- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Dojox chart in panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I created a dojox chart using the Info window with chart tutorial.
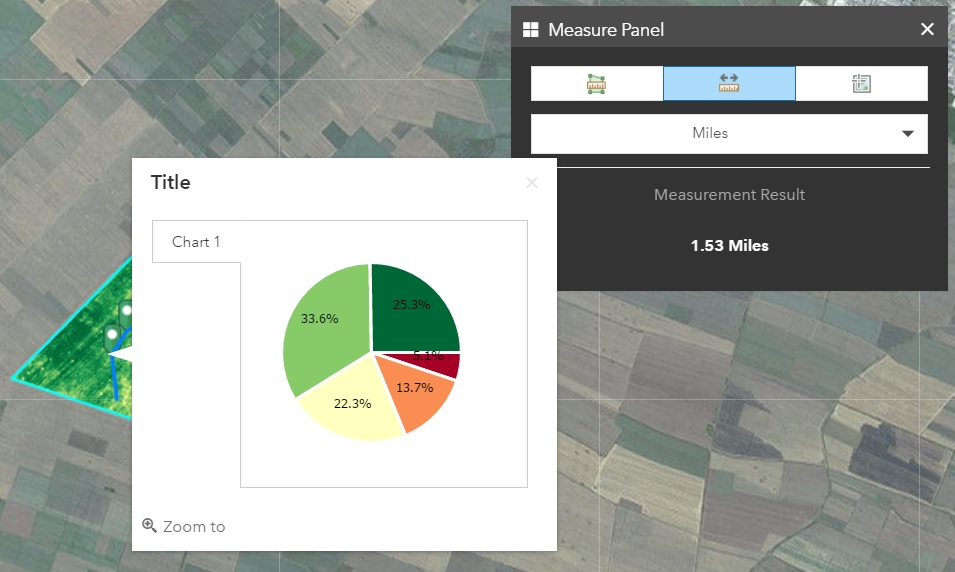
I am using info window and the Measurement widget but this combination seems not to be working because every time you click to create a measurement the info window appears and covers your region of interest.

One solution would be to dock the popups but that is only available in JavaScript 4.x which does not support the Measurement widget.
So I guess I need to put the popups in a panel.
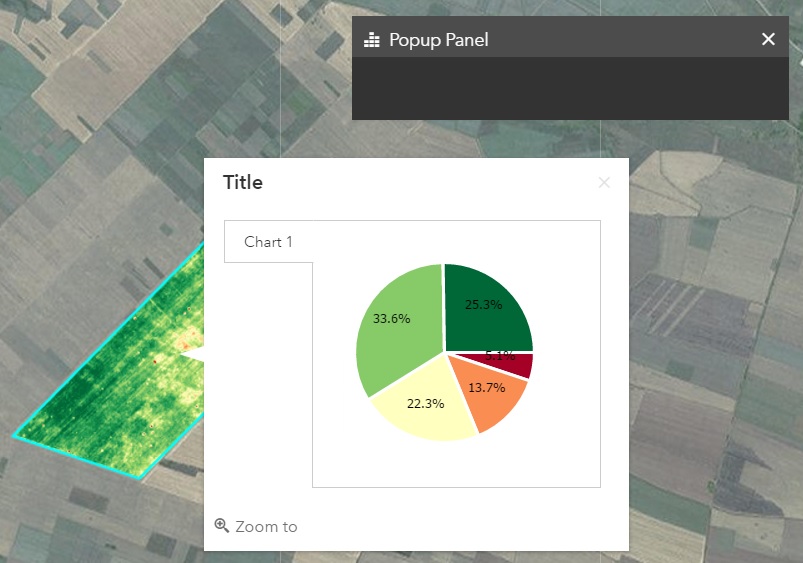
I used the sample code from the Popup content in side panel tutorial to integrate the popups in my Popup Panel but I am missing something in the code because it's not working.

Any support with the code would be very helpful.
My map in the ESRI Calcite Maps theme is available on JS Bin.
// From tutorial "Popup content in side panel"
function(error){
console.log("Map creation failed: ", dojo.toJson(error));
...
</script>Thank you,
Michelle
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michelle,
Ok then this should do:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.3.css">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-3.x.min-v0.3.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/esri/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.esriPopup .contentPane {
height: 235px;
}
.nav {
padding: 5px 10px;
background: #4479BA;
color: #FFF;
border-radius: 5px;
border: solid 1px #20538D;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
}
#header {
text-align: center;
height: 60px;
border-bottom: solid 1px #ccc;
}
</style>
</head>
<body class="calcite calcite-maps calcite-nav-top calcite-zoom-top-left calcite-layout-small-title">
<!-- Navbar -->
<nav class="navbar calcite-navbar navbar-fixed-top calcite-text-light calcite-bg-dark">
<!-- Menu -->
<div class="dropdown calcite-dropdown calcite-bg-light calcite-text-dark" role="presentation">
<a class="dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false">
<div class="calcite-dropdown-toggle">
<span class="sr-only">Toggle dropdown menu</span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</a>
<ul class="dropdown-menu">
<li><a role="button" data-target="#panelMeasure" aria-haspopup="true"><span class="glyphicon glyphicon-th-large"></span> Measure Panel</a></li>
<li><a role="button" data-target="#panelPopup" aria-haspopup="true"><span class="glyphicon glyphicon-equalizer glyphicon"></span> Popup Panel</a></li>
</ul>
</div>
</nav>
<!--end Navbar -->
<!-- Map Container -->
<div class="calcite-map">
<div id="mapViewDiv" class="calcite-map-absolute"></div>
</div>
<!-- end Map Container -->
<!-- Panels -->
<div class="calcite-panels calcite-panels-right calcite-bg-dark calcite-text-light panel-group" role="tablist" aria-multiselectable="true">
<!-- Measure Panel -->
<div id="panelMeasure" class="panel collapse">
<div id="headingMeasure" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseMeasure" aria-expanded="true" aria-controls="collapseMeasure"><span class="glyphicon glyphicon-th-large" aria-hidden="true"></span><span class="panel-label">Measure Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelMeasure"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseMeasure" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingMeasure">
<div class="panel-body">
<div id="measurementDiv"></div>
</div>
</div>
</div>
<!-- Popup Panel -->
<div id="panelPopup" class="panel collapse">
<div id="headingPopup" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapsePopup" aria-expanded="true" aria-controls="collapsePopup"><span class="glyphicon glyphicon-equalizer glyphicon" aria-hidden="true"></span><span class="panel-label">Popup Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelPopup"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapsePopup" class="panel-collapse" role="tabpanel" aria-labelledby="headingPopup">
<div class="panel-body">
<div id="leftPane"></div>
<div id="header">
<div id="featureCount" style="margin-bottom:5px;">Click to select feature(s)</div>
<div id="pager" style="display:none;">
<a href='javascript:void(0);' id="previous" class='nav' style="text-decoration: none;">
< Prev </a>
<a href='javascript:void(0);' id="next" class='nav' style="text-decoration: none;">
Next >
</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
}, {
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- JavaScript 3.20 -->
<script src="https://js.arcgis.com/3.20/"></script>
<script>
require([
"esri/map",
"esri/InfoTemplate",
"dijit/layout/TabContainer",
"dijit/layout/ContentPane",
"dojox/charting/Chart2D",
"dojox/charting/action2d/MoveSlice",
"dojo/dom-construct",
"dojo/dom-class",
"esri/arcgis/utils",
"esri/dijit/Measurement",
"esri/dijit/PopupTemplate",
"dojo/query",
"dojo/on",
"esri/dijit/Popup",
"dijit/registry",
"esri/domUtils",
"dojo/dom",
"calcite-maps/calcitemaps-v0.3",
"bootstrap/Collapse",
"bootstrap/Dropdown",
"bootstrap/Tab",
"dojo/domReady!"
],
function(Map, InfoTemplate, TabContainer, ContentPane, Chart2D, MoveSlice, domConstruct, domClass, arcgisUtils, Measurement,
PopupTemplate, query, on, Popup, registry, domUtils, dom, CalciteMaps) {
esri.config.defaults.io.proxyUrl = "/proxy/";
esri.config.defaults.io.alwaysUseProxy = false;
esri.config.defaults.geometryService = new esri.tasks.GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
//setup event handlers for the next/previous buttons
on(dom.byId("previous"), "click", selectPrevious);
on(dom.byId("next"), "click", selectNext);
arcgisUtils.createMap("a7892820987c499ea376fe558b54eab3", "mapViewDiv", {
usePopupManager: true
}).then(function(response) {
window.map = response.map;
//set the popup's popupWindow property to false. This prevents the popup from displaying
map.infoWindow.set("popupWindow", false);
initializeSidebar(window.map);
var template = new InfoTemplate();
template.setTitle("Title");
template.setContent(getWindowContent);
var featureLayer = map.getLayer(map.graphicsLayerIds[0]);
featureLayer.infoTemplate = template;
function getWindowContent(graphic) {
// Tab Container
var tc = new TabContainer({
