- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Deploy Custom ArcGIS API for JavaScript App (NOT a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Deploy Custom ArcGIS API for JavaScript App (NOT a Web App Builder or Experience Builder App) to Portal or ArcGIS Online Server
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello. I have read this question, https://community.esri.com/t5/arcgis-api-for-javascript-questions/deploying-a-custom-web-map-app-on-..., but the answers did not address the question. I have also searched ESRI docs and done some Google searches, but I have not found documentation on deploying custom JS API apps to a Portal server, and there are no forum posts with satisfactory answers.
So, my question is simple. Is it possible to deploy a custom ArcGIS API for JavaScript app (NOT a Web App Builder or Experience Builder app) to a Portal or ArcGIS Online server? I have read here, https://doc.arcgis.com/en/arcgis-online/reference/supported-items.htm#ESRI_SECTION1_6E84BE3C2FA542B9... that I can link an application to Portal, but I am assuming linking and hosting are not the same.
Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The answer is yes- I currently have 3 up and running behind our firewall and using Portal's authentication to access layers published through Portal and our organization's external ArcGIS Server.
It's not hard but ESRI's documentation isn't as clear as they think. We ended up opening a support ticket and the ESRI support person showed me the proper way in less than 5 minutes. This Help Document describes the process. Basically, develop your JS app (adding the necessary OAuth code for Portal user authentication).
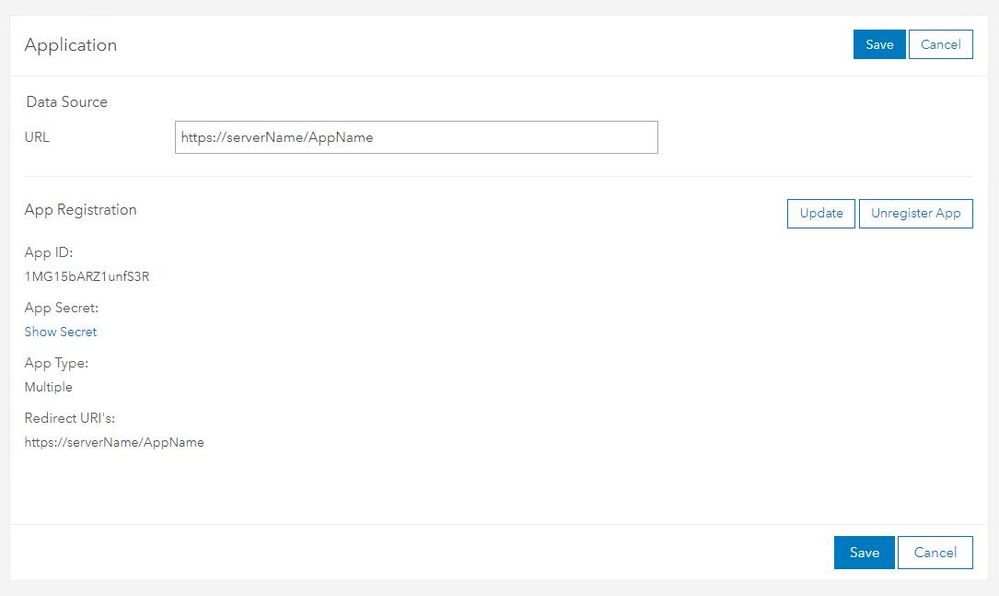
Lastly, in Portal, Add Item->An Application. When prompted, specify the URL for your JS app. Next, It's going to open another window and ask you for the Redirect URI. THIS IS THE SAME URL. This is what tripped me up and is not clear in the docs. Once I had that corrected, my app would load services published through Portal.
Hope this gets you going..
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The answer is yes- I currently have 3 up and running behind our firewall and using Portal's authentication to access layers published through Portal and our organization's external ArcGIS Server.
It's not hard but ESRI's documentation isn't as clear as they think. We ended up opening a support ticket and the ESRI support person showed me the proper way in less than 5 minutes. This Help Document describes the process. Basically, develop your JS app (adding the necessary OAuth code for Portal user authentication).
Lastly, in Portal, Add Item->An Application. When prompted, specify the URL for your JS app. Next, It's going to open another window and ask you for the Redirect URI. THIS IS THE SAME URL. This is what tripped me up and is not clear in the docs. Once I had that corrected, my app would load services published through Portal.
Hope this gets you going..
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you want to test things, here's a stripped down JS API example that our tech gave us. You just need to adjust the relevant code bits for your environment:
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
SAML OAuth configuration | Sample | ArcGIS API for JavaScript 4.20
</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.20/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.20/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/identity/IdentityManager", "esri/identity/OAuthInfo"], (
Map,
MapView,
FeatureLayer,
esriId,
OAuthInfo
) => {
var info = new OAuthInfo({
appId: "portal App ID from Add Item-Application",
portalUrl: "Your Portal URL",
popup: false
});
esriId.registerOAuthInfos([info]);
esriId.getCredential(info.portalUrl + "/sharing");
const map = new Map({
basemap: "hybrid"
});
const view = new MapView({
container: "viewDiv",
map: map
});
/********************
* Add feature layer
********************/
const featureLayer = new FeatureLayer({
url:
"Your Portal Feature Layer URL"
});
map.add(featureLayer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Steve. This is helpful insight. I would like some clarity on your response though. I read the help document you posted, and it directly addressed my concerns in the second sentence, "when you add an app as an item, you are sharing the URL to the app; the portal does not actually host the app files."
Since the portal is not actually hosting the app files, it seems I am not actually hosting the app on Portal. It seems like I would have to host the app on a different server and then link it to Portal. You mentioned a firewall. Are your 3 apps hosted on an internal server behind this firewall, or are they hosted on the Portal server? It seems like the answer to that question is the former.
The reason I ask is because I am not sure hosting the app on a different server is an option for me. I was told the app needs to be hosted on our ArcGIS Online/Portal server, but perhaps there are some misunderstandings I need to correct here. Maybe we can host on an internal server and provide access via Portal?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah, to clarify some things...all of my applications are meant for "internal" use so no one outside of our organization has access unless our IT enables public access on the services used etc. This last part is outside of my purview so I don't know the nitty gritty details about it.
When I dove in with the JS API, our organization had 2 ArcGIS Server installations- a public facing and then an internal installation for testing or whatever. We/I created a subfolder on the internal ArcGIS Server (C:\inetpub\wwwroot\...) and that's where I would create folders and drop my JS App files. Once we finally adopted Portal, I was given another server's URL and I copied over my code to it. Truth be told, I'm not sure if that server is the same server that Portal is installed on. It could be but I don't know.
Hosted should probably be in quotes ("hosted"). As I mentioned, all the HTML/JS/CSS files are still located on an internal server on another part of our network. It is hosted in the sense that Portal "approves" of the app attempting to access services that have been published through Portal (all while using Portal's user authentication in order to facilitate that access). Portal is just acting like a club bouncer allowing/rejecting access to resources.
You mentioned AGOL and that's an aspect I don't have experience with.
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Steve. That clarifies your first answer. It seems like what you have done is the only way to go about this, i.e., host the app on a server (could be the Portal server, could be a different server, could be an internal-facing or external-facing server) but share the app via Portal.
I think my misconception was rooted in my lack of knowledge of how Portal works. I temporarily forgot that an organization runs Portal on one of its servers. I was imagining that Portal servers are ESRI servers that live in Redlands, and that may be true for ArcGIS Online (I don't know), but now I remember installing ArcGIS Server and Portal on a previous organization's internal server. Now I just need to figure out if it presents any security concerns to host an app that we share via Portal on our server(s).