- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Disable ESRI World Geocoder from Search Bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using the Search multiple sources | ArcGIS API for JavaScript code to create a search bar than can be changed to search multiple attributes.
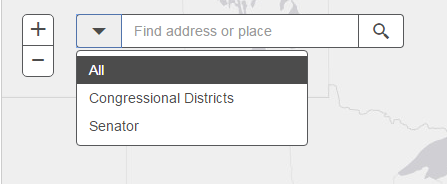
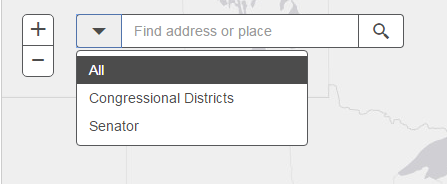
My project is over a small area and it is unnecessary and unwanted to have the geolocator as a search option or even as the default option on the drop down.
My question is, How can I disable this so that it is not either 1)an option under the search bar or 2) not the default search.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeap - try this sample:
ArcGIS API for JavaScript Sandbox
Use this code:
<!DOCTYPE html> <html dir="ltr"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>ArcGIS API for JavaScript | Search widget with multiple sources</title> <link rel="stylesheet" href="http://js.arcgis.com/3.14/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <style> html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; } #search { display: block; position: absolute; z-index: 2; top: 20px; left: 74px; } </style> </script> <script src="http://js.arcgis.com/3.14/"></script> <script> require([ "esri/map", "esri/dijit/Search", "esri/layers/FeatureLayer", "esri/InfoTemplate", "dojo/domReady!" ], function (Map, Search, FeatureLayer, InfoTemplate) { var map = new Map("map", { basemap: "gray", center: [-97, 38], // lon, lat zoom: 5 }); var s = new Search({ enableButtonMode: true, //this enables the search widget to display as a single button enableLabel: false, enableInfoWindow: true, showInfoWindowOnSelect: false, map: map }, "search"); //var sources = s.get("sources"); var sources = []; //Push the sources used to search, by default the ArcGIS Online World geocoder is included. In addition there is a feature layer of US congressional districts. The districts search is set up to find the "DISTRICTID". Also, a feature layer of senator information is set up to find based on the senator name. sources.push({ featureLayer: new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/CongressionalDistricts/FeatureServe..."), searchFields: ["DISTRICTID"], displayField: "DISTRICTID", exactMatch: false, outFields: ["DISTRICTID", "NAME", "PARTY"], name: "Congressional Districts", placeholder: "3708", maxResults: 6, maxSuggestions: 6, //Create an InfoTemplate and include three fields infoTemplate: new InfoTemplate("Congressional District", "District ID: ${DISTRICTID}</br>Name: ${NAME}</br>Party Affiliation: ${PARTY}"), enableSuggestions: true, minCharacters: 0 }); sources.push({ featureLayer: new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/US_Senators/FeatureServer/0"), searchFields: ["Name"], displayField: "Name", exactMatch: false, name: "Senator", outFields: ["*"], placeholder: "Senator name", maxResults: 6, maxSuggestions: 6, //Create an InfoTemplate infoTemplate: new InfoTemplate("Senator information", "Name: ${Name}</br>State: ${State}</br>Party Affiliation: ${Party}</br>Phone No: ${Phone_Number}<br><a href=${Web_Page} target=_blank ;'>Website</a>"), enableSuggestions: true, minCharacters: 0 }); //Set the sources above to the search widget s.set("sources", sources); s.startup(); }); </script> </head> <body> <div id="search"></div> <div id="map"></div> </body> </html>

I set the sources var to an empty array and just pushed the ones explicitly added; not the ones inherently available on construction. Alternatively, you can keep the original sample and just set the sources constructor property to an empty array, or to your sources:
var s = new Search({
enableButtonMode: true, //this enables the search widget to display as a single button
enableLabel: false,
enableInfoWindow: true,
showInfoWindowOnSelect: false,
map: map,
sources: []
}, "search");
var sources = s.get("sources");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeap - try this sample:
ArcGIS API for JavaScript Sandbox
Use this code:
<!DOCTYPE html> <html dir="ltr"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>ArcGIS API for JavaScript | Search widget with multiple sources</title> <link rel="stylesheet" href="http://js.arcgis.com/3.14/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <style> html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; } #search { display: block; position: absolute; z-index: 2; top: 20px; left: 74px; } </style> </script> <script src="http://js.arcgis.com/3.14/"></script> <script> require([ "esri/map", "esri/dijit/Search", "esri/layers/FeatureLayer", "esri/InfoTemplate", "dojo/domReady!" ], function (Map, Search, FeatureLayer, InfoTemplate) { var map = new Map("map", { basemap: "gray", center: [-97, 38], // lon, lat zoom: 5 }); var s = new Search({ enableButtonMode: true, //this enables the search widget to display as a single button enableLabel: false, enableInfoWindow: true, showInfoWindowOnSelect: false, map: map }, "search"); //var sources = s.get("sources"); var sources = []; //Push the sources used to search, by default the ArcGIS Online World geocoder is included. In addition there is a feature layer of US congressional districts. The districts search is set up to find the "DISTRICTID". Also, a feature layer of senator information is set up to find based on the senator name. sources.push({ featureLayer: new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/CongressionalDistricts/FeatureServe..."), searchFields: ["DISTRICTID"], displayField: "DISTRICTID", exactMatch: false, outFields: ["DISTRICTID", "NAME", "PARTY"], name: "Congressional Districts", placeholder: "3708", maxResults: 6, maxSuggestions: 6, //Create an InfoTemplate and include three fields infoTemplate: new InfoTemplate("Congressional District", "District ID: ${DISTRICTID}</br>Name: ${NAME}</br>Party Affiliation: ${PARTY}"), enableSuggestions: true, minCharacters: 0 }); sources.push({ featureLayer: new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/US_Senators/FeatureServer/0"), searchFields: ["Name"], displayField: "Name", exactMatch: false, name: "Senator", outFields: ["*"], placeholder: "Senator name", maxResults: 6, maxSuggestions: 6, //Create an InfoTemplate infoTemplate: new InfoTemplate("Senator information", "Name: ${Name}</br>State: ${State}</br>Party Affiliation: ${Party}</br>Phone No: ${Phone_Number}<br><a href=${Web_Page} target=_blank ;'>Website</a>"), enableSuggestions: true, minCharacters: 0 }); //Set the sources above to the search widget s.set("sources", sources); s.startup(); }); </script> </head> <body> <div id="search"></div> <div id="map"></div> </body> </html>

I set the sources var to an empty array and just pushed the ones explicitly added; not the ones inherently available on construction. Alternatively, you can keep the original sample and just set the sources constructor property to an empty array, or to your sources:
var s = new Search({
enableButtonMode: true, //this enables the search widget to display as a single button
enableLabel: false,
enableInfoWindow: true,
showInfoWindowOnSelect: false,
map: map,
sources: []
}, "search");
var sources = s.get("sources");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
WONDERFUL!, Thank You so much!