style: "width:100%;height:100%;",
tabPosition: "left-h"
},
domConstruct.create("div")
);
var cp1 = new ContentPane({
title: "Chart 1"
});
tc.addChild(cp1);
// Chart
var c1 = domConstruct.create("div", domConstruct.create("div"));
var chart1 = new Chart2D(c1);
domClass.add(chart1, "chart");
chart1.addPlot("default", {
type: "Pie",
labelOffset: 25,
stroke: {
width: 2.5,
color: "#fff"
}
});
tc.watch("selectedChildWidget", function(name, oldVal, newVal) {
if (newVal.title === "Chart") {
chart1.resize(180, 180)
}
});
var L1_ha = graphic.attributes.L1__ha_;
var L1_proc = graphic.attributes.L1____;
var L2_ha = graphic.attributes.L2__ha_;
var L2_proc = graphic.attributes.L2____;
var L3_ha = graphic.attributes.L3__ha_;
var L3_proc = graphic.attributes.L3____;
var L4_ha = graphic.attributes.L4__ha_;
var L4_proc = graphic.attributes.L4____;
var L5_ha = graphic.attributes.L5__ha_;
var L5_proc = graphic.attributes.L5____;
chart1.addSeries("Chart1", [{
y: L1_ha,
fill: "#A50026"
},
{
y: L2_ha,
fill: "#F98D52"
},
{
y: L3_ha,
fill: "#FFFFBF"
},
{
y: L4_ha,
fill: "#86CB67"
},
{
y: L5_ha,
fill: "#006837"
}
]);
new MoveSlice(chart1, "default");
cp1.set("content", chart1.node);
setTimeout(function() {
chart1.resize(180, 180);
}, 200);
return tc.domNode
}
// end Tab Container
var measurement = new Measurement({
map: window.map,
}, dojo.byId('measurementDiv'));
measurement.startup();
on(measurement, "tool-change", function(evt) {
if (!evt.toolName) {
window.map.setInfoWindowOnClick(true);
} else {
window.map.setInfoWindowOnClick(false);
}
});
},
function(error) {
console.log("Map creation failed: ", dojo.toJson(error));
});
function initializeSidebar(map) {
var lp = new ContentPane({style:"height:235px"}, dom.byId("leftPane"));
lp.startup();
var popup = window.map.infoWindow;
//when the selection changes update the side panel to display the popup info for the
//currently selected feature.
on(popup, "selection-change", function() {
displayPopupContent(popup.getSelectedFeature());
});
//when the selection is cleared remove the popup content from the side panel.
on(popup, "clear-features", function() {
//dom.byId replaces dojo.byId
dom.byId("featureCount").innerHTML = "Click to select feature(s)";
//registry.byId replaces dijit.byId
registry.byId("leftPane").set("content", "");
domUtils.hide(dom.byId("pager"));
});
//When features are associated with the map's info window update the sidebar with the new content.
on(popup, "set-features", function(evt) {;
if(popup.getSelectedFeature()){
if(!domClass.contains(query("#panelPopup")[0],"in")){
query("#panelPopup").collapse("toggle");
}
displayPopupContent(popup.getSelectedFeature());
}
dom.byId("featureCount").innerHTML = popup.features.length + " feature(s) selected";
//enable navigation if more than one feature is selected
popup.features.length > 1 ? domUtils.show(dom.byId("pager")) : domUtils.hide(dom.byId("pager"));
});
}
function displayPopupContent(feature) {
if (feature) {
var content = feature.getContent();
registry.byId("leftPane").set("content", content);
}
}
function selectPrevious() {
window.map.infoWindow.selectPrevious();
}
function selectNext() {
window.map.infoWindow.selectNext();
}
}
)
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michelle,
You just disable the info window when using the measurement tools:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.3.css">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-3.x.min-v0.3.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/esri/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.esriPopup .contentPane {
height: 235px;
}
</style>
</head>
<body class="calcite calcite-maps calcite-nav-top calcite-zoom-top-left calcite-layout-small-title">
<!-- Navbar -->
<nav class="navbar calcite-navbar navbar-fixed-top calcite-text-light calcite-bg-dark">
<!-- Menu -->
<div class="dropdown calcite-dropdown calcite-bg-light calcite-text-dark" role="presentation">
<a class="dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false">
<div class="calcite-dropdown-toggle">
<span class="sr-only">Toggle dropdown menu</span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</a>
<ul class="dropdown-menu">
<li><a role="button" data-target="#panelMeasure" aria-haspopup="true"><span class="glyphicon glyphicon-th-large"></span> Measure Panel</a></li>
</ul>
</div>
</nav> <!--end Navbar -->
<!-- Map Container -->
<div class="calcite-map">
<div id="mapViewDiv" class="calcite-map-absolute"></div>
</div> <!-- end Map Container -->
<!-- Panels -->
<div class="calcite-panels calcite-panels-right calcite-bg-dark calcite-text-light panel-group" role="tablist" aria-multiselectable="true">
<!-- Measure Panel -->
<div id="panelMeasure" class="panel collapse">
<div id="headingMeasure" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseMeasure" aria-expanded="true" aria-controls="collapseMeasure"><span class="glyphicon glyphicon-th-large" aria-hidden="true"></span><span class="panel-label">Measure Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelMeasure"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseMeasure" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingMeasure">
<div class="panel-body">
