- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Detailed/nitpicky customization of Legend
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I’m sure I’m just one line of code away from getting this to work just right!
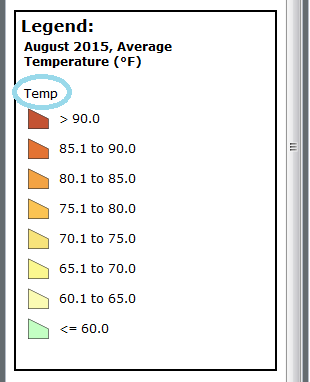
In my code, I have a feature layer that is being symbolized with a class breaks renderer. I also have a Legend (Dijit?). The Title, color swatches and class labels are all showing up OK. However, the legend is also showing what attribute field the renderer is using. I’m guessing that I just need to add a line and use CSS (esriLegendServiceLabel?) to get this to go away, but I just can’t quite figure out what to put.
Here’s a screenshot. I circled the field name that I want not to display in light blue.

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't know if it helps, but this blog post suggests adding a title in order to remove it. Not sure how that works exactly ![]()
Don’t like layer title displayed by default? Add the
titleproperty into thelayerInfosarray.
layerInfos: [{
layer: layer,
title: "National Park Statistics 2013"
}]
Maybe title: "" would clear it.
I've been struggling to produce a legend, and I don't think this widget works very well. Probably it is best to roll our own.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, after months of working on other things, I inadvertently stumbled upon a work-around that removed the field name from the legend. I'm now using version 3.16.
I set the attributeField property of the ClassBreaksRenderer to a function (instead of just giving it the name of a field).
So, the line of code that creates my ClassBreaksRenderer is:
flyrRenderer = new CBRenderer(null, rendfunc0);
And the function that determines the values (located just above the renderer-creating line) is:
rendfunc0 = function(feature) {
var value = (feature.attributes)[field];
return value;
}I kept everything else the same - setting class breaks, symbols, etc. And now there is no field name showing up in the legend.
This accomplishes the task I was setting out to do... There may be a better answer out there (perhaps in JS API 4?).
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »