- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Detailed/nitpicky customization of Legend
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I’m sure I’m just one line of code away from getting this to work just right!
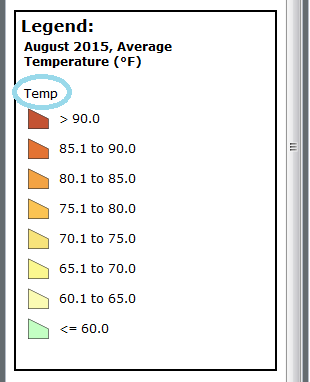
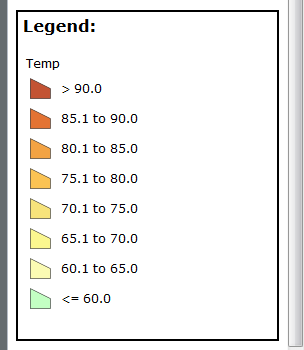
In my code, I have a feature layer that is being symbolized with a class breaks renderer. I also have a Legend (Dijit?). The Title, color swatches and class labels are all showing up OK. However, the legend is also showing what attribute field the renderer is using. I’m guessing that I just need to add a line and use CSS (esriLegendServiceLabel?) to get this to go away, but I just can’t quite figure out what to put.
Here’s a screenshot. I circled the field name that I want not to display in light blue.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, after months of working on other things, I inadvertently stumbled upon a work-around that removed the field name from the legend. I'm now using version 3.16.
I set the attributeField property of the ClassBreaksRenderer to a function (instead of just giving it the name of a field).
So, the line of code that creates my ClassBreaksRenderer is:
flyrRenderer = new CBRenderer(null, rendfunc0);
And the function that determines the values (located just above the renderer-creating line) is:
rendfunc0 = function(feature) {
var value = (feature.attributes)[field];
return value;
}I kept everything else the same - setting class breaks, symbols, etc. And now there is no field name showing up in the legend.
This accomplishes the task I was setting out to do... There may be a better answer out there (perhaps in JS API 4?).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zoe,
Use this website to help:
Inspect and Tweak Your Pages: the Basics — Web Fundamentals
If you post the link to your site I can help more
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, FIrefox has an inspector as well. I haven't used it much, but now's a good time to start, right!
Here's the link to our ENSO Comparison Tool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think you're on the right track. esriLegendServiceLabel is a CSS class so you should just be able to add an additional block of CSS into your project's CSS file:
.esriLegendServiceLabel {
display: none;
}If it's not honoring this CSS modifier, try this instead:
.esriLegendServiceLabel {
display: none !important;
}I tried this with ESRI's Legend demo and that eliminated the layer name like you're looking to do.
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This was interesting. So, I added this line to the <style> section of my htm file:
.esriLegendLayerLabel{display:none !important; }
However, the field name was still showing in the legend.
But, then I switched the version of the API I was referencing... I changed from 3.14 back to 3.13. And that seemed to do the trick, the field name was not showing any more. Unfortunately, I was purposely using 3.14 because can easily round/pad the decimal numbers for polygon labels in my feature layer... So for now at least, I guess we'll just have to decide which is more important to us.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Whoops. I think I copied the name of the CSS class incorrectly. Switch your CSS to this:
.esriLegendServiceLabel {
display: none !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Upon closer inspection, you did put ServiceLabel the first time. I was trying LayerLabel for whatever reason.
So, I tried ServiceLabel in place of LayerLabel. It did remove the title from the legend (August 2015, Average Temperature (°F) ), but the field name (Temp) was still there...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
LegendLayerLabel looks more like the correct CSS class to target. I haven't used the legend widget so I don't have any experience with it so I'm basing my observations on the ESRI samples that use the widget. From what I can see in this sample, the label you want to get rid of does not have an ID or assigned a CSS class directly. The label appears to be a child element inside an HTML table which DOES get assigned the CSS class esriLegendLayerLabel.
That should work but I can't tell why it's not working for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And only using version 3.14 . When I switch to version 3.13, the attribute field name doesn't show up. At least this has been a learning experience, I've never really used the Inspector before. Maybe I just need to learn to create my own Legend from scratch without using the widget. That will probably satisfy the control freak in me ![]() Thanks for your suggestions!
Thanks for your suggestions!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just wanted to chime in that I was working on the same problem in the JavaScript 4.2 API and adding this to my <style> section in my html doc worked for me:
.esri-legend__layer-caption {
display: none !important;
}
This thread helped me narrow a solution down and it's been on my list of things to figure out for awhile, so thanks!