<div id="measurementDiv"></div>
</div>
</div>
</div>
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
}, {
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- JavaScript 3.20 -->
<script src="https://js.arcgis.com/3.20/"></script>
<script>
var app, map;
require([
"esri/map",
"esri/InfoTemplate",
"dijit/layout/TabContainer",
"dijit/layout/ContentPane",
"dojox/charting/Chart2D",
"dojox/charting/action2d/MoveSlice",
"dojo/dom-construct",
"dojo/dom-class",
"esri/arcgis/utils",
"esri/dijit/Measurement",
"esri/dijit/PopupTemplate",
"dojo/query",
"dojo/on",
"calcite-maps/calcitemaps-v0.3",
"bootstrap/Collapse",
"bootstrap/Dropdown",
"bootstrap/Tab",
"dojo/domReady!",
],
function(Map, InfoTemplate, TabContainer,ContentPane, Chart2D, MoveSlice, domConstruct, domClass, arcgisUtils, Measurement, PopupTemplate, query, on, CalciteMaps) {
esri.config.defaults.io.proxyUrl = "/proxy/";
esri.config.defaults.io.alwaysUseProxy = false;
esri.config.defaults.geometryService = new esri.tasks.GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
arcgisUtils.createMap("a7892820987c499ea376fe558b54eab3", "mapViewDiv", {usePopupManager: true}).then(function(response){
map = response.map;
var template = new InfoTemplate();
template.setTitle("Title");
template.setContent(getWindowContent);
var featureLayer = map.getLayer(map.graphicsLayerIds[0]);
featureLayer.infoTemplate = template;
function getWindowContent(graphic) {
// Tab Container
var tc = new TabContainer({
style: "width:100%;height:100%;",
tabPosition:"left-h"
},
domConstruct.create("div")
);
var cp1 = new ContentPane({title: "Chart 1"});
tc.addChild(cp1);
// Chart
var c1 = domConstruct.create("div", domConstruct.create("div"));
var chart1 = new Chart2D(c1);
domClass.add(chart1, "chart");
chart1.addPlot("default", {
type: "Pie",
labelOffset: 25,
stroke: {width: 2.5, color: "#fff"}
});
tc.watch("selectedChildWidget", function(name, oldVal, newVal){
if (newVal.title === "Chart") {
chart1.resize(180,180)
}
});
var L1_ha = graphic.attributes.L1__ha_;
var L1_proc = graphic.attributes.L1____;
var L2_ha = graphic.attributes.L2__ha_;
var L2_proc = graphic.attributes.L2____;
var L3_ha = graphic.attributes.L3__ha_;
var L3_proc = graphic.attributes.L3____;
var L4_ha = graphic.attributes.L4__ha_;
var L4_proc = graphic.attributes.L4____;
var L5_ha = graphic.attributes.L5__ha_;
var L5_proc = graphic.attributes.L5____;
chart1.addSeries("Chart1", [
{y: L1_ha, fill: "#A50026"},
{y: L2_ha, fill: "#F98D52"},
{y: L3_ha, fill: "#FFFFBF"},
{y: L4_ha, fill: "#86CB67"},
{y: L5_ha, fill: "#006837"}
]);
new MoveSlice(chart1, "default");
cp1.set("content", chart1.node);
setTimeout(function(){
chart1.resize(180,180);
}, 200);
return tc.domNode
}
// end Tab Container
var measurement = new Measurement({
map: map,
}, dojo.byId('measurementDiv'));
measurement.startup();
on(measurement, "tool-change", function(evt){
if(!evt.toolName){
map.setInfoWindowOnClick(true);
} else {
map.setInfoWindowOnClick(false);
}
});
},
function(error){
console.log("Map creation failed: ", dojo.toJson(error));
});
}
)
</script>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Disabling the info window does the job really nice, thank you ![]()
As a way for me to learn how to code, is it also possible to integrate the popup in the Popup Panel?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michelle,
Ok then this should do:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.3.css">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-3.x.min-v0.3.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/esri/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.esriPopup .contentPane {
height: 235px;
}
.nav {
padding: 5px 10px;
background: #4479BA;
color: #FFF;
border-radius: 5px;
border: solid 1px #20538D;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
}
#header {
text-align: center;
height: 60px;
border-bottom: solid 1px #ccc;
}
</style>
</head>
<body class="calcite calcite-maps calcite-nav-top calcite-zoom-top-left calcite-layout-small-title">
<!-- Navbar -->
<nav class="navbar calcite-navbar navbar-fixed-top calcite-text-light calcite-bg-dark">
<!-- Menu -->
<div class="dropdown calcite-dropdown calcite-bg-light calcite-text-dark" role="presentation">
<a class="dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false">
<div class="calcite-dropdown-toggle">
<span class="sr-only">Toggle dropdown menu</span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</a>
<ul class="dropdown-menu">
<li><a role="button" data-target="#panelMeasure" aria-haspopup="true"><span class="glyphicon glyphicon-th-large"></span> Measure Panel</a></li>
<li><a role="button" data-target="#panelPopup" aria-haspopup="true"><span class="glyphicon glyphicon-equalizer glyphicon"></span> Popup Panel</a></li>
</ul>
</div>
</nav>
<!--end Navbar -->
<!-- Map Container -->
<div class="calcite-map">
<div id="mapViewDiv" class="calcite-map-absolute"></div>
</div>
<!-- end Map Container -->
<!-- Panels -->
<div class="calcite-panels calcite-panels-right calcite-bg-dark calcite-text-light panel-group" role="tablist" aria-multiselectable="true">
<!-- Measure Panel -->
