I have seen the Scene Viewer do that with a polyline for example:
And would it be possible to the same also with a SceneLayer loaded or/and other 3D Symbols in place?
I have been looking at: Creating visualizations manually | ArcGIS API for JavaScript 4.5, Symbol playground - 4.5, Toggle ground elevation | ArcGIS API for JavaScript 4.5 but I have found nothing.
Thanks!
cc: Richie Carmichael Sean McGee John Grayson Al Pascual
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My feeling is that the sketch tool is mainly aimed at 2D. Drawing in 3D is a more complicated task.
You can set things up to "draw" on 3D objects: https://codepen.io/solowt/pen/MrWOvV?editors=1000 (hold control + drag to draw). The key here is that each drag event has an x, y in pixels that is transformed into a point with x, y, and z in world coordinates, so we're just adding a new x, y, z vertex to the polyline for every drag event. The x, y, z coordinates will respect terrain and 3D Objects, allowing us to draw with respect to whatever the x, y in pixels is intersecting, whether it's terrain or a 3D Object.
To change how graphics are placed in a Scene View, you can adjust a layer's elevationInfo. You can check out the API documentation for the elevationInfo property on various layers to see how this works. { mode: "relative-to-scene" } may give you something closer to what you're looking for.
I would say that for drawing in 3D, if you have to deal with 3D Objects, your best bet for now is to write your own draw tools, similar to the sample I posted, and tailor it to your use case. Keep in mind that "drawing in 3D" is hard to define and you're going to run into lots of weirdness, especially when it comes to drawing Polygons, but also with Polylines.
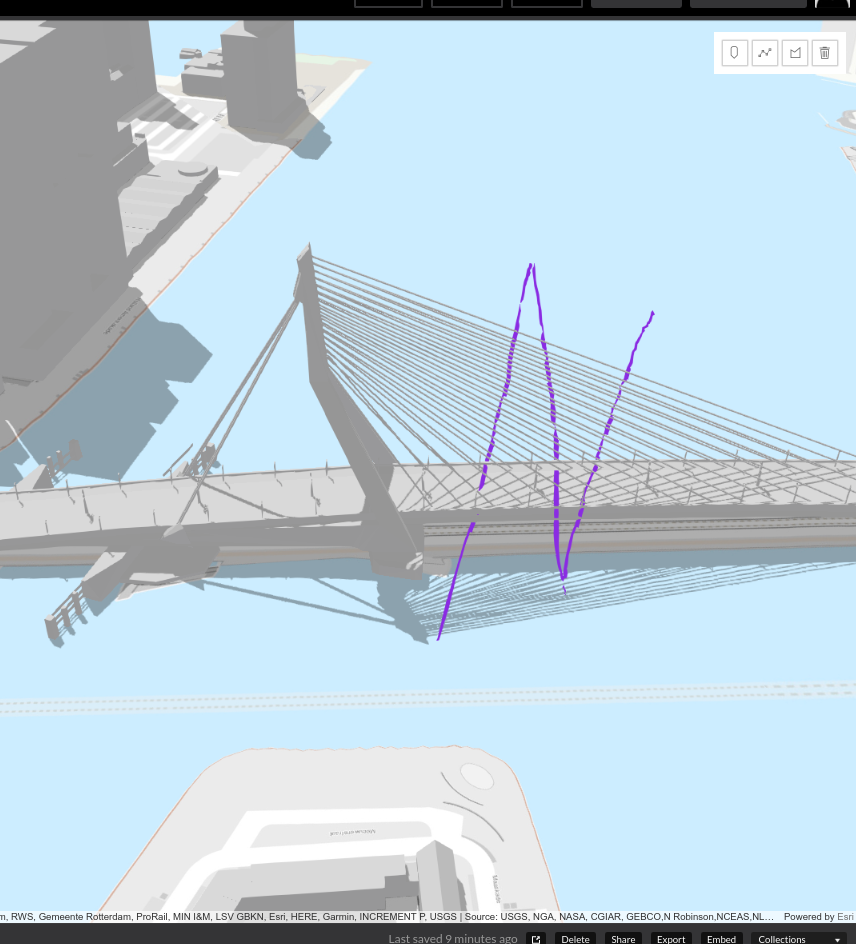
