- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Directions Widget's - Depart by Date display i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Directions Widget's - Depart by Date display issue in Calcite App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
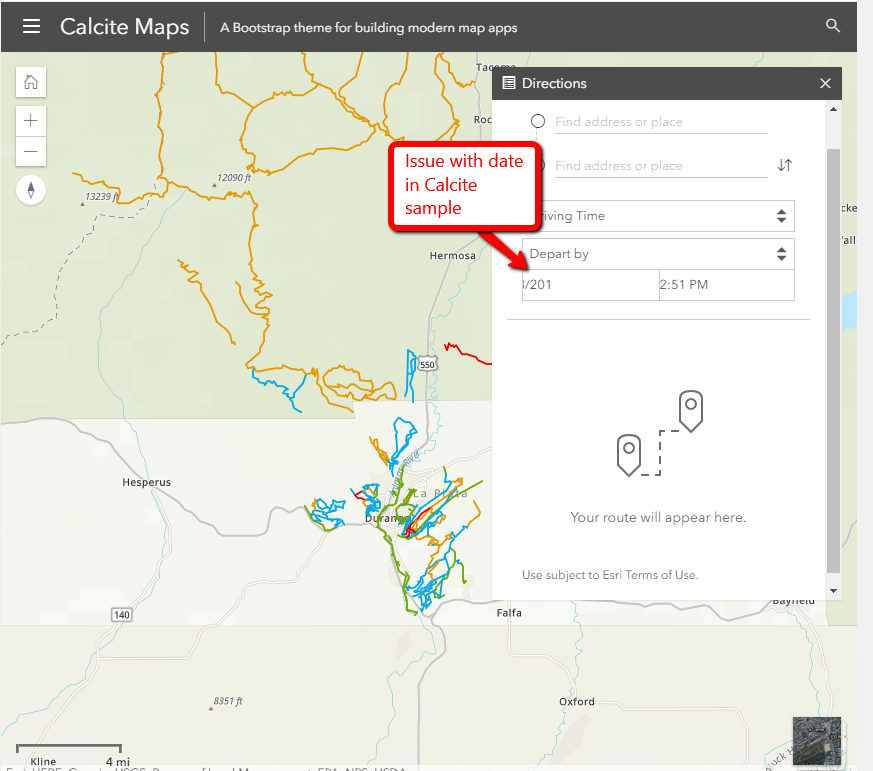
When I am trying to integrate the Directions widget in Calcite sample app of AGS api JS 4.9, Depart by Date display "/201" in Calcite App. Directions widget works well in Esri samples. Please help me.

Here is the code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="description" content="ArcGIS JS v4, Calcite Maps and Bootstrap Example">
<title>ArcGIS JS v4, Calcite Maps and Bootstrap Example</title>
<!-- Calcite Maps Bootstrap -->
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.9.css">
<!--link rel="stylesheet" href="http://localhost/GitHub/calcite-maps/dist/css/calcite-maps-bootstrap.min-v0.9.css"-->
<!-- Calcite Maps -->
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-4.x.min-v0.9.css">
<!--link rel="stylesheet" href="http://localhost/GitHub/calcite-maps/dist/css/calcite-maps-arcgis-4.x.min-v0.9.css"-->
<!-- ArcGIS JS 4 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.9/esri/css/main.css">
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body class="calcite-maps calcite-nav-top">
<!-- Navbar -->
<nav class="navbar calcite-navbar navbar-fixed-top calcite-text-light calcite-bg-dark">
<!-- Menu -->
<div class="dropdown calcite-dropdown calcite-text-dark calcite-bg-light" role="presentation">
<a class="dropdown-toggle" role="menubutton" aria-haspopup="true" aria-expanded="false" tabindex="0">
<div class="calcite-dropdown-toggle">
<span class="sr-only">Toggle dropdown menu</span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</a>
<ul class="dropdown-menu" role="menu">
<li><a role="menuitem" tabindex="0" data-target="#panelInfo" aria-haspopup="true"><span class="glyphicon glyphicon-info-sign"></span> About</a></li>
<li><a role="menuitem" tabindex="0" href="#" data-target="#panelLegend" aria-haspopup="true"><span class="glyphicon glyphicon-list-alt"></span> Legend</a></li>
<li><a role="menuitem" tabindex="0" href="#" data-target="#panelDirections" aria-haspopup="true"><span class="glyphicon glyphicon-list-alt"></span> Directions</a></li>
<li><a role="menuitem" tabindex="0" href="#" id="calciteToggleNavbar" aria-haspopup="true"><span class="glyphicon glyphicon-fullscreen"></span> Full Map</a></li>
</ul>
</div>
<!-- Title -->
<div class="calcite-title calcite-overflow-hidden">
<span class="calcite-title-main">Calcite Maps</span>
<span class="calcite-title-divider hidden-xs"></span>
<span class="calcite-title-sub hidden-xs">A Bootstrap theme for building modern map apps</span>
</div>
<!-- Nav -->
<ul class="nav navbar-nav calcite-nav">
<li>
<div class="calcite-navbar-search calcite-search-expander">
<div id="searchWidgetDiv"></div>
</div>
</li>
</ul>
</nav>
<!--/.calcite-navbar -->
<!-- Map -->
<div class="calcite-map calcite-map-absolute">
<div id="mapViewDiv"></div>
</div>
<!-- /.calcite-map -->
<!-- Panels -->
<div class="calcite-panels calcite-panels-right calcite-text-light calcite-bg-dark panel-group">
<!-- Panel - Basemaps -->
<div id="panelInfo" class="panel collapse in">
<div id="headingInfo" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseInfo" aria-expanded="true" aria-controls="collapseInfo"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span><span class="panel-label">About</span></a>
<a class="panel-close" role="button" data-toggle="collapse" tabindex="0" href="#panelInfo"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseInfo" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingInfo">
<div class="panel-body">
<p>This is my map app!</p>
</div>
</div>
</div>
<!-- Panel - Legend -->
<div id="panelLegend" class="panel collapse">
<div id="headingLegend" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseLegend" aria-expanded="false" aria-controls="collapseLegend"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span><span class="panel-label">Legend</span></a>