<div id="panelMeasure" class="panel collapse">
<div id="headingMeasure" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseMeasure" aria-expanded="true" aria-controls="collapseMeasure"><span class="glyphicon glyphicon-th-large" aria-hidden="true"></span><span class="panel-label">Measure Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelMeasure"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseMeasure" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingMeasure">
<div class="panel-body">
<div id="measurementDiv"></div>
</div>
</div>
</div>
<!-- Popup Panel -->
<div id="panelPopup" class="panel collapse">
<div id="headingPopup" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapsePopup" aria-expanded="true" aria-controls="collapsePopup"><span class="glyphicon glyphicon-equalizer glyphicon" aria-hidden="true"></span><span class="panel-label">Popup Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelPopup"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapsePopup" class="panel-collapse" role="tabpanel" aria-labelledby="headingPopup">
<div class="panel-body">
<div id="leftPane"></div>
<div id="header">
<div id="featureCount" style="margin-bottom:5px;">Click to select feature(s)</div>
<div id="pager" style="display:none;">
<a href='javascript:void(0);' id="previous" class='nav' style="text-decoration: none;">
< Prev </a>
<a href='javascript:void(0);' id="next" class='nav' style="text-decoration: none;">
Next >
</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
}, {
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- JavaScript 3.20 -->
<script src="https://js.arcgis.com/3.20/"></script>
<script>
require([
"esri/map",
"esri/InfoTemplate",
"dijit/layout/TabContainer",
"dijit/layout/ContentPane",
"dojox/charting/Chart2D",
"dojox/charting/action2d/MoveSlice",
"dojo/dom-construct",
"dojo/dom-class",
"esri/arcgis/utils",
"esri/dijit/Measurement",
"esri/dijit/PopupTemplate",
"dojo/query",
"dojo/on",
"esri/dijit/Popup",
"dijit/registry",
"esri/domUtils",
"dojo/dom",
"calcite-maps/calcitemaps-v0.3",
"bootstrap/Collapse",
"bootstrap/Dropdown",
"bootstrap/Tab",
"dojo/domReady!"
],
function(Map, InfoTemplate, TabContainer, ContentPane, Chart2D, MoveSlice, domConstruct, domClass, arcgisUtils, Measurement,
PopupTemplate, query, on, Popup, registry, domUtils, dom, CalciteMaps) {
esri.config.defaults.io.proxyUrl = "/proxy/";
esri.config.defaults.io.alwaysUseProxy = false;
esri.config.defaults.geometryService = new esri.tasks.GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
//setup event handlers for the next/previous buttons
on(dom.byId("previous"), "click", selectPrevious);
on(dom.byId("next"), "click", selectNext);
arcgisUtils.createMap("a7892820987c499ea376fe558b54eab3", "mapViewDiv", {
usePopupManager: true
}).then(function(response) {
window.map = response.map;
//set the popup's popupWindow property to false. This prevents the popup from displaying
map.infoWindow.set("popupWindow", false);
initializeSidebar(window.map);
var template = new InfoTemplate();
template.setTitle("Title");
template.setContent(getWindowContent);
var featureLayer = map.getLayer(map.graphicsLayerIds[0]);
featureLayer.infoTemplate = template;
function getWindowContent(graphic) {
// Tab Container
var tc = new TabContainer({
style: "width:100%;height:100%;",
tabPosition: "left-h"
},
domConstruct.create("div")
);
var cp1 = new ContentPane({
title: "Chart 1"
});
tc.addChild(cp1);
// Chart
var c1 = domConstruct.create("div", domConstruct.create("div"));
var chart1 = new Chart2D(c1);
domClass.add(chart1, "chart");
chart1.addPlot("default", {
type: "Pie",
labelOffset: 25,
stroke: {
width: 2.5,
color: "#fff"
}
});
tc.watch("selectedChildWidget", function(name, oldVal, newVal) {
if (newVal.title === "Chart") {
chart1.resize(180, 180)
}
});
var L1_ha = graphic.attributes.L1__ha_;
var L1_proc = graphic.attributes.L1____;
var L2_ha = graphic.attributes.L2__ha_;
var L2_proc = graphic.attributes.L2____;
var L3_ha = graphic.attributes.L3__ha_;
var L3_proc = graphic.attributes.L3____;
var L4_ha = graphic.attributes.L4__ha_;
var L4_proc = graphic.attributes.L4____;
var L5_ha = graphic.attributes.L5__ha_;
var L5_proc = graphic.attributes.L5____;
chart1.addSeries("Chart1", [{
y: L1_ha,
fill: "#A50026"
},
{
y: L2_ha,
fill: "#F98D52"
},
{
y: L3_ha,
fill: "#FFFFBF"
},
{
y: L4_ha,
fill: "#86CB67"
},
{
y: L5_ha,
fill: "#006837"
}
]);
new MoveSlice(chart1, "default");
cp1.set("content", chart1.node);
setTimeout(function() {
chart1.resize(180, 180);
}, 200);
return tc.domNode
}
// end Tab Container
var measurement = new Measurement({
map: window.map,
}, dojo.byId('measurementDiv'));
measurement.startup();
on(measurement, "tool-change", function(evt) {
if (!evt.toolName) {
window.map.setInfoWindowOnClick(true);
} else {
window.map.setInfoWindowOnClick(false);
}
});
},
function(error) {
console.log("Map creation failed: ", dojo.toJson(error));
});
function initializeSidebar(map) {
var lp = new ContentPane({style:"height:235px"}, dom.byId("leftPane"));
lp.startup();
var popup = window.map.infoWindow;
//when the selection changes update the side panel to display the popup info for the
//currently selected feature.