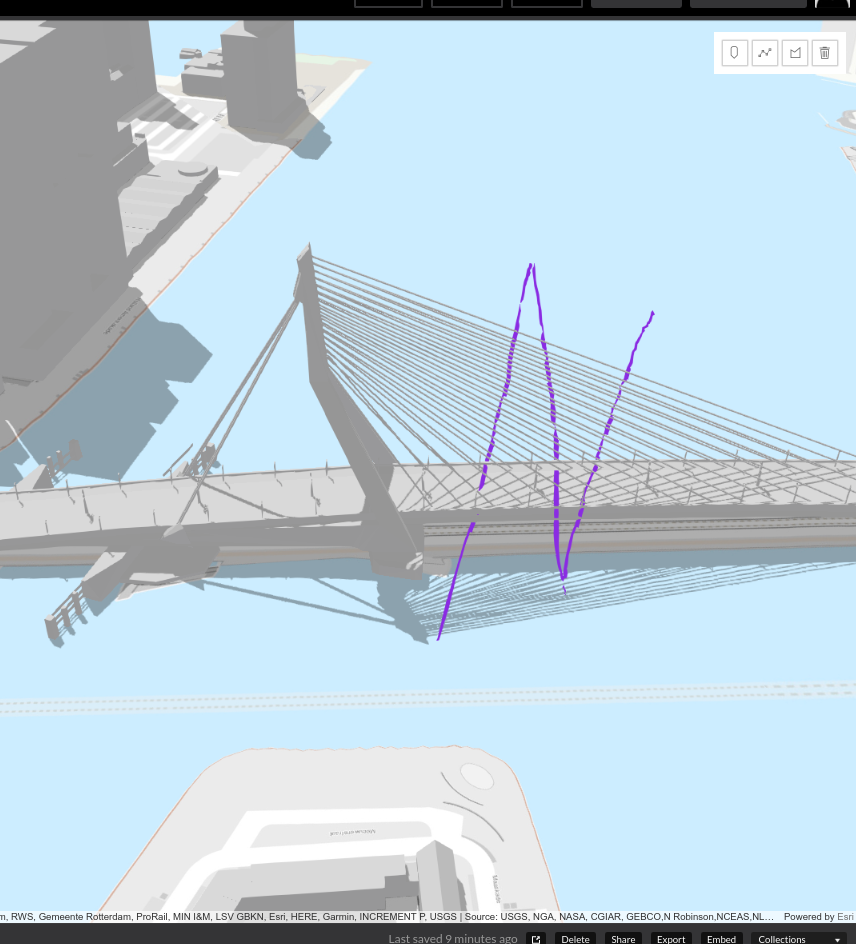
I drew from this perspective, and it looks like what I want:

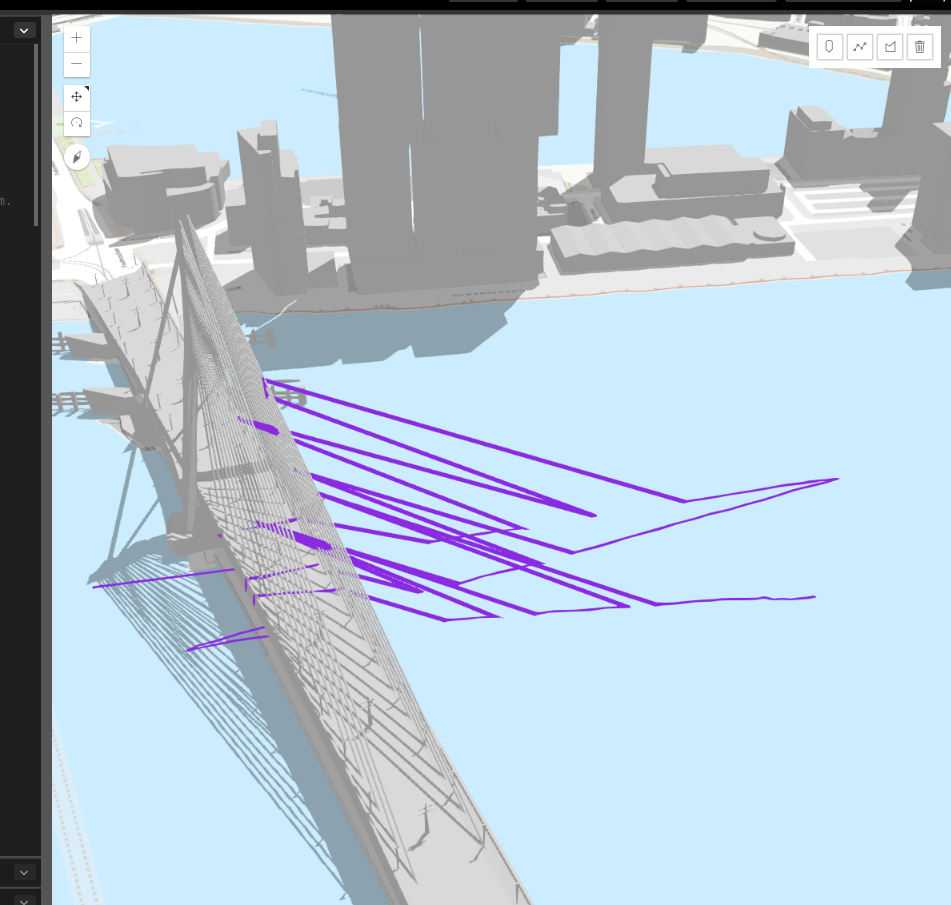
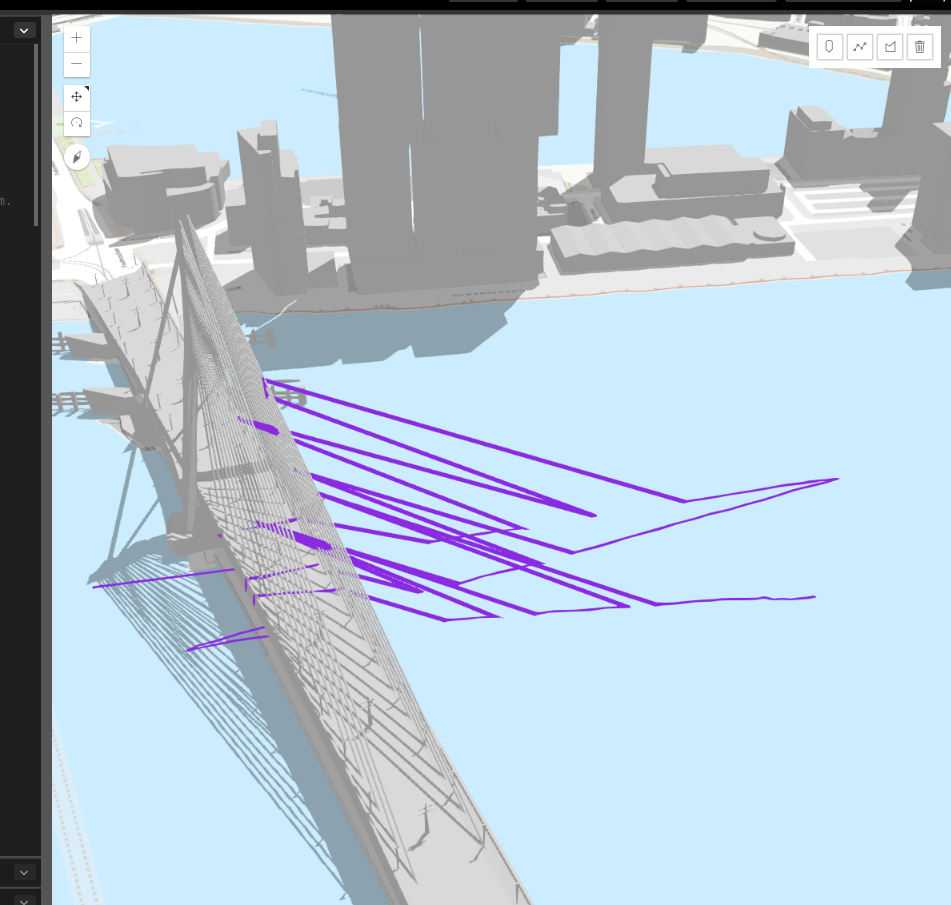
But after rotating the camera, I see I've really drawn this geometry:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Raul, "...draw 3D Symbols" can apply to many different types of symbols, layers, and data. Do you have specific code showing an example of what you're trying to do that doesn't work so we can think about how we might accomplish the specific task? In the included screenshot it looks like you're pointing to a polyline being draped over the terrain which can be accomplished by using the elevationInfo.mode = "on-the-ground" property/setting of the layer (see FeatureLayer). You might also check out the new Draw functionality that might help with some of these tasks.