<a class="panel-close" role="button" data-toggle="collapse" tabindex="0" href="#panelLegend"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseLegend" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingLegend">
<div class="panel-body">
<div id="legendDiv"></div>
</div>
</div>
</div>
<div id="panelDirections" class="panel collapse">
<div id="headingDirections" class="panel-heading" role="tab">
<div class="panel-title">
<a class="panel-toggle" role="button" data-toggle="collapse" href="#collapseDirections" aria-expanded="false" aria-controls="collapseDirections"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span><span class="panel-label">Directions</span></a>
<a class="panel-close" role="button" data-toggle="collapse" tabindex="0" href="#panelDirections"><span class="esri-icon esri-icon-close" aria-hidden="true"></span></a>
</div>
</div>
<div id="collapseDirections" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingDirections">
<div class="panel-body">
<div id="directionsDiv"></div>
</div>
</div>
</div>
</div>
<!-- /.calcite-panels -->
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
},
{
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- ArcGIS JS 4 -->
<script src="https://js.arcgis.com/4.9/"></script>
<script>
require([
// ArcGIS
"esri/WebMap",
"esri/views/MapView",
// Widgets
"esri/widgets/Home",
"esri/widgets/Zoom",
"esri/widgets/Compass",
"esri/widgets/Search",
"esri/widgets/Legend",
"esri/widgets/Directions",
"esri/widgets/BasemapToggle",
"esri/widgets/ScaleBar",
"esri/widgets/Attribution",
// Bootstrap
"bootstrap/Collapse",
"bootstrap/Dropdown",
// Calcite Maps
"calcite-maps/calcitemaps-v0.9",
// Calcite Maps ArcGIS Support
"calcite-maps/calcitemaps-arcgis-support-v0.9",
"dojo/domReady!"
], function(WebMap, MapView, Home, Zoom, Compass, Search, Legend, Directions,
BasemapToggle, ScaleBar, Attribution,Collapse, Dropdown, CalciteMaps, CalciteMapArcGISSupport) {
/******************************************************************
*
* Create the map, view and widgets
*
******************************************************************/
// Map
var map = new WebMap({
portalItem: {
id: "9f91f911f58540ceaac0300c55e18fbb"
}
});
// View
var mapView = new MapView({
container: "mapViewDiv",
map: map,
padding: {
top: 50,
bottom: 0
},
ui: {components: []}
});
// Popup and panel sync
mapView.when(function(){
CalciteMapArcGISSupport.setPopupPanelSync(mapView);
});
// Search - add to navbar
var searchWidget = new Search({
container: "searchWidgetDiv",
view: mapView
});
CalciteMapArcGISSupport.setSearchExpandEvents(searchWidget);
// Map widgets
var home = new Home({
view: mapView
});
mapView.ui.add(home, "top-left");
var zoom = new Zoom({
view: mapView
});
mapView.ui.add(zoom, "top-left");
var compass = new Compass({
view: mapView
});
mapView.ui.add(compass, "top-left");
var basemapToggle = new BasemapToggle({
view: mapView,
secondBasemap: "satellite"
});
mapView.ui.add(basemapToggle, "bottom-right");
var scaleBar = new ScaleBar({
view: mapView
});
mapView.ui.add(scaleBar, "bottom-left");
var attribution = new Attribution({
view: mapView
});
mapView.ui.add(attribution, "manual");
// Panel widgets - add legend
var legendWidget = new Legend({
container: "legendDiv",
view: mapView
});
var directionsWidget = new Directions({
container: "directionsDiv",
view: mapView
});
});
</script>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add these css rules to fix that:
.esri-directions__departure-time-controls .esri-time-picker {
padding: 0 0.5em;
}
.esri-date-picker__calendar-toggle {
width: 100% !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add these css rules to fix that:
.esri-directions__departure-time-controls .esri-time-picker {
padding: 0 0.5em;
}
.esri-date-picker__calendar-toggle {
width: 100% !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks a lot, Robert.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don’t forget to mark this question as answered by clicking on the mark correct link on the reply that answered your question.