on(popup, "selection-change", function() {
displayPopupContent(popup.getSelectedFeature());
});
//when the selection is cleared remove the popup content from the side panel.
on(popup, "clear-features", function() {
//dom.byId replaces dojo.byId
dom.byId("featureCount").innerHTML = "Click to select feature(s)";
//registry.byId replaces dijit.byId
registry.byId("leftPane").set("content", "");
domUtils.hide(dom.byId("pager"));
});
//When features are associated with the map's info window update the sidebar with the new content.
on(popup, "set-features", function(evt) {;
if(popup.getSelectedFeature()){
if(!domClass.contains(query("#panelPopup")[0],"in")){
query("#panelPopup").collapse("toggle");
}
displayPopupContent(popup.getSelectedFeature());
}
dom.byId("featureCount").innerHTML = popup.features.length + " feature(s) selected";
//enable navigation if more than one feature is selected
popup.features.length > 1 ? domUtils.show(dom.byId("pager")) : domUtils.hide(dom.byId("pager"));
});
}
function displayPopupContent(feature) {
if (feature) {
var content = feature.getContent();
registry.byId("leftPane").set("content", content);
}
}
function selectPrevious() {
window.map.infoWindow.selectPrevious();
}
function selectNext() {
window.map.infoWindow.selectNext();
}
}
)
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Great support and a helpful topic.
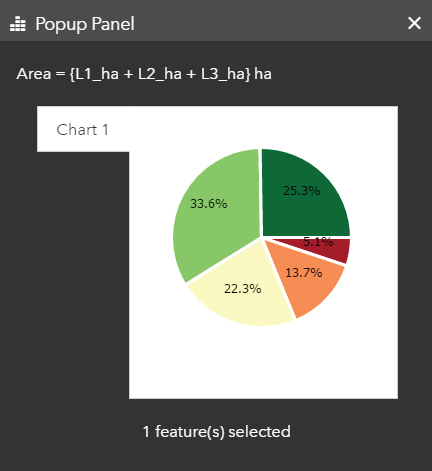
I added a new div in Michelle's panel. Can you populate that div with data from that chart, for example to add up those pie slices in order to obtain an area? The data should update each time you select another feature (like the chart does).
Here is the updated JS Bin with the new div.
Thank you,
Andrei.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andrei,
Sure see line 326:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.3.css">
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-3.x.min-v0.3.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/themes/calcite/esri/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.esriPopup .contentPane {
height: 235px;
}
.nav {
padding: 5px 10px;
background: #4479BA;
color: #FFF;
border-radius: 5px;
border: solid 1px #20538D;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
}
#header {
text-align: center;
height: 60px;
border-bottom: solid 1px #ccc;
}
</style>
</head>
<body class="calcite calcite-maps calcite-nav-top calcite-zoom-top-left calcite-layout-small-title">
<!-- Navbar -->
<nav class="navbar calcite-navbar navbar-fixed-top calcite-text-light calcite-bg-dark">
<!-- Menu -->
<div class="dropdown calcite-dropdown calcite-bg-light calcite-text-dark" role="presentation">
<a class="dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false">
<div class="calcite-dropdown-toggle">
<span class="sr-only">Toggle dropdown menu</span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</a>
<ul class="dropdown-menu">
<li><a role="button" data-target="#panelMeasure" aria-haspopup="true"><span class="glyphicon glyphicon-th-large"></span> Measure Panel</a></li>
<li><a role="button" data-target="#panelPopup" aria-haspopup="true"><span class="glyphicon glyphicon-equalizer glyphicon"></span> Popup Panel</a></li>
</ul>
</div>
</nav>
<!--end Navbar -->
<!-- Map Container -->
<div class="calcite-map">
<div id="mapViewDiv" class="calcite-map-absolute"></div>
</div>
<!-- end Map Container -->
<!-- Panels -->
<div class="calcite-panels calcite-panels-right calcite-bg-dark calcite-text-light panel-group" role="tablist" aria-multiselectable="true">
<!-- Measure Panel -->
<div id="panelMeasure" class="panel collapse">
<div id="headingMeasure" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseMeasure" aria-expanded="true" aria-controls="collapseMeasure"><span class="glyphicon glyphicon-th-large" aria-hidden="true"></span><span class="panel-label">Measure Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelMeasure"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseMeasure" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingMeasure">
<div class="panel-body">
<div id="measurementDiv"></div>
</div>
</div>
</div>
<!-- Popup Panel -->
<div id="panelPopup" class="panel collapse">
<div id="headingPopup" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapsePopup" aria-expanded="true" aria-controls="collapsePopup"><span class="glyphicon glyphicon-equalizer glyphicon" aria-hidden="true"></span><span class="panel-label">Popup Panel</span></a>