Here's a modified sample using the SketchViewModel: https://codepen.io/john-grayson/pen/GyKwXW
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Awesome John, thanks! I haven't been playing with the JS API 4.x in a while... ^_^''. Well, I'm just trying to understand everything that can be done with the JS API.
The code sample you just shared is one thing I wanted to know, thanks.
I have notice that this isn't working when we are loading buildings, right?

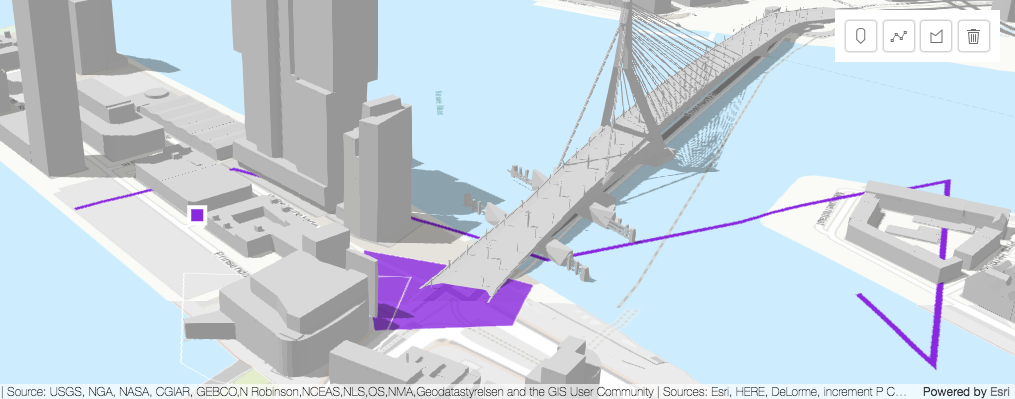
So I guess it is not yet ready to do something like this either, right?:

And then if we remove that object see the polylines:

Thanks one more time! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My feeling is that the sketch tool is mainly aimed at 2D. Drawing in 3D is a more complicated task.
You can set things up to "draw" on 3D objects: https://codepen.io/solowt/pen/MrWOvV?editors=1000 (hold control + drag to draw). The key here is that each drag event has an x, y in pixels that is transformed into a point with x, y, and z in world coordinates, so we're just adding a new x, y, z vertex to the polyline for every drag event. The x, y, z coordinates will respect terrain and 3D Objects, allowing us to draw with respect to whatever the x, y in pixels is intersecting, whether it's terrain or a 3D Object.
To change how graphics are placed in a Scene View, you can adjust a layer's elevationInfo. You can check out the API documentation for the elevationInfo property on various layers to see how this works. { mode: "relative-to-scene" } may give you something closer to what you're looking for.
I would say that for drawing in 3D, if you have to deal with 3D Objects, your best bet for now is to write your own draw tools, similar to the sample I posted, and tailor it to your use case. Keep in mind that "drawing in 3D" is hard to define and you're going to run into lots of weirdness, especially when it comes to drawing Polygons, but also with Polylines.
I drew from this perspective, and it looks like what I want:

But after rotating the camera, I see I've really drawn this geometry:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much Thomas!!, I didn't notice that behaviour before. If I finally make some progress there I'll let you know ![]() . Thx!
. Thx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Raul, I believe the new Draw functionality will not help with this second use case. We've done some related work in this area but I'm not sure if it will help for this task. Let me try a few things and I'll get back to you...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks John! I have found several developers interested on this kind of things and I was just curious about the state of the art of the JS API 4.x on this topic ![]() . So anything else we can learn about this is more than welcome. Thanks!
. So anything else we can learn about this is more than welcome. Thanks!