<a class="panel-close" role="button" data-toggle="collapse" data-target="#panelPopup"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapsePopup" class="panel-collapse" role="tabpanel" aria-labelledby="headingPopup">
<div class="panel-body">
<!-- New div -->
<div id="text"></div>
<div id="leftPane"></div>
<div id="header">
<div id="featureCount" style="margin-bottom:5px;">Click to select feature(s)</div>
<div id="pager" style="display:none;">
<a href='javascript:void(0);' id="previous" class='nav' style="text-decoration: none;">
< Prev </a>
<a href='javascript:void(0);' id="next" class='nav' style="text-decoration: none;">
Next >
</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
}, {
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- JavaScript 3.20 -->
<script src="https://js.arcgis.com/3.20/"></script>
<script>
require([
"esri/map",
"esri/InfoTemplate",
"dijit/layout/TabContainer",
"dijit/layout/ContentPane",
"dojox/charting/Chart2D",
"dojox/charting/action2d/MoveSlice",
"dojo/dom-construct",
"dojo/dom-class",
"esri/arcgis/utils",
"esri/dijit/Measurement",
"esri/dijit/PopupTemplate",
"dojo/query",
"dojo/on",
"esri/dijit/Popup",
"dijit/registry",
"esri/domUtils",
"dojo/dom",
"calcite-maps/calcitemaps-v0.3",
"bootstrap/Collapse",
"bootstrap/Dropdown",
"bootstrap/Tab",
"dojo/domReady!"
],
function(Map, InfoTemplate, TabContainer, ContentPane, Chart2D, MoveSlice, domConstruct, domClass, arcgisUtils, Measurement,
PopupTemplate, query, on, Popup, registry, domUtils, dom, CalciteMaps) {
esri.config.defaults.io.proxyUrl = "/proxy/";
esri.config.defaults.io.alwaysUseProxy = false;
esri.config.defaults.geometryService = new esri.tasks.GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
//setup event handlers for the next/previous buttons
on(dom.byId("previous"), "click", selectPrevious);
on(dom.byId("next"), "click", selectNext);
arcgisUtils.createMap("a7892820987c499ea376fe558b54eab3", "mapViewDiv", {
usePopupManager: true
}).then(function(response) {
window.map = response.map;
//set the popup's popupWindow property to false. This prevents the popup from displaying
map.infoWindow.set("popupWindow", false);
initializeSidebar(window.map);
var template = new InfoTemplate();
template.setTitle("Title");
template.setContent(getWindowContent);
var featureLayer = map.getLayer(map.graphicsLayerIds[0]);
featureLayer.infoTemplate = template;
function getWindowContent(graphic) {
// Tab Container
var tc = new TabContainer({
style: "width:100%;height:100%;",
tabPosition: "left-h"
},
domConstruct.create("div")
);
var cp1 = new ContentPane({
title: "Chart 1"
});
tc.addChild(cp1);
// Chart
var c1 = domConstruct.create("div", domConstruct.create("div"));
var chart1 = new Chart2D(c1);
domClass.add(chart1, "chart");
chart1.addPlot("default", {
type: "Pie",
labelOffset: 25,
stroke: {
width: 2.5,
color: "#fff"
}
});
tc.watch("selectedChildWidget", function(name, oldVal, newVal) {
if (newVal.title === "Chart") {
chart1.resize(180, 180)
}
});
var L1_ha = graphic.attributes.L1__ha_;
var L1_proc = graphic.attributes.L1____;
var L2_ha = graphic.attributes.L2__ha_;
var L2_proc = graphic.attributes.L2____;
var L3_ha = graphic.attributes.L3__ha_;
var L3_proc = graphic.attributes.L3____;
var L4_ha = graphic.attributes.L4__ha_;
var L4_proc = graphic.attributes.L4____;
var L5_ha = graphic.attributes.L5__ha_;
var L5_proc = graphic.attributes.L5____;
chart1.addSeries("Chart1", [{
y: L1_ha,
fill: "#A50026"
},
{
y: L2_ha,
fill: "#F98D52"
},
{
y: L3_ha,
fill: "#FFFFBF"
},
{
y: L4_ha,
fill: "#86CB67"
},
{
y: L5_ha,
fill: "#006837"
}
]);
new MoveSlice(chart1, "default");
cp1.set("content", chart1.node);
setTimeout(function() {
chart1.resize(180, 180);
}, 200);
return tc.domNode
}
// end Tab Container
var measurement = new Measurement({
map: window.map,
}, dojo.byId('measurementDiv'));
measurement.startup();
on(measurement, "tool-change", function(evt) {
if (!evt.toolName) {
window.map.setInfoWindowOnClick(true);
} else {
window.map.setInfoWindowOnClick(false);
}
});
},
function(error) {
console.log("Map creation failed: ", dojo.toJson(error));
});
function initializeSidebar(map) {
var lp = new ContentPane({style:"height:235px"}, dom.byId("leftPane"));
lp.startup();
var popup = window.map.infoWindow;
//when the selection changes update the side panel to display the popup info for the
//currently selected feature.
on(popup, "selection-change", function() {
displayPopupContent(popup.getSelectedFeature());
});
//when the selection is cleared remove the popup content from the side panel.
on(popup, "clear-features", function() {
//dom.byId replaces dojo.byId
dom.byId("featureCount").innerHTML = "Click to select feature(s)";
//registry.byId replaces dijit.byId
registry.byId("leftPane").set("content", "");
domUtils.hide(dom.byId("pager"));
});
//When features are associated with the map's info window update the sidebar with the new content.
on(popup, "set-features", function(evt) {;
if(popup.getSelectedFeature()){
if(!domClass.contains(query("#panelPopup")[0],"in")){
query("#panelPopup").collapse("toggle");
}
displayPopupContent(popup.getSelectedFeature());
}
dom.byId("featureCount").innerHTML = popup.features.length + " feature(s) selected";
//enable navigation if more than one feature is selected
popup.features.length > 1 ? domUtils.show(dom.byId("pager")) : domUtils.hide(dom.byId("pager"));
});
}
function displayPopupContent(feature) {
if (feature) {
var content = feature.getContent();
registry.byId("leftPane").set("content", content);
dom.byId("text").innerHTML = "Area = " + feature.attributes.L1__ha_ + feature.attributes.L2__ha_ + feature.attributes.L3__ha_ + " ha";
}
}
function selectPrevious() {
window.map.infoWindow.selectPrevious();
}
function selectNext() {
window.map.infoWindow.selectNext();
}
}
)
</script>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it,
Thank you Robert !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I am using the code lines for disabling the chart panel when using the measurement widget:
on(measurement, "tool-change", function(evt){
if(!evt.toolName){
map.setInfoWindowOnClick(true);
} else {
map.setInfoWindowOnClick(false);
}
});but they don't seem to be working anymore.
The panel chart appears when you click the measurement tools on the feature layers:

Am I using incorrectly the code lines above?
Thank you,
Michelle
arcgisUtils.createMap("25bc5a52ccd746c89daefa179cae0036", "mapViewDiv", {
usePopupManager: true
}).then(function (response) {
window.map = response.map;
window.map.infoWindow.set("popupWindow", false);
initializeSidebar(window.map);
var statesLayer = new FeatureLayer("https://services7.arcgis.com/6FZUQ16zBFwjeNsQ/arcgis/rest/services/Feat_Lay_WFL/FeatureServer/0", {
outFields: ["*"]
});
statesLayer.on("click", generatePopup);
window.map.addLayer(statesLayer);
function generatePopup(evt) {
require(["app/CreateChart"], function (CreateChart) {
if (!CreateChart) {
console.log("Module not loaded");
return;
}
var chart = new CreateChart({
graphic: evt.graphic
});
var chartContent = chart.createPieChart();
window.map.infoWindow.setFeatures([evt.graphic]);
if (!domClass.contains(query("#panelPopup")[0], "in")) {
query("#panelPopup").collapse("toggle");
}
registry.byId("chartPanel").set("content", chartContent);
});
}
var measurement = new Measurement({
map: window.map,
}, dojo.byId('measurementDiv'));
measurement.startup();
// ------------ disable chart when using Measurement Widget -----------------------------------
on(measurement, "tool-change", function(evt){
if(!evt.toolName){
map.setInfoWindowOnClick(true);
} else {
map.setInfoWindowOnClick(false);
}
});
// --------------------------------------------------------------------------------------------
},
function(error) {
console.log("Map creation failed: ", dojo.toJson(error));
}
);
function initializeSidebar(map) {
var lp = new ContentPane({
style: "height:235"
}, dom.byId("chartPanel"));
lp.startup();
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michelle,
I would use this code right after you construct the measurement dijit instead:
aspect.after(measurement, 'setTool', function() {
if (measurement.activeTool) {
map.setInfoWindowOnClick(false);
} else {
map.setInfoWindowOnClick(true);
}
});